
ECharts
v4.8.0官方正式版- 軟件大小:0.91 MB
- 軟件語言:簡體中文
- 更新時(shí)間:2024-02-02
- 軟件類型:國產(chǎn)軟件 / 編程工具
- 運(yùn)行環(huán)境:winall/win7/win10/win11
- 軟件授權(quán):免費(fèi)軟件
- 官方主頁:http://www.562682.com
- 軟件等級(jí) :
- 軟件廠商:暫無
- 介紹說明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評(píng)論
 ECharts是商業(yè)級(jí)數(shù)據(jù)圖表,功能非常強(qiáng)大,界面簡潔明晰、操作方便快捷。ECharts開源來自百度商業(yè)前端數(shù)據(jù)可視化團(tuán)隊(duì),一個(gè)純javascript的圖表庫,兼容市面上的主流瀏覽器,底層依賴輕量級(jí)的canvas類庫zrender,提供直觀、生動(dòng)、可高度個(gè)性化制定的數(shù)據(jù)可視化圖表。
ECharts是商業(yè)級(jí)數(shù)據(jù)圖表,功能非常強(qiáng)大,界面簡潔明晰、操作方便快捷。ECharts開源來自百度商業(yè)前端數(shù)據(jù)可視化團(tuán)隊(duì),一個(gè)純javascript的圖表庫,兼容市面上的主流瀏覽器,底層依賴輕量級(jí)的canvas類庫zrender,提供直觀、生動(dòng)、可高度個(gè)性化制定的數(shù)據(jù)可視化圖表。
ECharts軟件特色
混搭
混搭的圖表會(huì)更具表現(xiàn)力也更有有趣味,ECharts提供的圖表(共11類17種)支持任意混搭:折線圖(面積圖)、柱狀圖(條形圖)、散點(diǎn)圖(氣泡圖)、K線圖、餅圖(環(huán)形圖)、雷達(dá)圖、地圖、和弦圖、力導(dǎo)布局圖、儀表盤、漏斗圖。
混搭情況下一個(gè)標(biāo)準(zhǔn)圖表:包含唯一圖例、工具箱、數(shù)據(jù)區(qū)域縮放、值域漫游模塊,一個(gè)直角坐標(biāo)系(可包含一條或多條類目軸線,一條或多條值軸線,最多上下左右四條)
拖拽重計(jì)算
拖拽重計(jì)算特性(專利)帶來了數(shù)據(jù)統(tǒng)計(jì)圖表從未有過的用戶體驗(yàn),允許用戶對(duì)統(tǒng)計(jì)數(shù)據(jù)進(jìn)行有效的提取、整合,甚至在多個(gè)圖表間交換數(shù)據(jù),賦予了用戶對(duì)數(shù)據(jù)進(jìn)行挖掘、整合的能力。
動(dòng)態(tài)類型切換
ECharts提供了動(dòng)態(tài)類型切換,讓用戶隨心所欲的切換到他所需要的圖表類型和堆疊狀態(tài)。
圖例開關(guān)
ECharts提供了方便快捷的多維度圖例開關(guān),可以隨時(shí)切換到你所關(guān)心的數(shù)據(jù)系列。
數(shù)據(jù)區(qū)域選擇
數(shù)據(jù)可以是無限的,但顯示空間總是有限的,數(shù)據(jù)區(qū)域選擇組件提供了大數(shù)據(jù)量中漫游的能力,讓用戶選擇并呈現(xiàn)他所關(guān)心的數(shù)據(jù)區(qū)域。
配合隨動(dòng)的均值(極值)標(biāo)線,標(biāo)注展現(xiàn)強(qiáng)大的數(shù)據(jù)剖析能力。
值域漫游
基于坐標(biāo)的圖表(如地圖、散點(diǎn)圖)通過色彩變化表現(xiàn)數(shù)值的大小能直觀形象的展示數(shù)據(jù)分布。
但如何聚焦到我所關(guān)心的數(shù)值上?我們創(chuàng)造了稱為值域漫游的功能,讓你可以輕松進(jìn)行數(shù)值篩選。
炫光特效
ECharts支持標(biāo)注標(biāo)線的炫光特效,特別用在地圖上輕松實(shí)現(xiàn)百度遷徙數(shù)據(jù)可視化特效
動(dòng)態(tài)數(shù)據(jù)添加
如果你需要展示有實(shí)時(shí)變化的數(shù)據(jù),相信這個(gè)動(dòng)態(tài)接口會(huì)對(duì)你很有幫助。
多維度堆積
支持多系列,多維度的數(shù)據(jù)堆積,配合自動(dòng)伸縮的圖形實(shí)體和直角坐標(biāo)系,能呈現(xiàn)出更有內(nèi)涵的統(tǒng)計(jì)圖表
使用方法
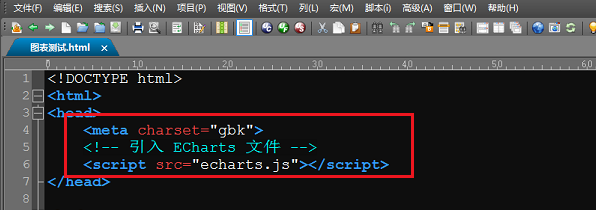
1.下載完成之后,我們也可以來使用,創(chuàng)建一個(gè)html文件引用echarts.js和設(shè)置兩個(gè)具備寬高的div準(zhǔn)備繪制柱狀圖和餅圖,如下圖所示

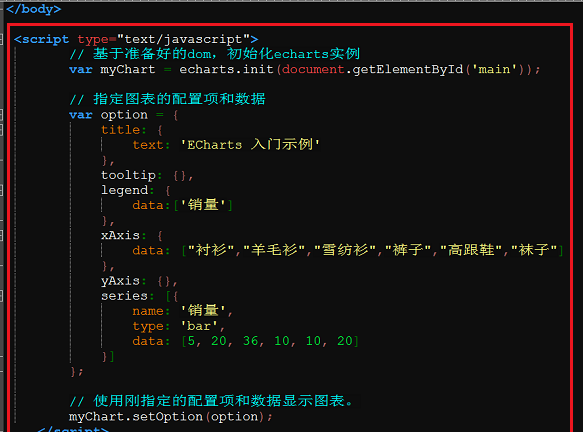
2.我們基于創(chuàng)建好的柱狀圖div,首先指定圖表的配置項(xiàng)和數(shù)據(jù),然后將圖表的配置項(xiàng)和數(shù)據(jù)都顯示出來,如下圖所示

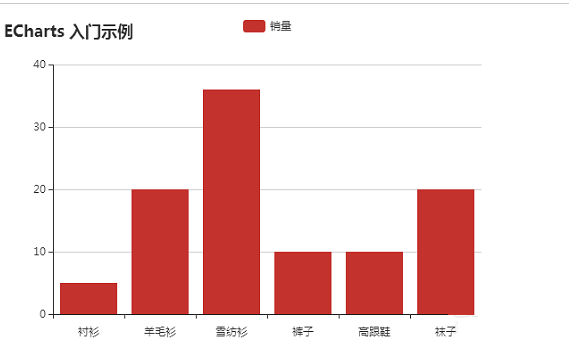
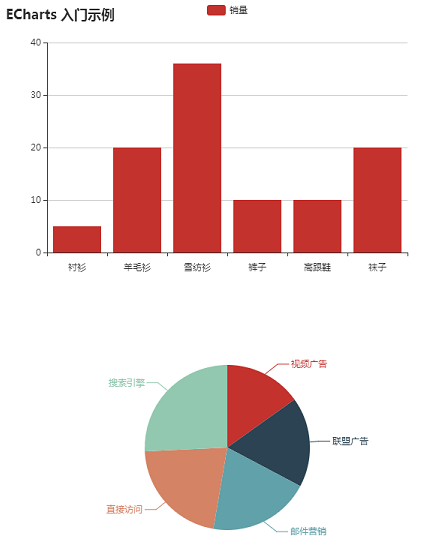
3.我們?cè)跒g覽器打開,可以看到已經(jīng)成功通過echarts繪制了一個(gè)柱狀圖,如下圖所示

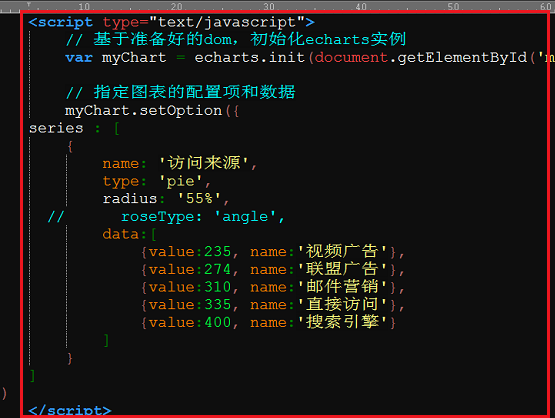
4.我們下面來繪制餅圖,同樣也是先初始化echarts實(shí)例,指定圖表配置項(xiàng)和數(shù)據(jù),如下圖所示

5.我們?cè)跒g覽器重新打開頁面,可以看到餅圖也繪制好了,如下圖所示

FAQ
1、坐標(biāo)軸標(biāo)簽顯示空間不夠怎么辦?
可以用 interval 控制每隔多少顯示標(biāo)簽,設(shè)為 0 則顯示所有標(biāo)簽。
或者,可以設(shè)置 axisLabel.rotate,將標(biāo)簽旋轉(zhuǎn)一定角度。
2、把坐標(biāo)軸設(shè)置在右側(cè)好像沒有效果?
需要將 onZero 設(shè)為 false 才行。
3、如何強(qiáng)制顯示坐標(biāo)軸第一個(gè)/最后一個(gè)標(biāo)簽?
ECharts 3.5.2 版本起,支持 axisLabel.showMinLabel 以及 axisLabel.showMaxLabel,分別用來控制第一個(gè)/最后一個(gè)標(biāo)簽是否強(qiáng)制顯示,設(shè)為 true 則強(qiáng)制顯示。
如果不方便更新版本,可以參考這個(gè)例子實(shí)現(xiàn)同樣的效果。
4、坐標(biāo)軸刻度好像和數(shù)據(jù)不匹配?
請(qǐng)檢查一下是否設(shè)置了 stack,如果不是想做堆積折線圖的話,應(yīng)該將其去掉。
用戶評(píng)論
對(duì)方是否:
echarts是一個(gè)純javascript的圖表庫,兼容市面上的主流瀏覽器,底層依賴輕量級(jí)的canvas類庫zrender,提供直觀、生動(dòng)、可高度個(gè)性化制定的數(shù)據(jù)可視化圖表。功能全面,值得推薦
打法的深V:
梵訊房產(chǎn)中介管理系統(tǒng)是梵訊公司為中小房產(chǎn)中介,功能強(qiáng)大,用了好久
下載地址
- Pc版





























網(wǎng)友評(píng)論