PS網(wǎng)頁設(shè)計中制作Web水晶按鈕
時間:2024-02-23 07:30作者:下載吧人氣:27

12.3.3Web水晶按鈕


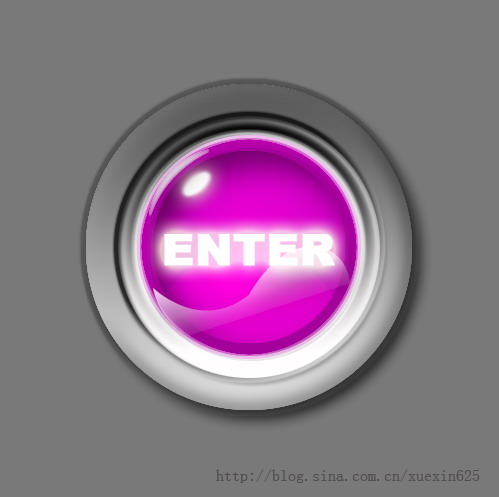
圖12-3-26
在瀏覽網(wǎng)頁中我們經(jīng)常會看到一些漂亮的水晶似的按鈕,那么下面我們就通過使用ps的選區(qū)以及圖層混合模式等工具制作這樣一個web水晶按鈕。
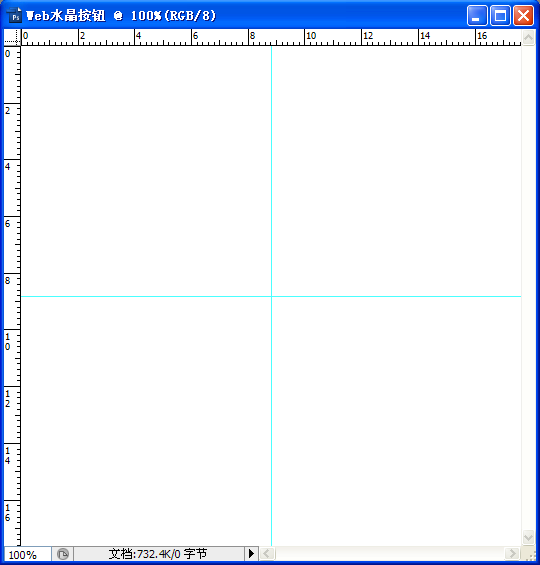
1.首先我們打開ps,新建一個500*500像素大小的圖像,Ctrl+R打開標(biāo)尺,做兩條輔助線,如圖12-3-27所示。

圖12-3-27
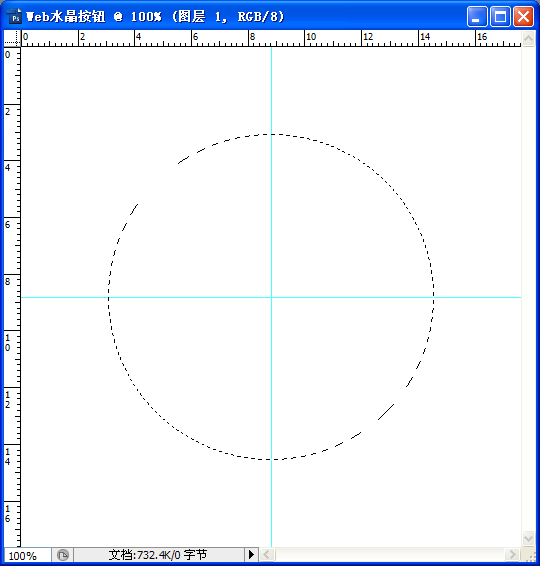
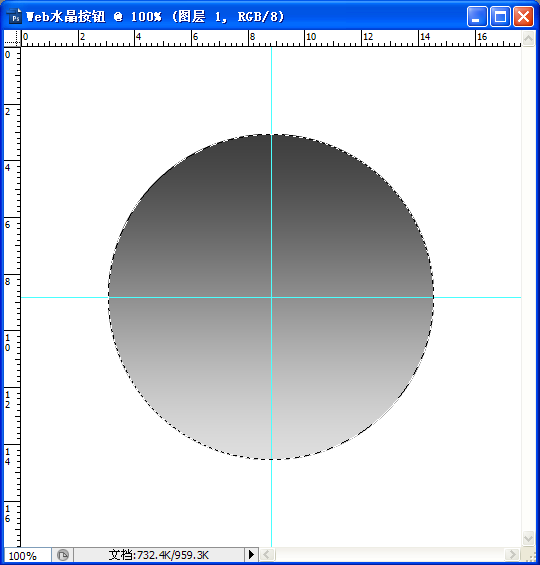
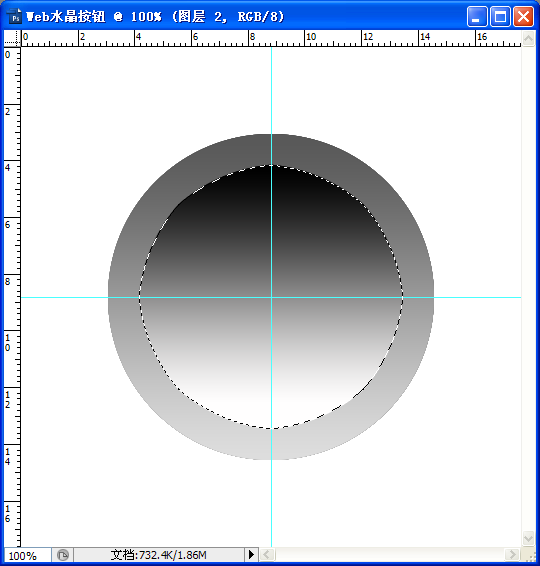
2.然后選擇橢圓選框工具,按住Shift+Alt鍵,從輔助線中心焦點進行繪制,如圖12-3-28所示。然后選擇漸變工具,設(shè)置漸變的顏色,然后進行填充,如圖12-3-29所示。


圖12-3-28圖12-3-29
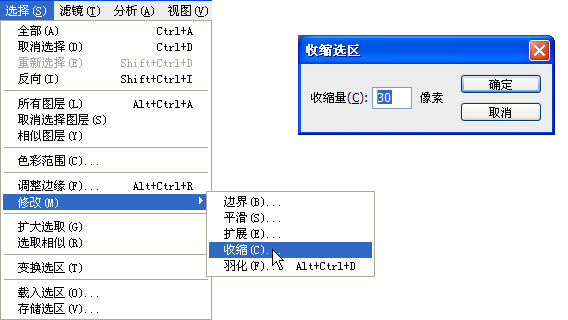
3.接下來,我們將選擇【選擇】菜單,【修改】,選擇【收縮】。彈出【收縮選區(qū)】對話框,如圖12-3-30所示。

圖12-3-30
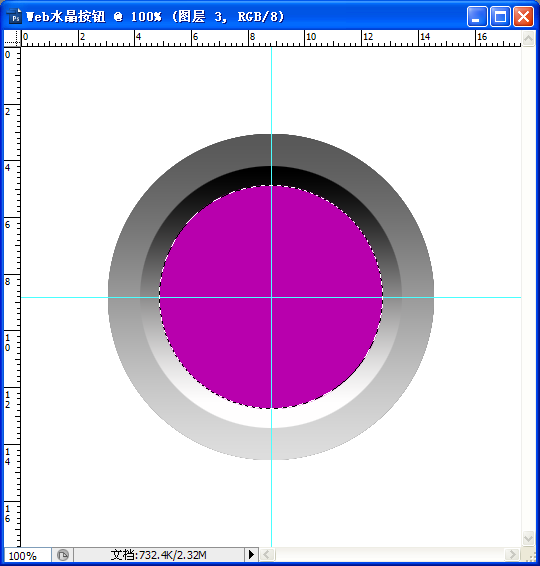
4.單擊【確定】,選區(qū)被收縮,我們新建一個圖層再次選擇漸變工具對其進行填充,效果如圖12-3-31所示。我們再次新建一個圖層,執(zhí)行上面的操作。這里的收縮量我們設(shè)為10像素。顏色我們選擇淡紫進行填充,效果如圖12-3-32所示。


圖12-3-31圖12-3-32
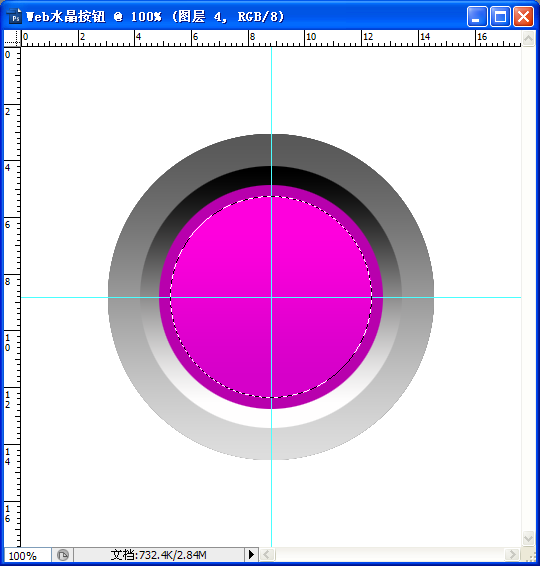
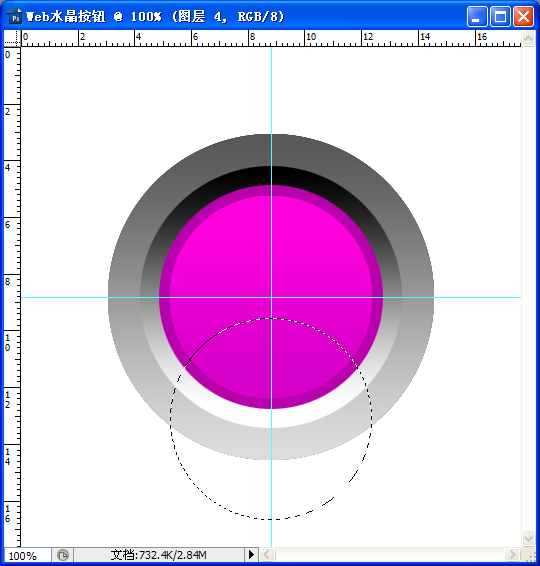
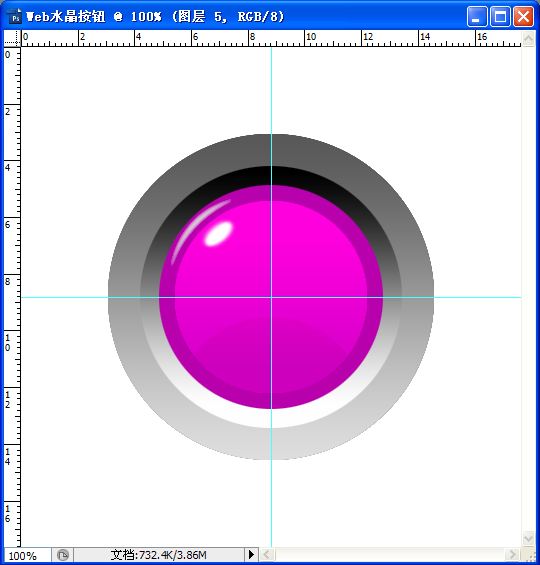
5.接著我們再次重復(fù)上面的步驟,如圖12-3-33所示。下面我們開始制作按鈕的高光部分,我們將選區(qū)移動,如圖12-3-34所示。


圖12-3-33圖12-3-34
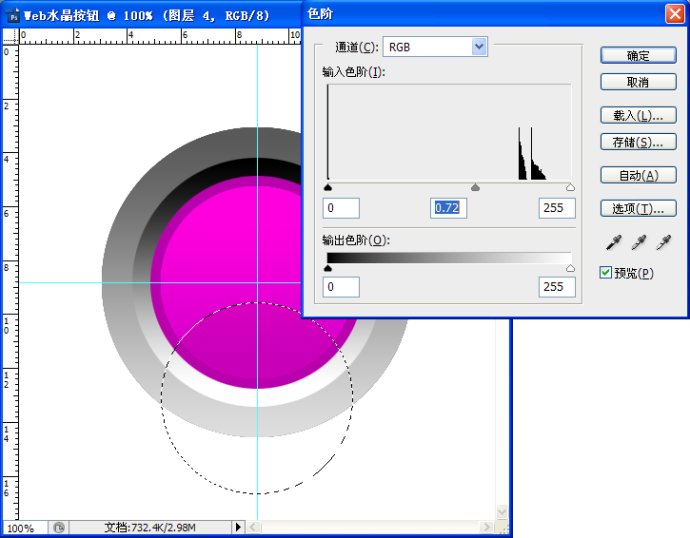
6.我們Ctrl+L打開色階,調(diào)整其色階值,如圖12-3-35所示。

圖12-3-35
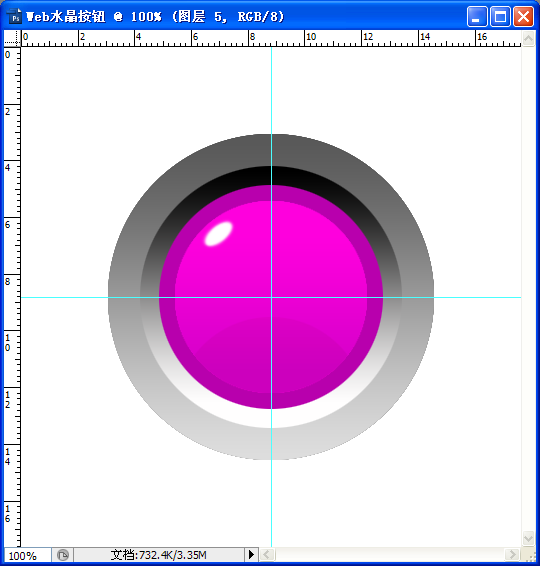
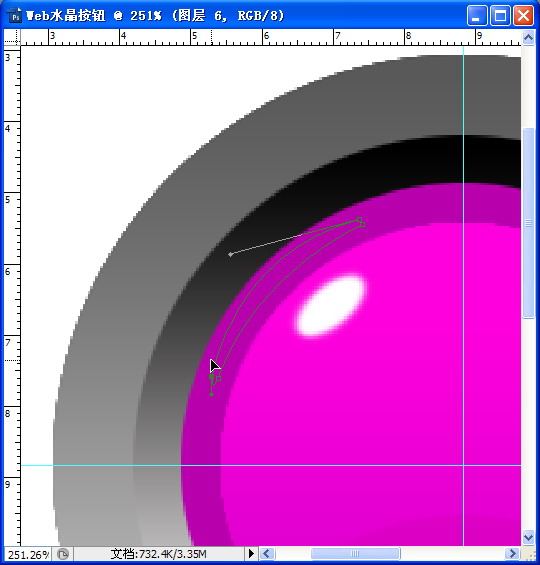
1.我們選擇橢圓選區(qū)工具,新建一個圖層,繪制一個小橢圓對其進行填充,顏色為白色,填充后,調(diào)整到合適的位置,作為按鈕的高光點。如圖12-3-36所示。高光點繪制完后,我們選擇【鋼筆】工具,新建一個圖層,再次繪制高光形狀,為圖層3繪制高光,如圖12-3-37所示。


圖12-3-36圖12-3-37
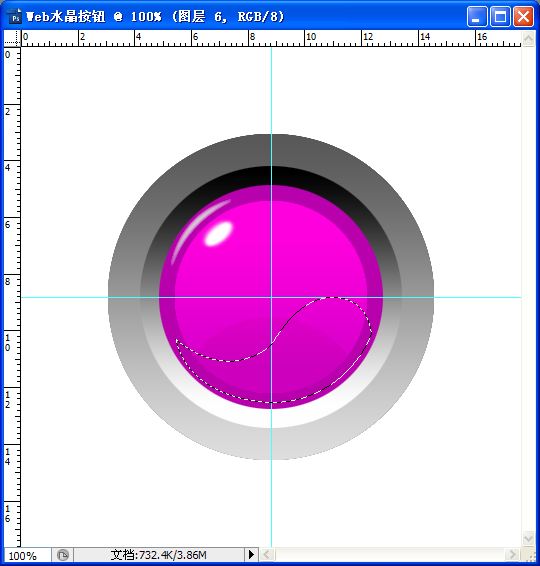
8.將路徑轉(zhuǎn)化為選區(qū),選擇顏色為灰色進行填充,模糊工具進行適當(dāng)?shù)哪:H鐖D12-3-38所示。我們繼續(xù)使用【鋼筆】工具,新建一個圖層,來繪制按鈕的反光面,繪制后將其轉(zhuǎn)化為選區(qū),如圖12-3-39所示。


圖12-3-38圖12-3-39
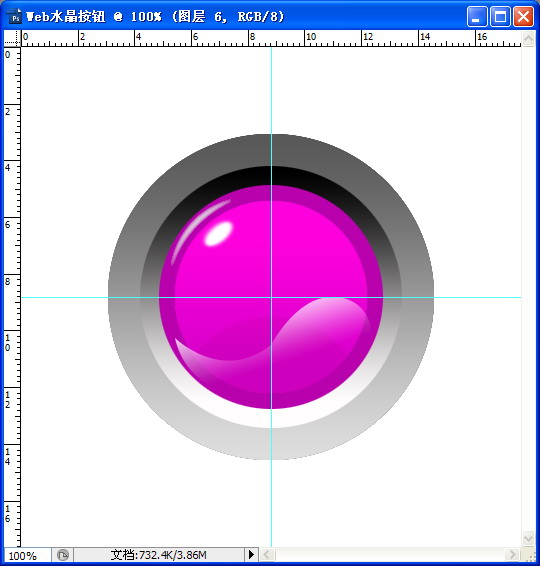
我們對這個選區(qū)進行白色和透明的漸變填充,填充效果如圖12-3-40所示。

圖12-3-40
9.現(xiàn)在我們打開圖層混合模式,對每個圖層一一調(diào)節(jié),我們選擇【圖層一】,右鍵選擇【混合模式】,選擇【投影】,【不透明度】設(shè)為75,【距離】為12,【擴展】值為0,【大小】為13,如圖12-3-41所示。

圖12-3-41
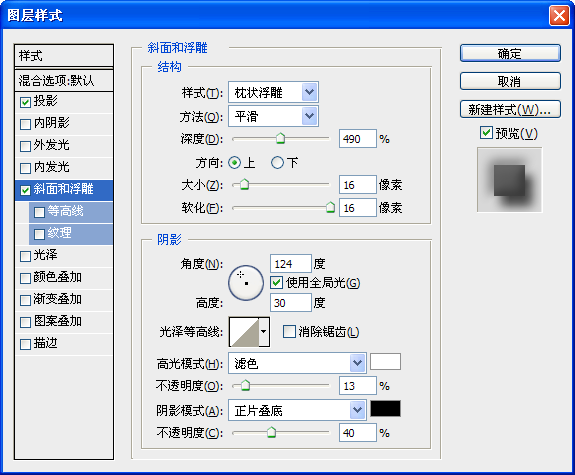
然后選擇【斜面和浮雕】選項,參數(shù)設(shè)置如圖12-3-42所示。

圖12-3-42
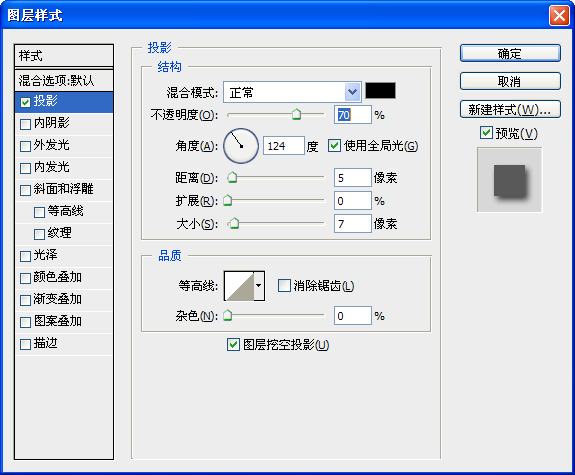
10.【圖層一】設(shè)置好以后,我們再來設(shè)置【圖層二】,打開【混合模式】對話框,設(shè)置參數(shù),選擇【投影】,【混合模式】為正常,【不透明度】為70%,【角度】為124度,【距離】為5,【擴展】為0,【大小】為7,如圖12-3-43所示。

圖12-3-43
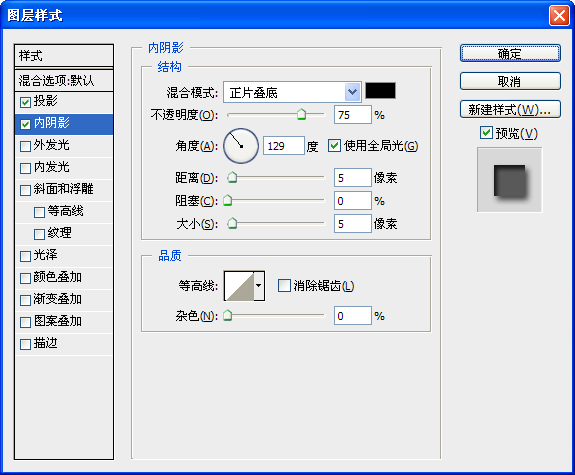
11.再看【內(nèi)陰影】選項,【混合模式】為正片疊加,【不透明度】為75%,【距離】5像素,【大小】為5像素。如圖12-3-44所示。

圖12-3-44
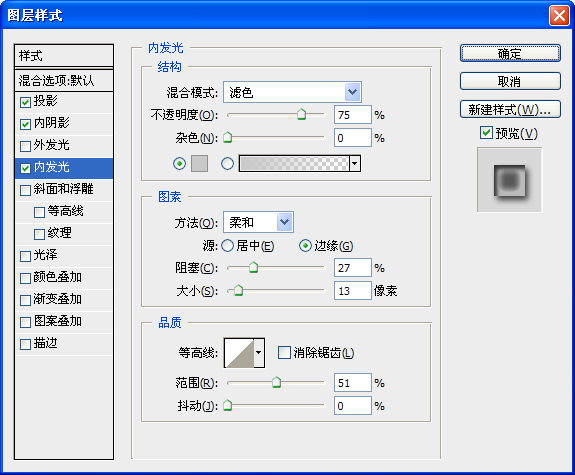
再往下選擇【內(nèi)發(fā)光】選項,將【不透明度】設(shè)為75%,顏色改為灰色,【阻塞】為27%,【大小】為13像素,【范圍】為51%,其他使用默認(rèn)。如圖12-3-45所示。

圖12-3-45
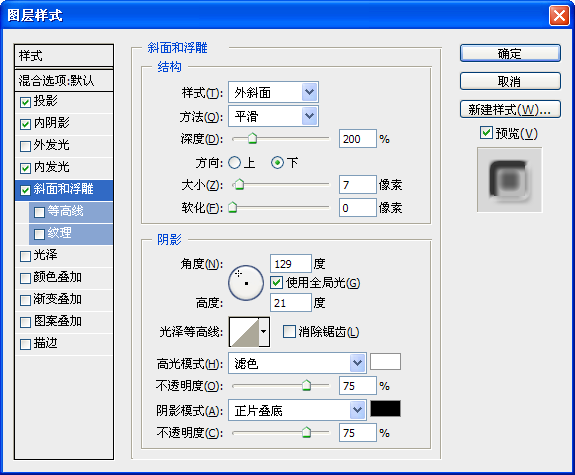
12.最后我們來設(shè)置圖層的【斜面和浮雕】選項,【樣式】選擇外斜面,【方法】為平滑,【深度】為200%,【方向】為下,【大小】為7像素,【角度】為129度,【不透明度】為75%。如圖12-3-46所示。

圖12-3-46
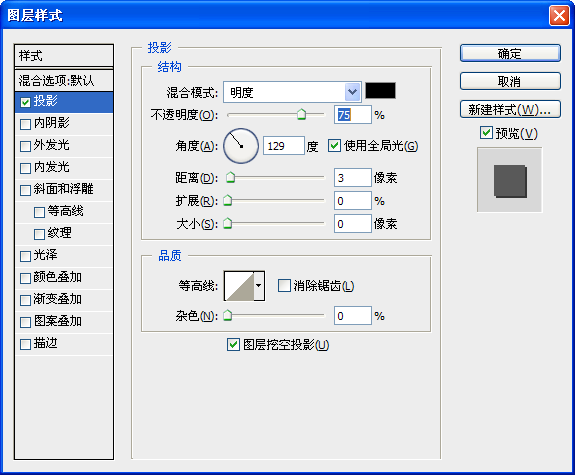
13.下面我們接著來設(shè)置【圖層3】,【投影】選項中,【不透明度】為75%,【距離】為3像素,【擴展】及【大小】值都為0,如圖12-3-47所示。

圖12-3-47
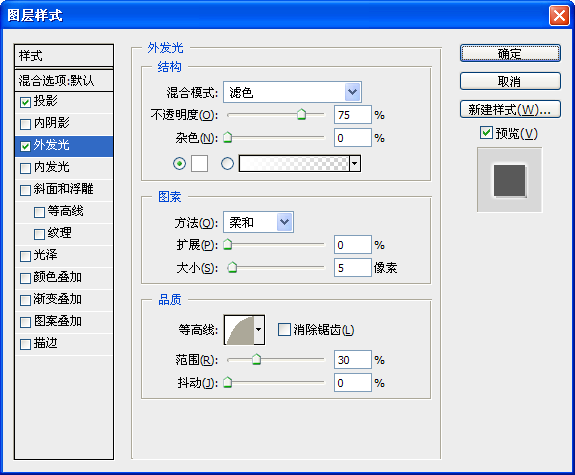
【外發(fā)光】選項,顏色為白色,【大小】為5像素,設(shè)置【等高線】樣式為半圓,【范圍】為30%。如圖12-3-48所示。

圖12-3-48
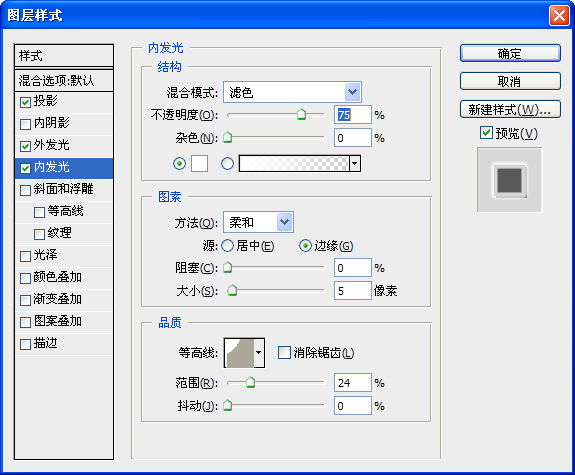
那么【內(nèi)發(fā)光】的參數(shù)和外發(fā)光基本一樣,【等高線】樣式改為內(nèi)凹—淺,【范圍】為24%,如圖12-3-49所示。

圖12-3-49
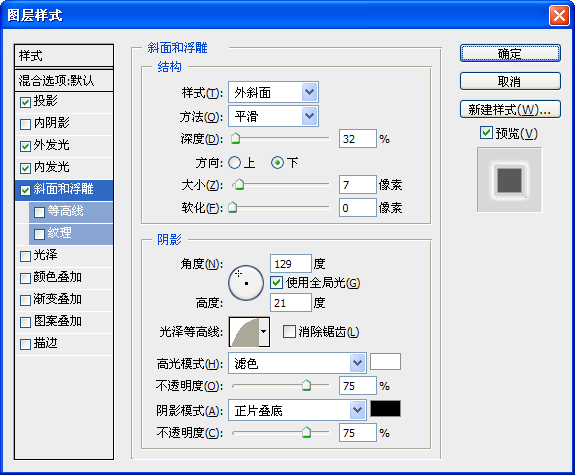
【斜面和浮雕】的樣式選擇外斜面,【深度】為32%,【方向】為下,【大小】為7,【光澤等高線】樣式修改為半圓,其他使用默認(rèn),如圖12-3-50所示。

圖12-3-50
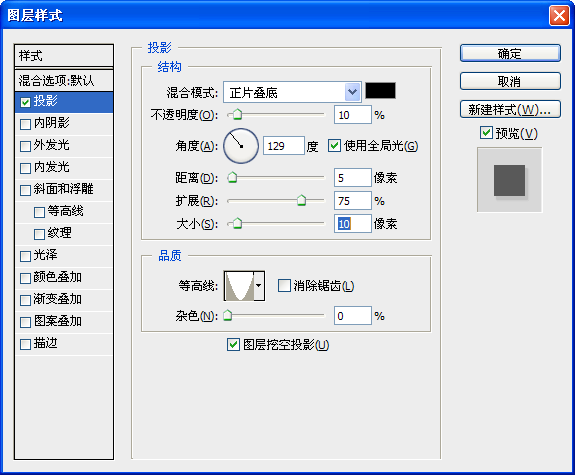
14.設(shè)置【圖層4】的混合選項,我們還是先來設(shè)置【投影】。【不透明度】設(shè)置為10%,【距離】、【擴展】、【大小】分別為5、75、10。【等高線】樣式為錐形—反轉(zhuǎn)。如圖12-3-51所示。

圖12-3-51
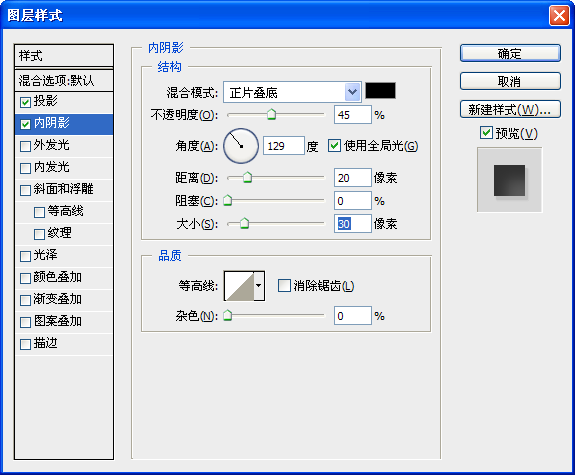
【內(nèi)陰影】的【不透明度】為45%,【距離】、【阻塞】、【大小】分別為20、0、30,其他選項使用默認(rèn),如圖12-3-52所示。

圖12-3-52
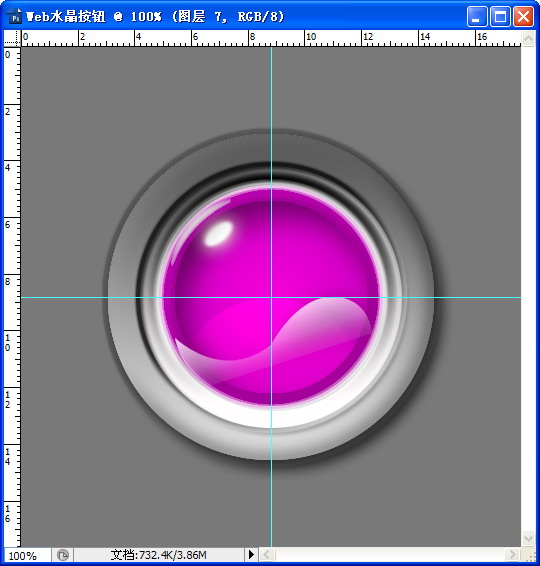
設(shè)置完我們點擊【確定】。
15我們再選擇【背景】層,然后點新建按鈕,在背景的上放新建一個圖層,填充顏色為灰色,如圖12-3-53所示。

圖12-3-53
16.然后在最頂部在建立一個圖層,然后選擇文字工具,輸入一些文字。設(shè)置文字的字體,大小以及顏色等。如圖12-3-54所示。

圖12-3-54
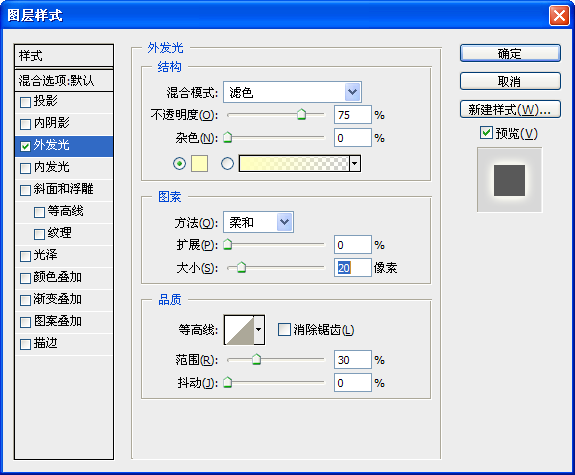
17.右鍵圖層選擇【柵格化文字】選項,然后對其進行混合模式的調(diào)節(jié),打開【圖層樣式】后,選擇【外發(fā)光】,【不透明度】設(shè)置為75%,【擴展】為0,【大小】為20,【范圍】30%,如圖12-3-55所示

圖12-3-55
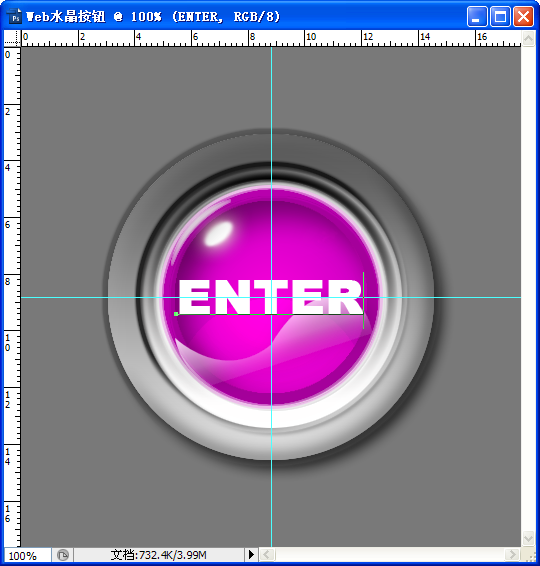
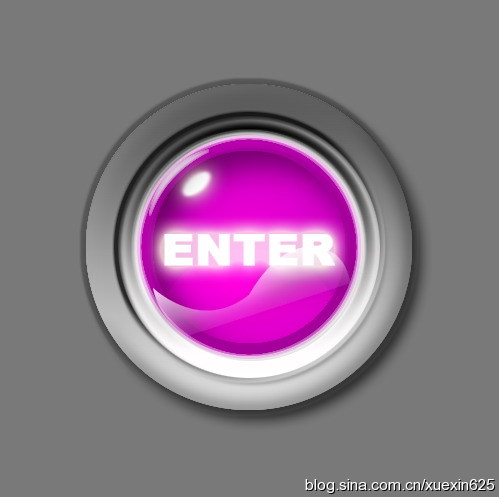
18.完成后,我們點擊【確定】。取消輔助線,這樣,我們的Web水晶按鈕就制作完成了,我們可以看下最終的效果。如圖12-3-56所示。

圖12-3-56

網(wǎng)友評論