PS網(wǎng)頁制作中切片應(yīng)用
時(shí)間:2024-02-23 07:30作者:下載吧人氣:27

12.3.4網(wǎng)頁制作


下面我們來通過使用ps的切片制作一個(gè)網(wǎng)頁,對(duì)切片工具以及網(wǎng)頁格式的存儲(chǔ)和鏈接做一深入的學(xué)習(xí)。
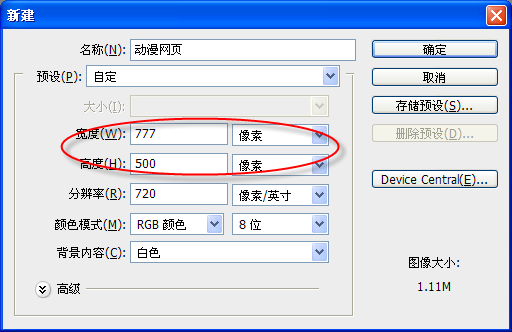
1.首先我們打開ps,選擇【文件】,【新建】,再?gòu)棾龅膶?duì)話框中,我們輸入網(wǎng)頁的名稱以及它的長(zhǎng)寬比。一般正規(guī)網(wǎng)站的寬度為777,高為500。我們輸入數(shù)值,如圖12-3-57所示。

圖12-3-57
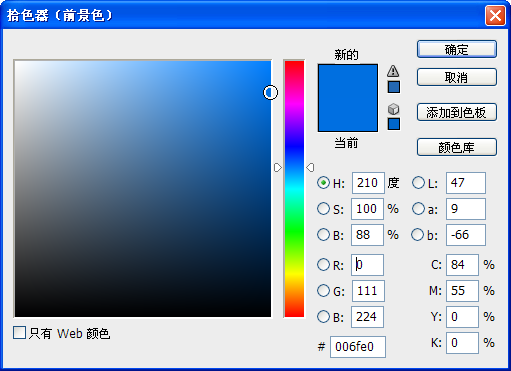
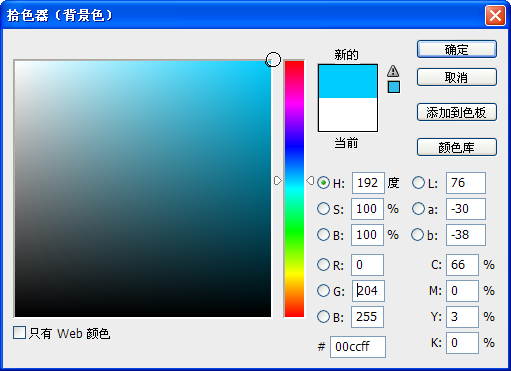
2.輸入完成后,我們單擊【確定】。下面我們要制作網(wǎng)頁的背景,我們?cè)O(shè)置它的前景色以及背景色。如圖12-3-58所示。


圖12-3-58前景色背景色
3.設(shè)置好了前景色和背景色,我們選擇漸變工具,在漸變工具選項(xiàng)欄中我們選擇【徑向漸變】,如圖12-3-59所示。然后我們對(duì)圖像進(jìn)行填充,如圖12-3-60所示。

圖12-3-59

圖12-3-60
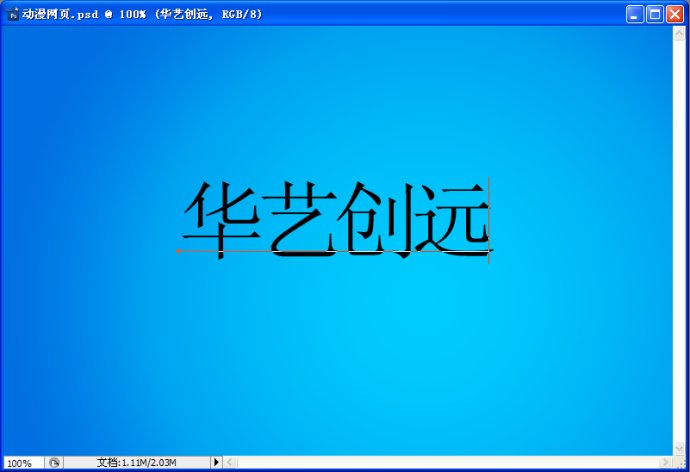
4接下來我們制作網(wǎng)頁的標(biāo)題,我們單擊文字工具,進(jìn)行文字的輸入,如圖12-3-61所示。

圖12-3-61
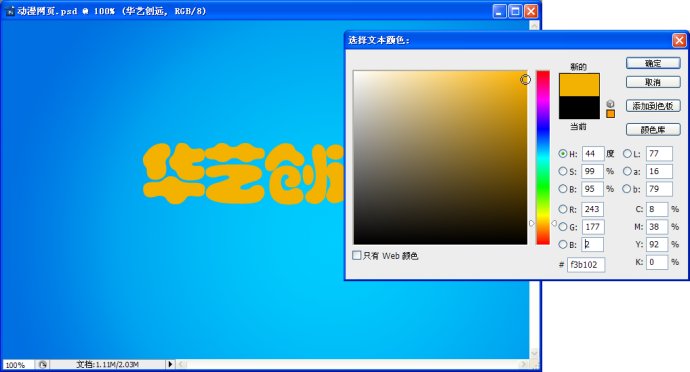
5.設(shè)置文字的大小,字體以及顏色。如圖12-3-62所示。

圖12-3-62
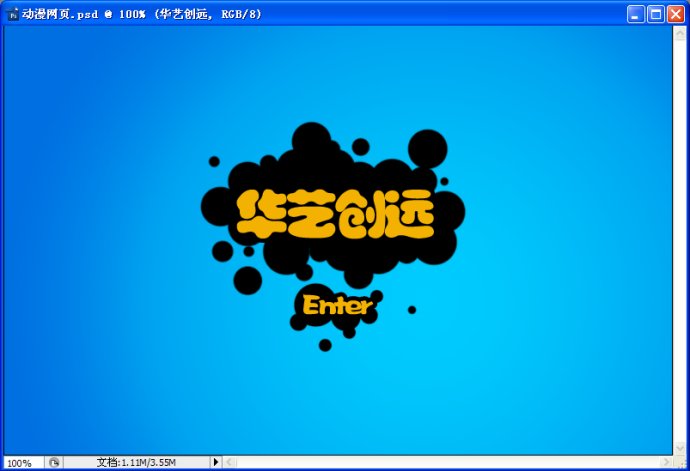
6.接下來我們選擇畫筆工具,簡(jiǎn)單的為標(biāo)題繪制背景來對(duì)其進(jìn)行優(yōu)化,繪制效果如圖12-3-63所示。

圖12-3-63
7.使用以上方法我們?cè)賮碇谱饕粋€(gè)文字按鈕,作為跳轉(zhuǎn)到下頁的鏈接。如圖12-3-64所示。

圖12-3-64
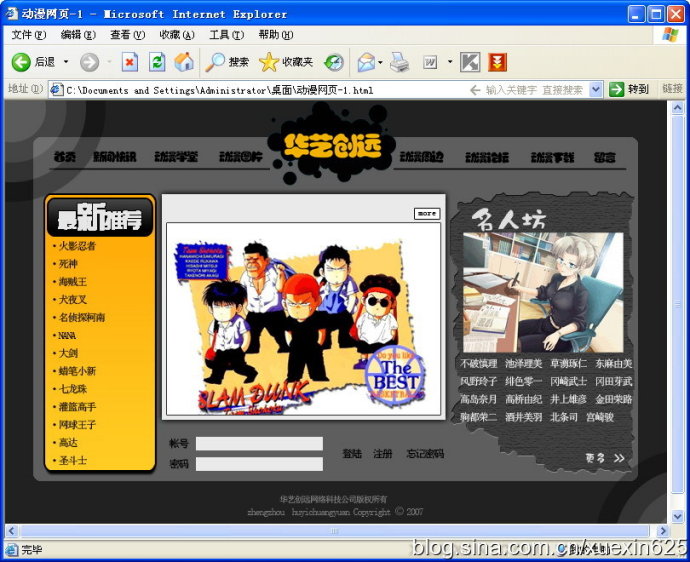
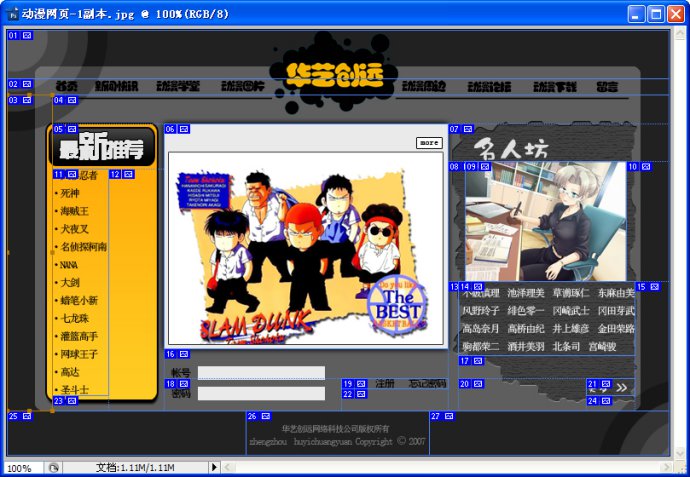
8.那么這樣呢我們網(wǎng)頁的第一個(gè)頁面就制作完成了,下面我們打開一張網(wǎng)頁的首頁圖像,如圖12-3-65所示。

圖12-3-65
9.這是一張已經(jīng)做好的首頁,下面我們就通過使用ps的切片工具將這個(gè)頁面的文字以及圖像部分進(jìn)行切分。
首先我們?cè)诠ぞ邫谥羞x擇【切片】工具,然后對(duì)圖像整體進(jìn)行一下切割,這時(shí)我們會(huì)看到在圖像的左上角出現(xiàn)了一個(gè)標(biāo)注,如圖12-3-66所示,這說明我們的圖像已被切割。

圖12-3-66
10..接下來,我們繼續(xù)切分。我們先將頁面的大致結(jié)構(gòu)切分出來,切分后效果如圖12-3-67所示。

圖12-3-67
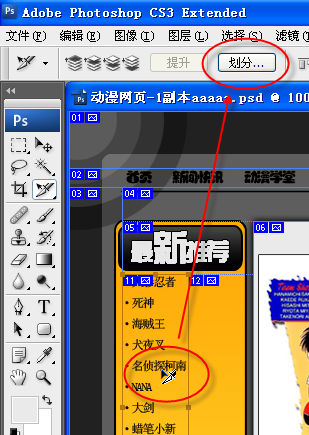
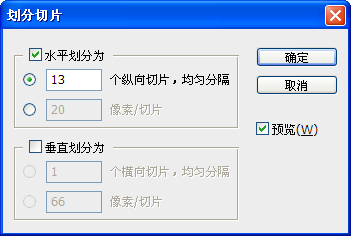
11.大致的結(jié)構(gòu)切分完成后,我們?cè)賮韺?duì)文字信息進(jìn)行細(xì)致的切分,我們選擇【切片選擇】工具,選擇【最新推薦】這一欄中的切片,然后選擇選項(xiàng)欄中的【劃分按鈕】,如圖12-3-68所示。這時(shí)會(huì)彈出劃分選項(xiàng)對(duì)話框,我們可以在這里對(duì)劃分的屬性進(jìn)行設(shè)置,我們選擇【水平劃分】,在第一欄中我們輸入數(shù)值13,如圖12-3-69所示。


圖12-3-68圖12-3-69
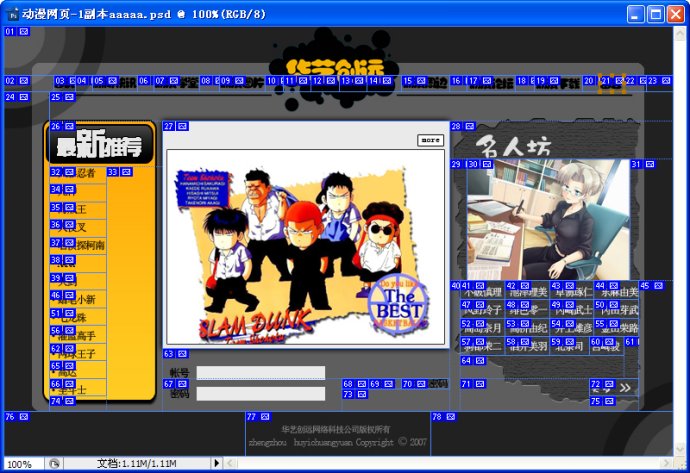
12.單擊【確定】,這樣【最新推薦】這欄的內(nèi)容就被我們平均劃分了,如圖12-3-70所示。
圖12-3-70
13.用同樣的方法,我們接著對(duì)【名人坊】以及【導(dǎo)航】等內(nèi)容進(jìn)行劃分,有時(shí)我們的劃分不一定特別的精確,我們可以放大圖像對(duì)切片進(jìn)行一下調(diào)節(jié),劃分后效果如圖12-3-71所示。

圖12-3-71
14.我們接著打開第一張圖像,對(duì)其也進(jìn)行一下切片的劃分,如圖12-3-72所示。

圖12-3-72
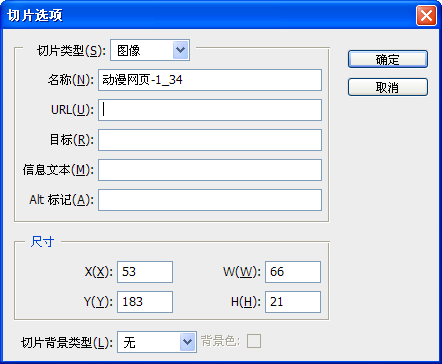
15.我們將圖像全部切分完以后,就可以對(duì)圖像添加鏈接了,我們使用切片選擇工具對(duì)切片34進(jìn)行雙擊,這時(shí)就彈出了切片選項(xiàng)的對(duì)話框,如圖12-3-73所示。

圖12-3-73
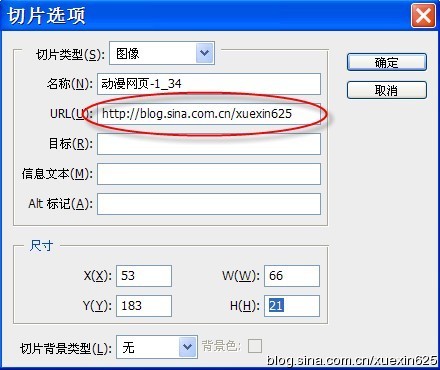
16.在URL這欄中我們可以輸入我們需要鏈接的網(wǎng)址,比如:。如圖12-3-74所示。那么用同樣的方法,我們對(duì)其他的切片也可以這樣添加鏈接。

圖12-3-74
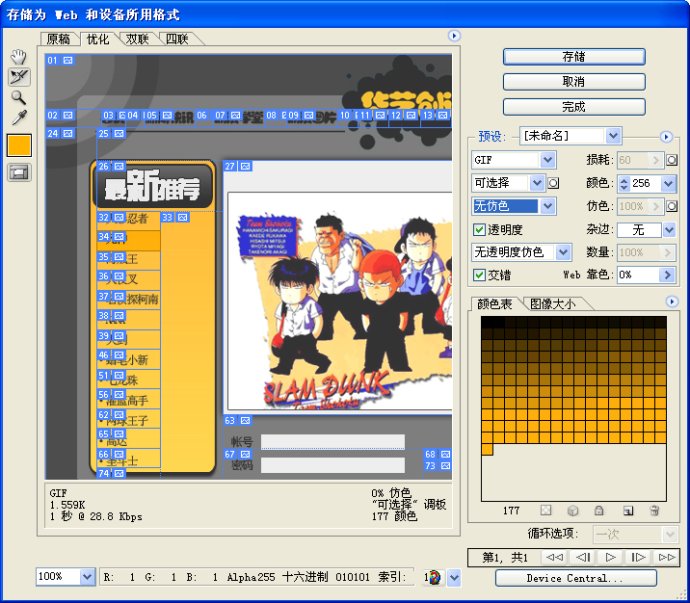
17.單擊【確定】,鏈接添加完以后,我們就可以對(duì)圖像進(jìn)行導(dǎo)出,我們選擇【文件】,【存儲(chǔ)為web和設(shè)備所用格式】,彈出的對(duì)話框,如圖12-3-75所示。

圖12-3-75
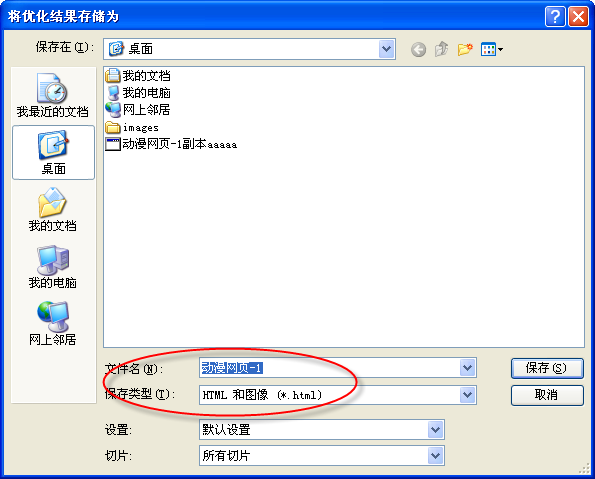
18.單擊【存儲(chǔ)】,在此對(duì)話框中我們輸入文件保存的名稱,保存類型我們?cè)O(shè)置為HTML,如圖12-3-76所示。然后單擊【保存】。

圖12-3-76
19我們?cè)俅未蜷_第一張圖像對(duì)其也添加鏈接,鏈接的URL設(shè)置為我們第二個(gè)網(wǎng)頁。然后進(jìn)行輸出,方法同上。這樣我們的網(wǎng)頁就制作完成了。
最終效果:
第一張網(wǎng)頁的預(yù)覽效果,如圖12-3-77所示。

圖12-3-77
我們用鼠標(biāo)單擊【Enter】按鈕,這樣我們就鏈接到了第二個(gè)頁面,如圖12-3-78所示。

圖12-3-78
我們?cè)俅螁螕粑覀冊(cè)谑醉撎砑拥逆溄樱蜁?huì)鏈接到其他的網(wǎng)站頁面,如圖12-3-79所示。

圖12-3-79
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10軟件問題,PS顯示字體有亂碼怎么辦
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論