UI教程,ps設計購物代主題圖標
時間:2024-03-07 15:46作者:下載吧人氣:24
這是一個購物代主題的圖標設計教程,教程比較詳細,適合新手學習,有興趣的UI設計師就來練練手吧。
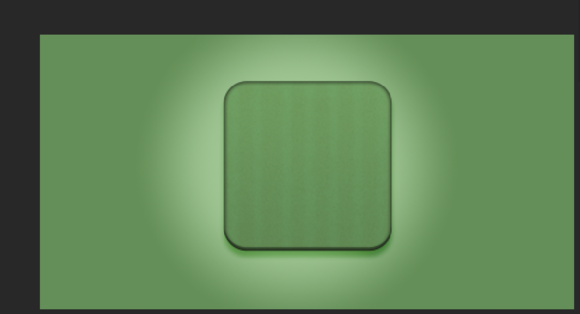
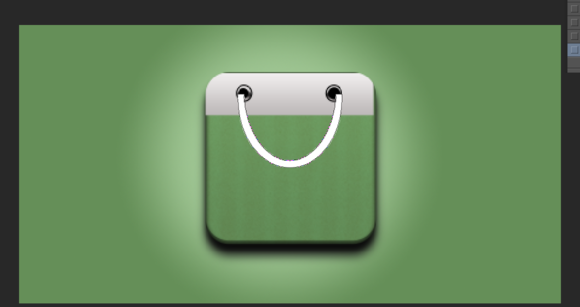
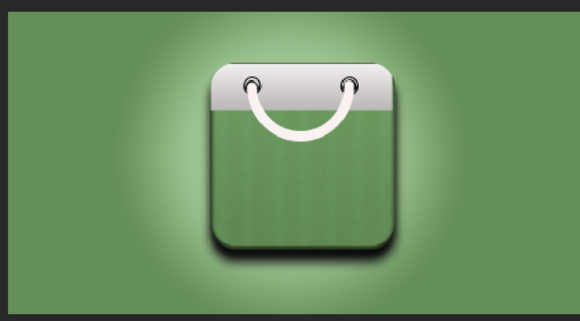
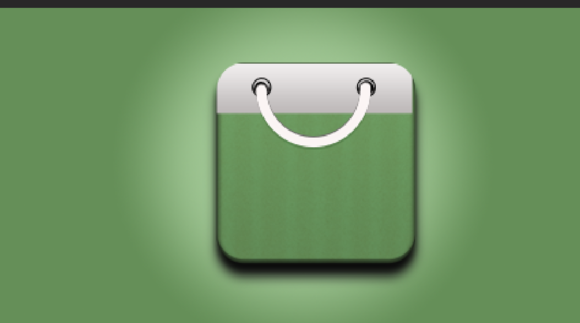
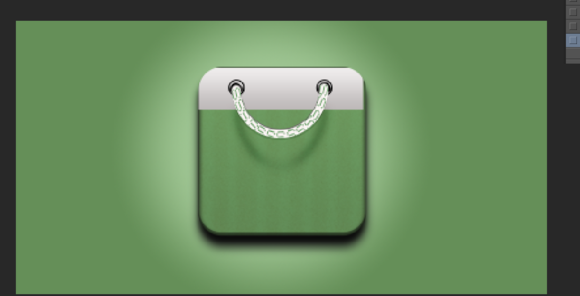
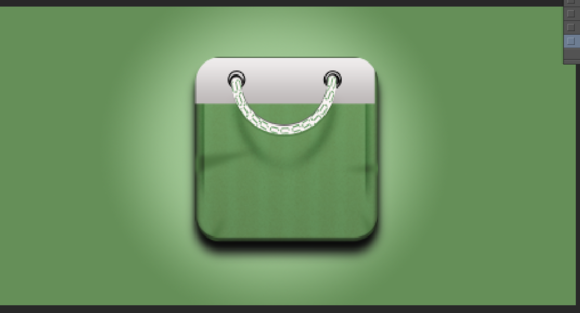
最終效果圖:

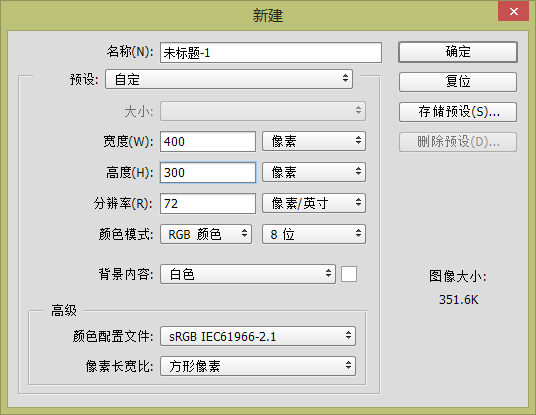
新建畫布。

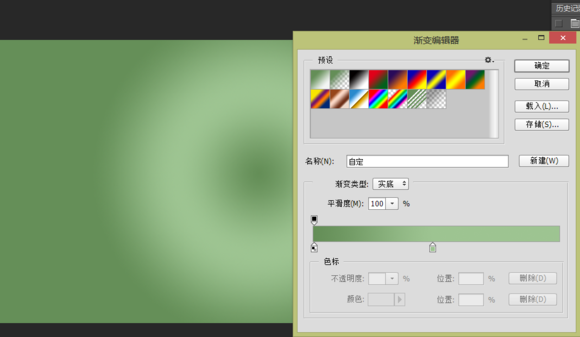
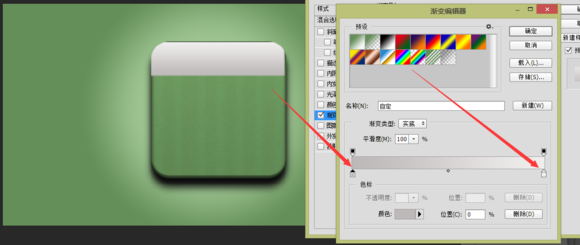
給畫布拉個漸變。

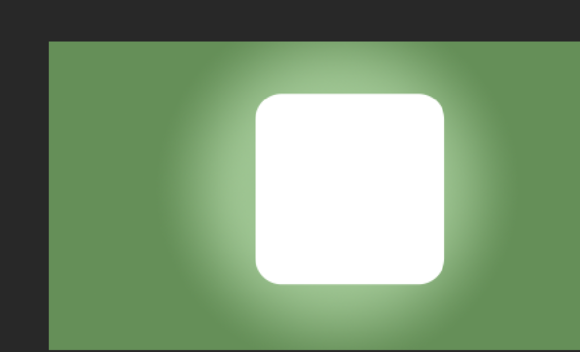
拉個圓角矩形。

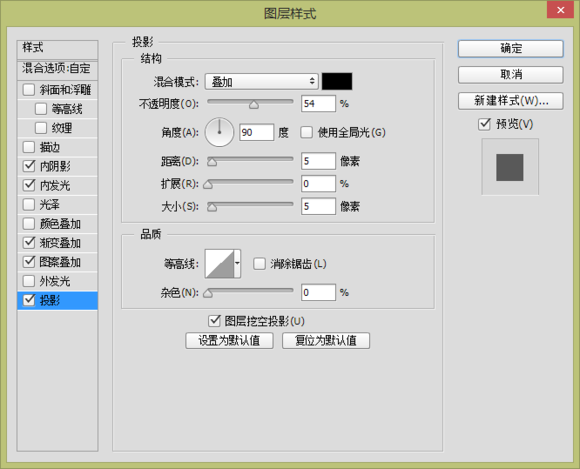
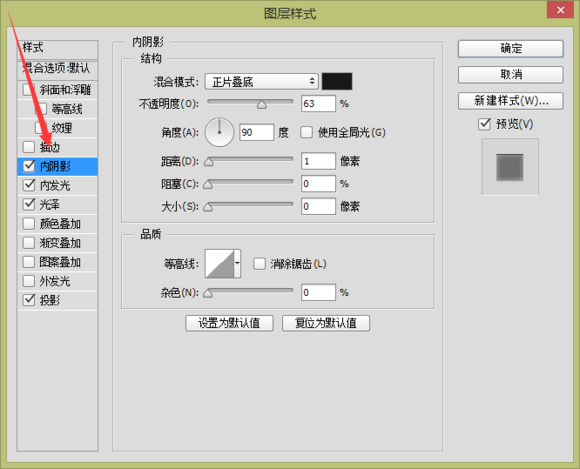
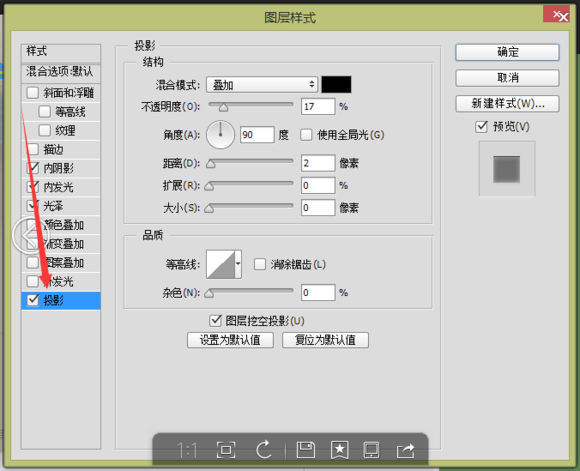
雙擊圖層添加圖層樣式,先來投影。

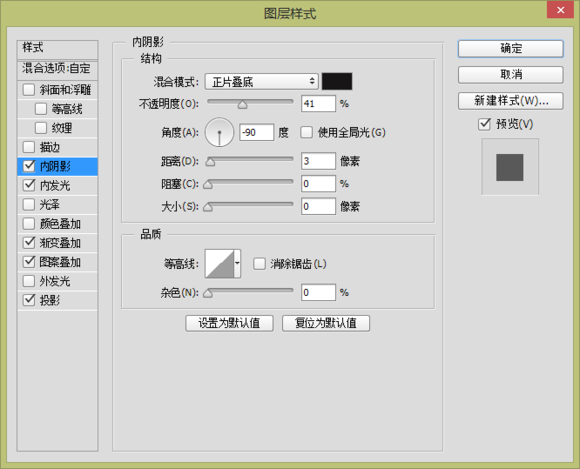
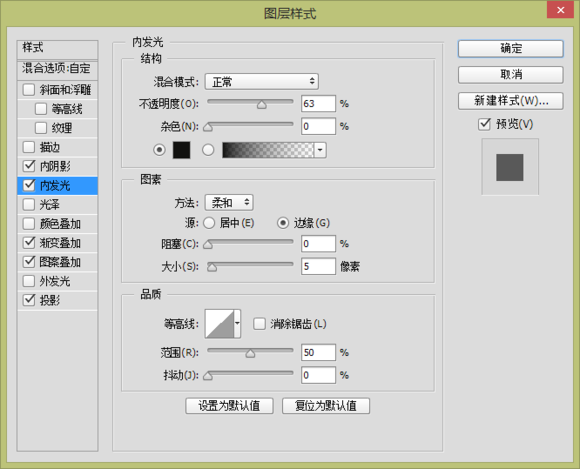
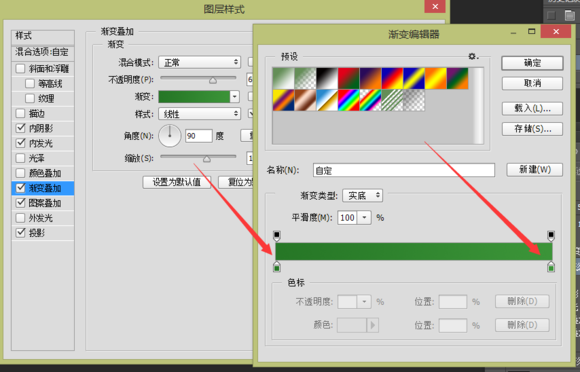
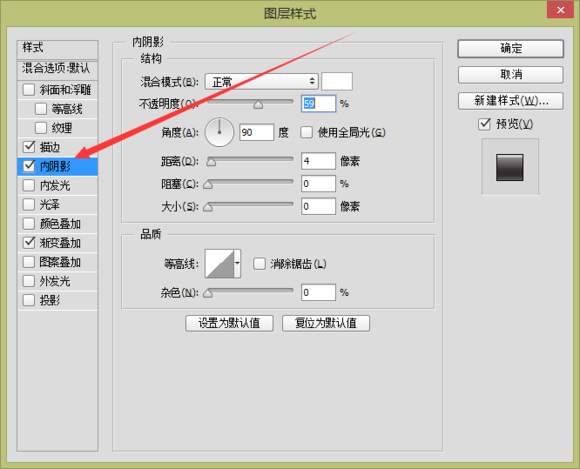
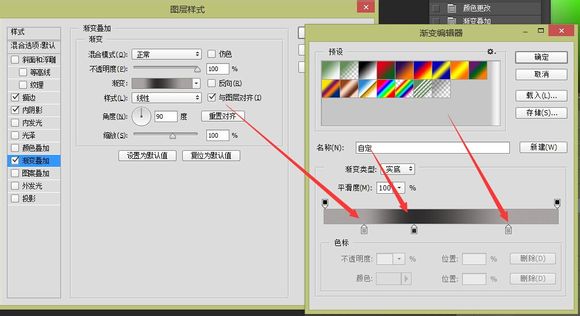
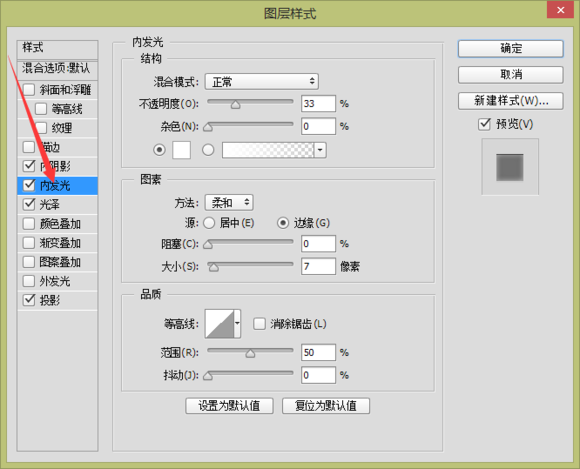
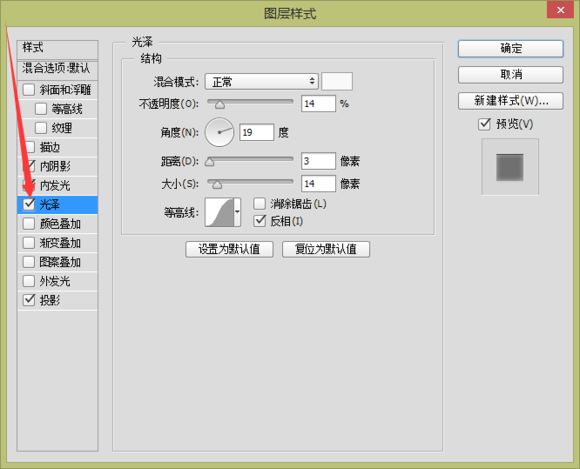
接著內陰影,內發光和漸變疊加。



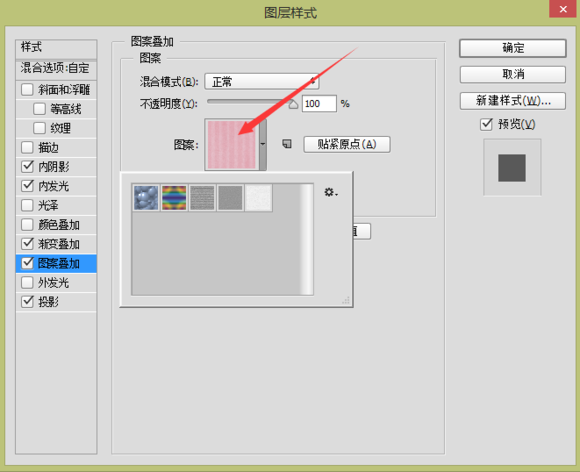
最后來個圖案疊加,任選一個用來做紋理。

加完樣式后成為這個樣子。

拷貝一份圓角矩形,把它置于最下面。

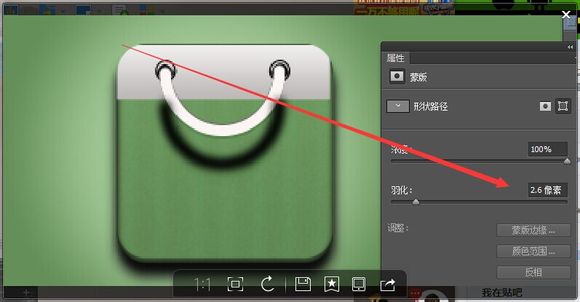
右鍵清除圖層樣式,填充黑色,在屬性里羽化四像素。

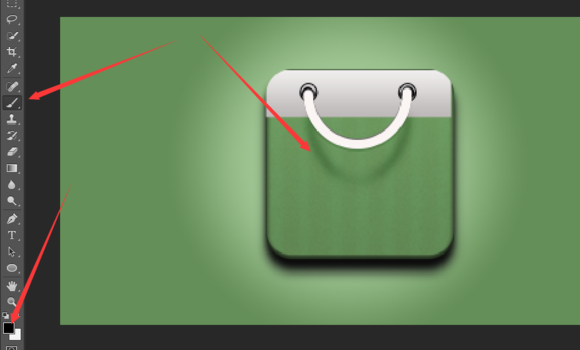
剛剛樓主把圓角矩形眼睛關閉了,現在打開,選中圓角拷貝層(就樓上羽化黑色這個)按住ctrl+下鍵(就是鍵盤右鍵上下左右四個鍵)往下移動三四個像素,使它作為陰影。

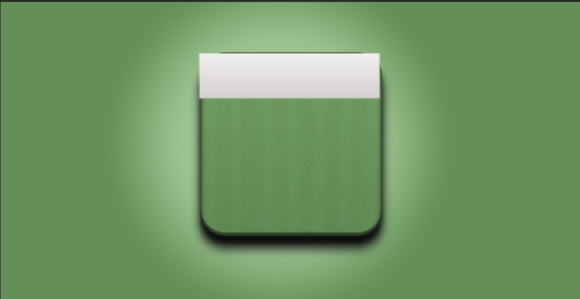
畫個長條矩形,創建剪輯蒙版。

來個灰到白的漸變。

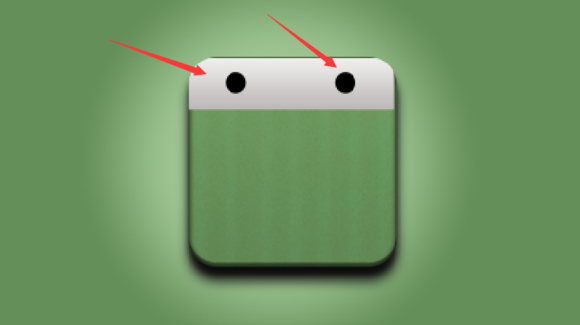
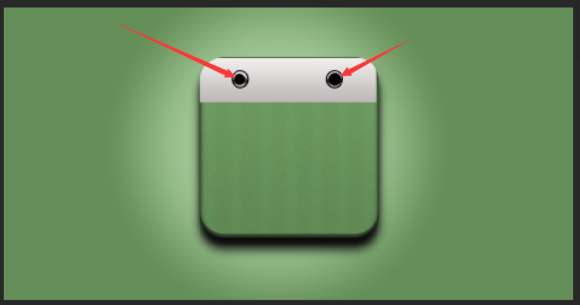
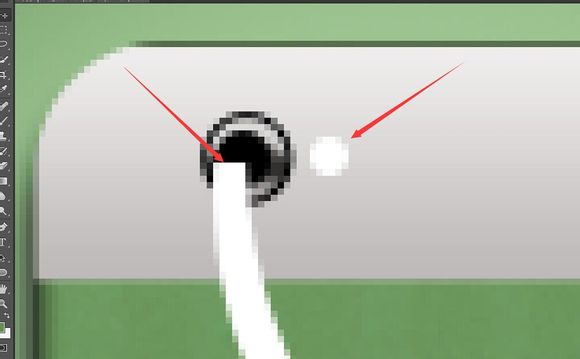
用橢圓工具畫兩個小圓,位置一定放對,填充黑色。

調出圖層樣式,添加描邊、內陰影、漸變疊加,讓它看起來像金屬質感。



這樣看起來有點金屬的樣子了。

在小圓形上面再畫兩個更小的圓填充黑色。

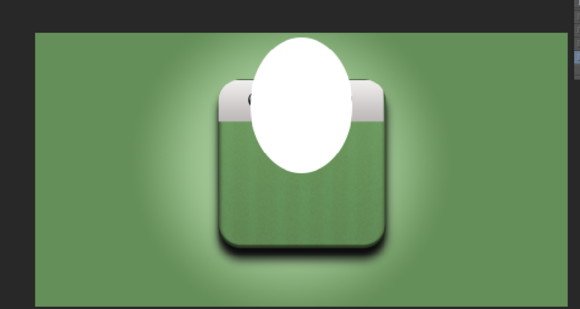
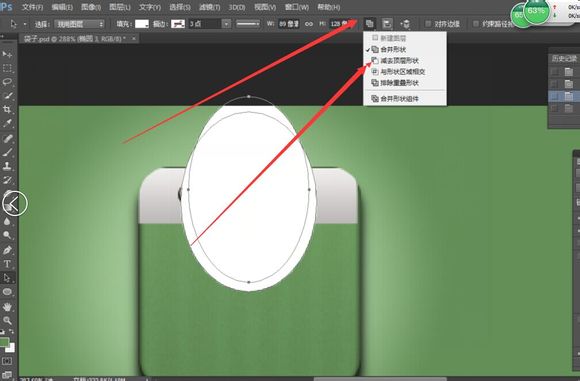
接下來要做,購物袋的繩子,這點要切圖,大家注意看橢圓工具。

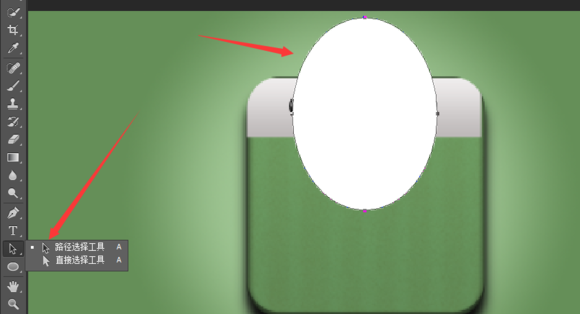
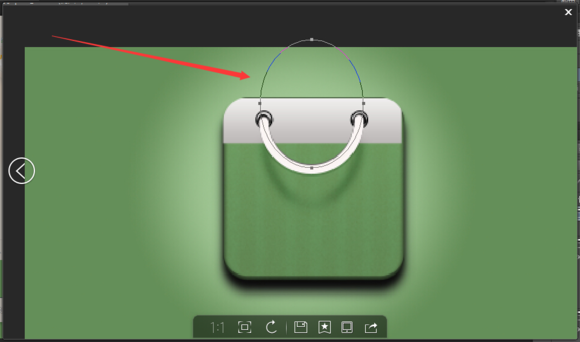
路徑選擇工具選中那個橢圓。

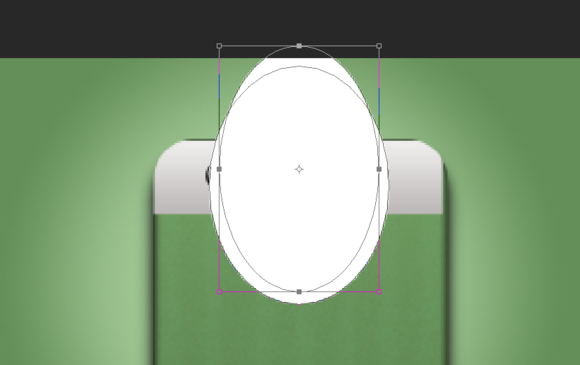
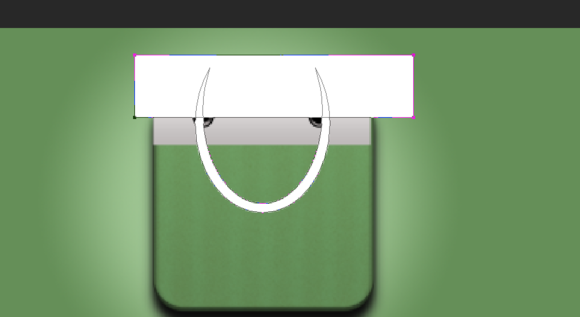
Ctrl+C、Ctrl+V,復制粘貼,再把復制的那個圖層稍微往上拉點Ctrl+T 變小點。

如圖把它切掉。


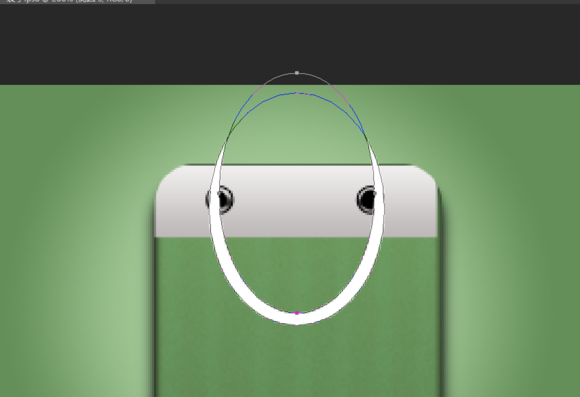
合并為一個形狀。


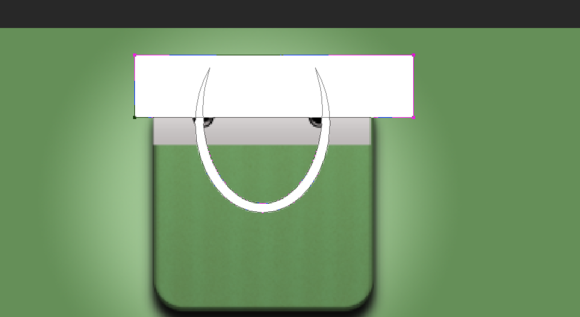
先按下Shift在畫一個矩形,必須要畫在同一個圖層。

再切。


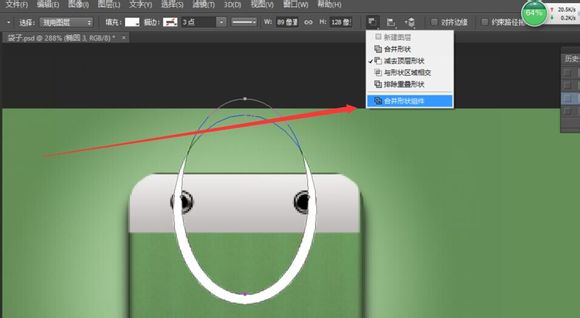
合并成一個形狀。

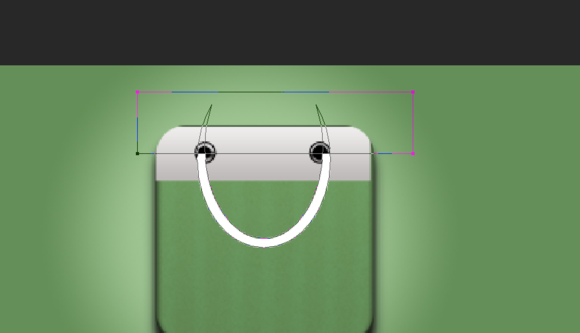
橢圓畫個小圓,放在接口上面,圓最好是偶數,這樣才能對齊。


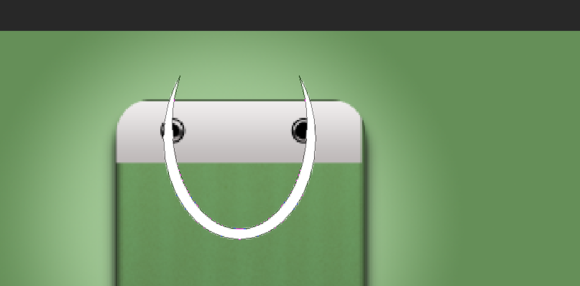
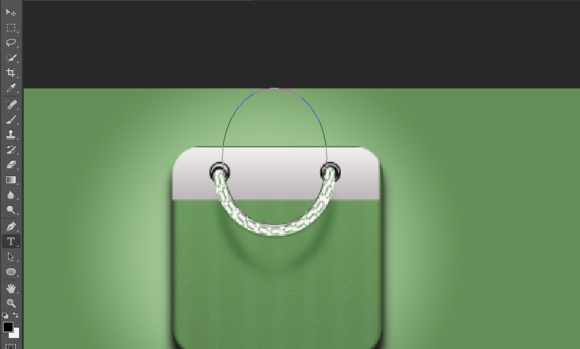
然后把小圓形放在另一個接口上,覺得繩子太長再調節下。

把圓的繩子合并成一個形狀圖層。
給繩子添加圖層樣式。




添加圖層樣式后。

Alt復制一份,右鍵清除圖層樣式,放在這個位置(我們要做陰影)。

羽化一下。

添加圖層蒙版,畫筆調為黑色,慢慢的擦。

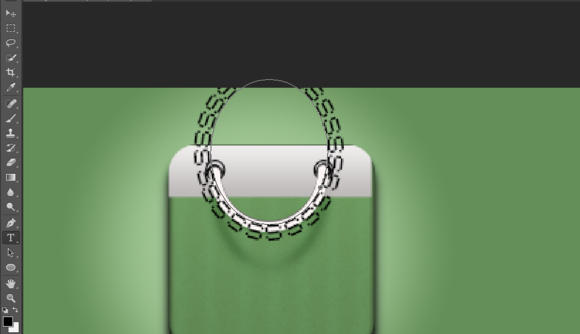
愛追求細節的同學,來教你們給繩子添加紋理,畫一個橢圓放在這個位置不要填充,也不要描邊。

文字工具圍著路徑打一串SSSS。

文字顏色隨意,打好字以后把路徑刪掉 ,文字圖層置于繩子上面,創建剪輯蒙版。

效果如圖。

接下來做褶皺。
畫一個長條矩形填充黑色,在添加圖層蒙版。

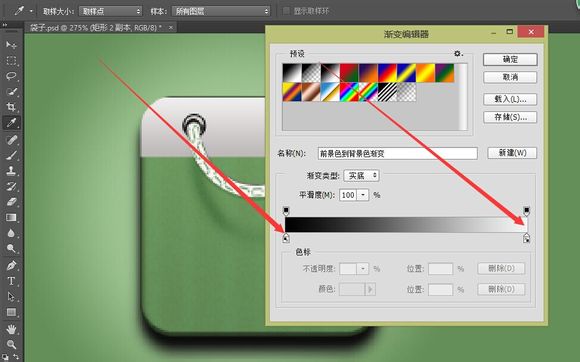
打開漸變,調成黑到白。

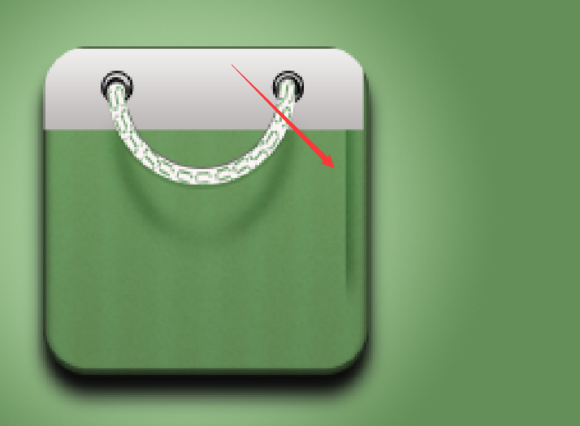
用編輯好的漸變,在黑矩形蒙版上從右往左拉一下,效果如下圖。

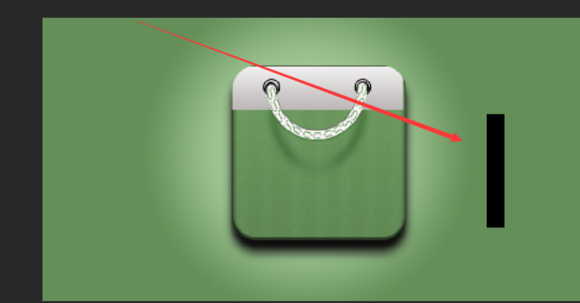
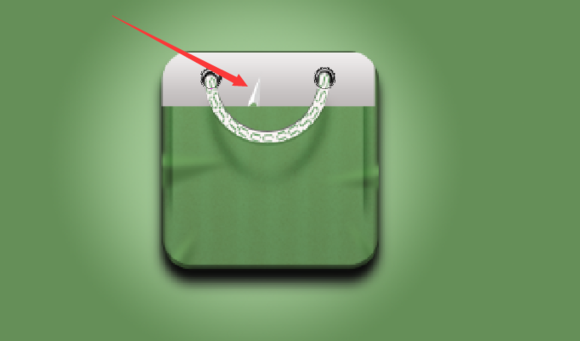
放在箭頭標注的位置,模式改為疊加。

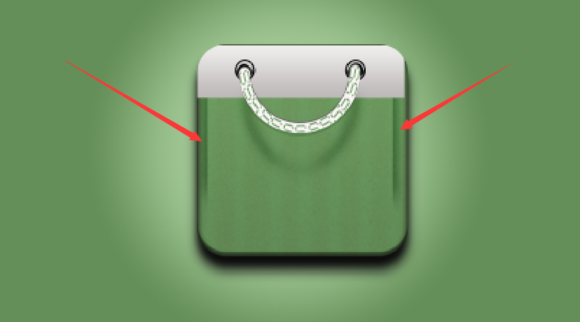
Alt復制一份放在對面。

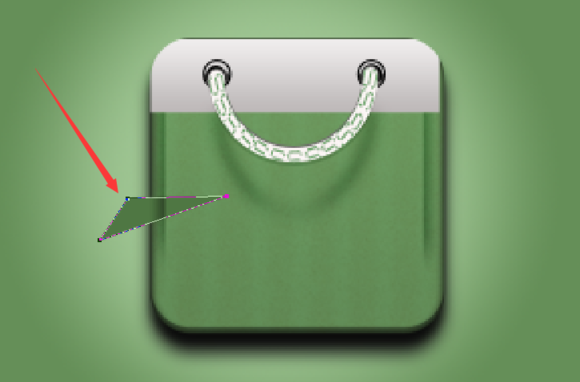
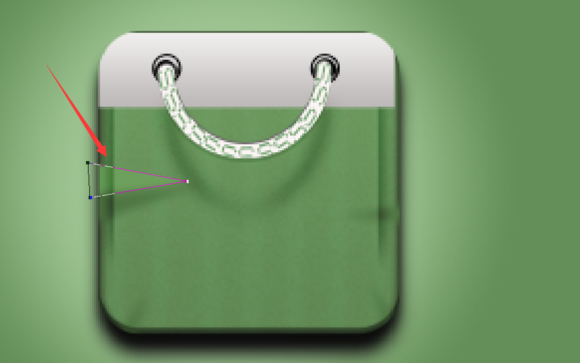
接下來做表皮的褶皺,鋼筆勾出這樣的三角形狀,放在這個位置,顏色填充稍微深點。

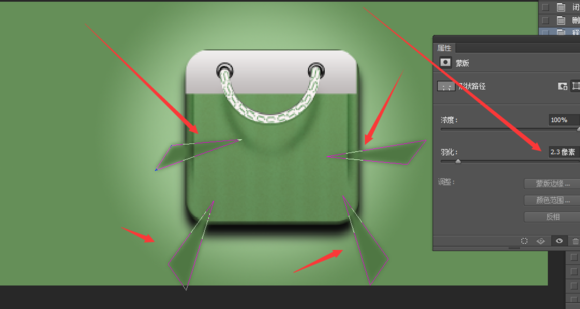
復制三分,分別放在不同的位置,在稍微羽化下。

剪輯蒙版。

再用鋼筆順著三角形側面勾一個。

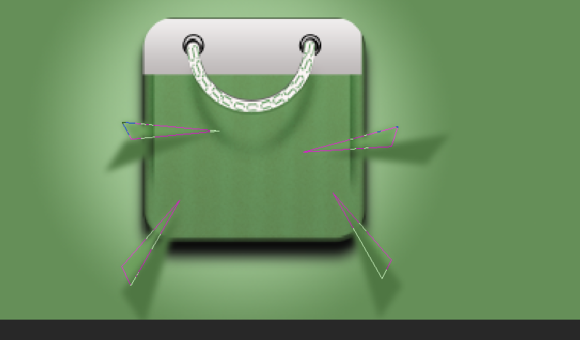
復制三份,怎么放?看圖(為了大家更直觀看我把剛剛剪輯蒙版撤銷了)

分別創建剪輯蒙版。

至于這個褶皺,和剛剛方法如出一轍。

如果你覺得那些不合理,可以再調節下。附上最終效果圖。


網友評論