Photoshop教程:設計有創意的多媒體網站布局
時間:2024-02-07 08:15作者:下載吧人氣:34
 網站
網站
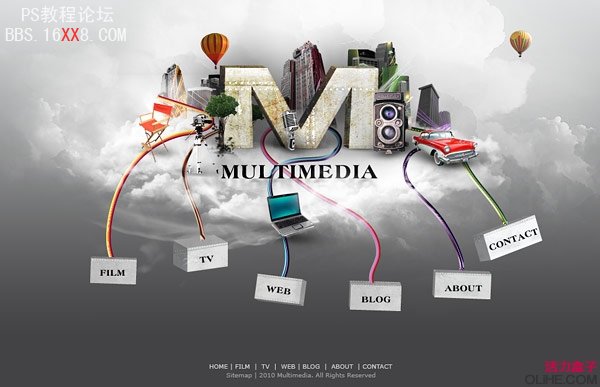
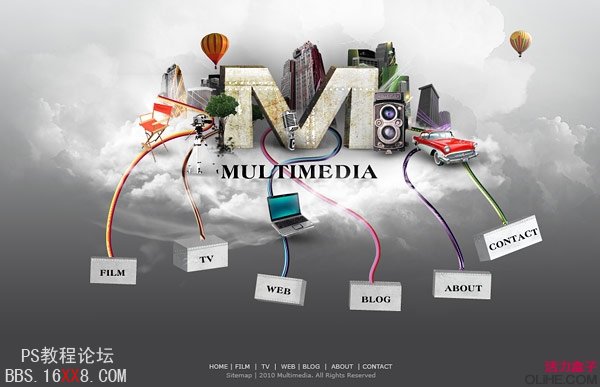
第一印象很重要!令人驚嘆的具有視覺吸引力的作品是每個設計者為之追求的。今天,我們將演示如何在Photoshop中使用照片,畫筆。紋理和3D物體來 設計一個有創意的多媒體網站布局。讓我們開始吧!
教程細節
方案: Adobe Photoshop, Illustrator CS3+
難度:中級
預計完成時間:2小時以上
在本教程中我們將使用到下面的資源:
Classical camera
Director’s chair
TV camera
Laptop
Microphone
Hotair baloon 1
Hotair baloon 2
Small Tree
Cityscape Brushes by Terf
Clouds brushes by JavierZhx
Abstract glow brushes by Ro-stock
Rust Textures by Princess of Shadows
Armored Metal Textures by Wen Jr
Render Pack Textures 1 by Angelus Hellion
Render Pack Textures 2 by Xcellcior
步驟1
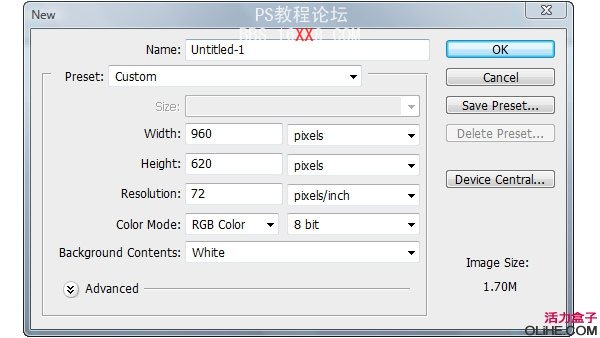
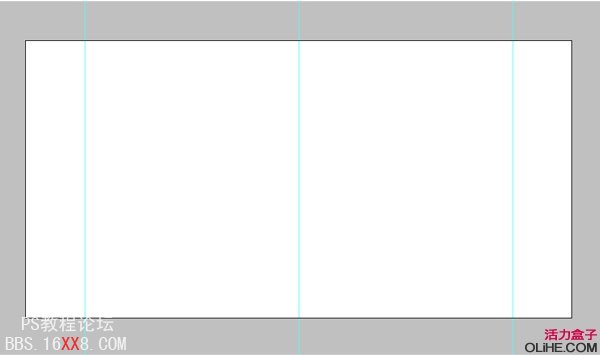
在Photoshop中創建一個960 px * 620 px的畫布。這個尺寸適用于大部分的網站屏幕。

按CMD + R來添加標尺,畫出一些指導線,標明主要內容區域的界限。 這將益于定位你的設計。

步驟2
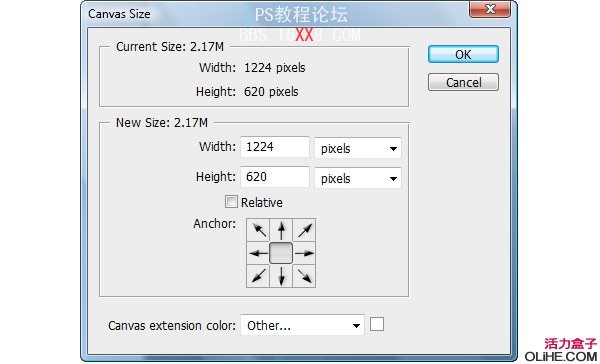
現在主要區域被適當的限定,讓我們調整畫布為1224 px * 620 px(圖像>畫布大小)創建一個更大的背景。這個溢出的區域將有益于大屏幕,創建一個’無邊界’的視覺效果。

步驟3
編寫文檔的最后一步是在中心添加指導線。指導線將方便你定位中間的設計元素。一個快速找到該中心的方法是創建一個新層,然后按快捷鍵CMD + T激活“自由變換”。

步驟4
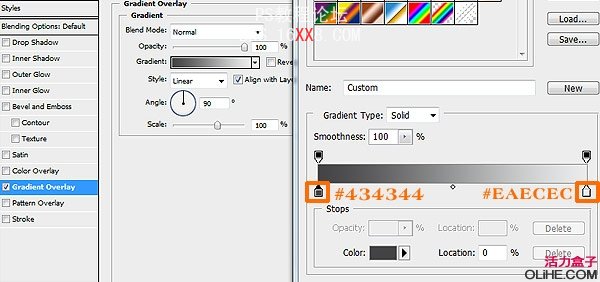
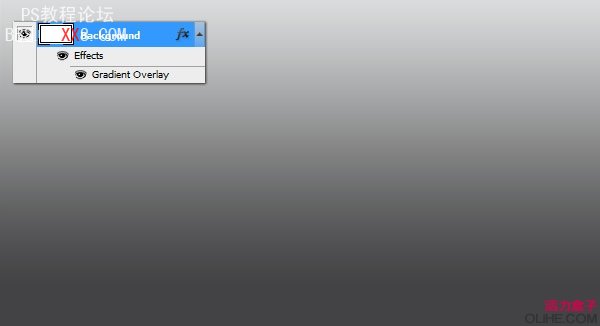
讓我們在云彩背景平臺上放置主要元素吧。先制作一個灰色的漸變背景。去圖層>圖層樣式>漸變疊加。漸變顏色為#434344到#EAECEC。其他設置為默認。


步驟5
創建一個新層“云”。載入云彩筆刷Clouds brushes,用白色涂抹出一些形狀,大小和透明度各不相同的云,直到你得到類似下圖的效果:

步驟6
創建第二個圖層“云2”,在中心添加一些云。

步驟7
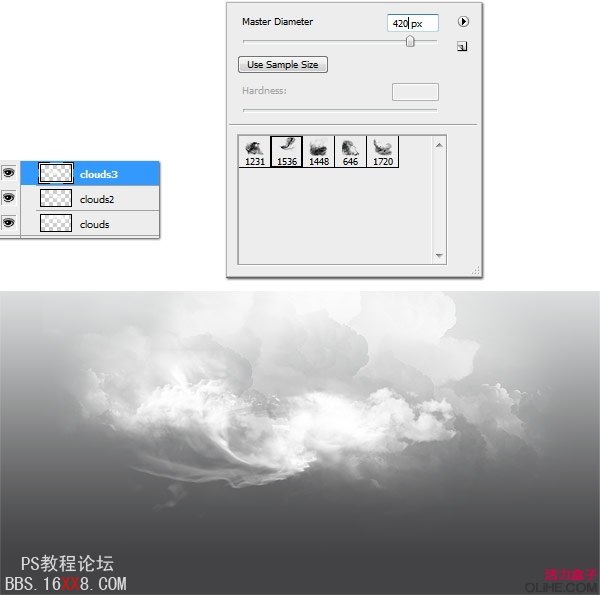
創建第三個圖層“云3”。這一次使用抽象光暈筆刷Abstract glow brushes,使用第二個筆刷,大小為420px。翻轉它,按CMD + T>水平翻轉。這使云彩看起來更加虛無縹緲。

步驟8
現在,我們將創建一個大的“M”。你也可以把你公司(或者你喜歡的)的首字母放在這里。
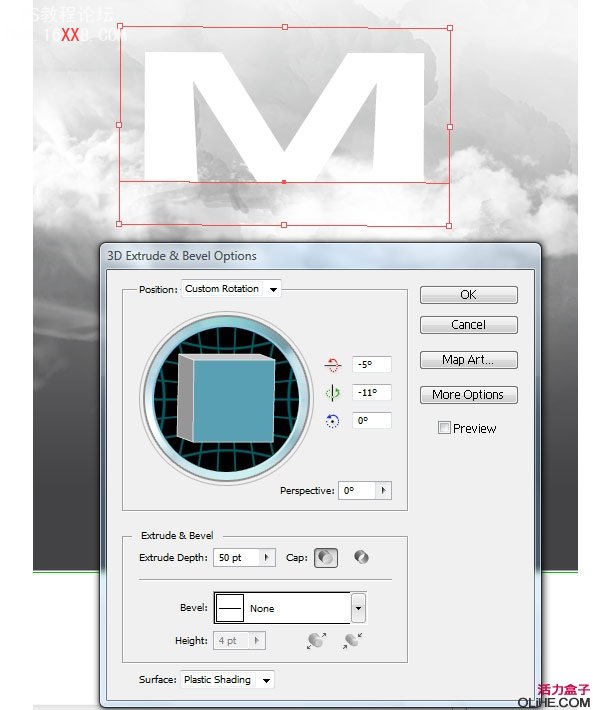
打開Illustrator,創建一個新層粘貼云作為背景。用它作為指導來設計3D的“M”。輸入英文字母“M”:字體為Handel Gothic Ex,,大小181pt,白色,你可以使用其他厚寬的字體代替。為了讓文本體現出三維效果,去效果>三維>拉伸與斜角。參考下圖的設置。

步驟9
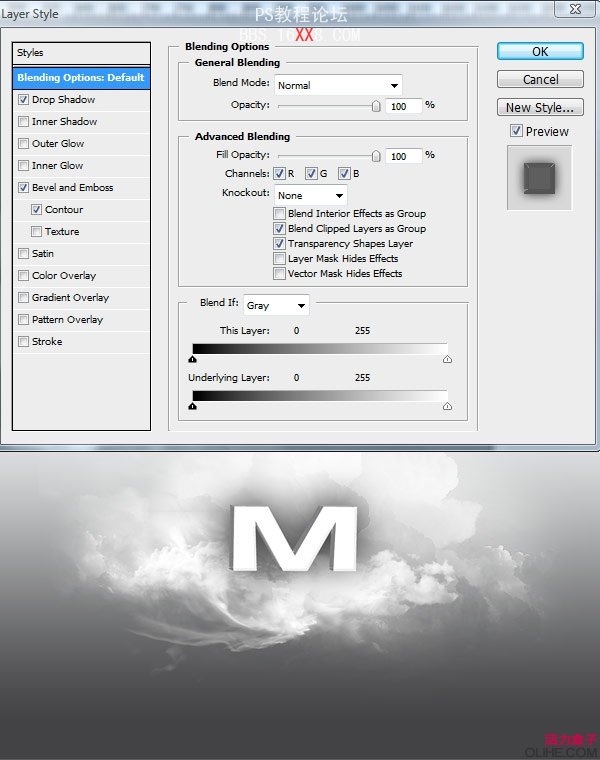
復制3D的“M”,返回到Photoshop把它粘貼在你的文檔里。重命名圖層為“M”。現在我們將應用一些效果和紋理使之更加切合實際更有趣。首先對圖層“M”應用下面的圖層樣式。

步驟10
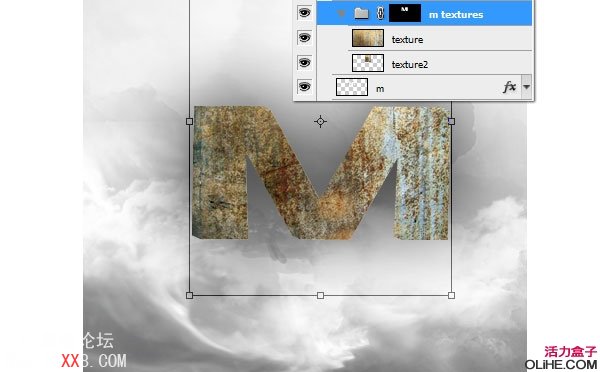
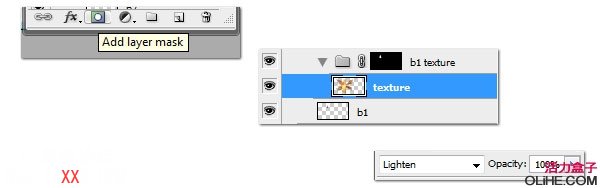
創建一個新文件夾為“m 紋理”。使用魔術棒工具選擇字母“M”創建選區,并給文件夾添加一個圖層蒙版。在這個文件夾里我們將放入所有的3D“M”的紋理。

從Rust Textures包里使用“紋理4.jpg”。復制,粘貼,并重命名圖層為“紋理”。復制它,縮小副本圖層“紋理2”到12.5%。

步驟11
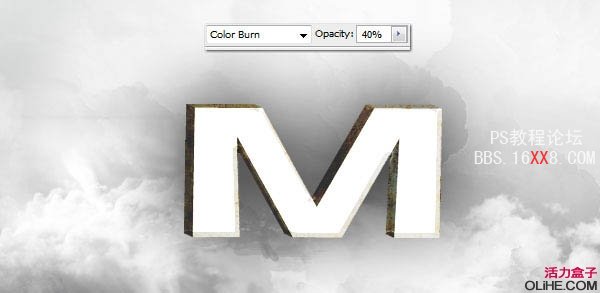
調整圖層的不透明度為40%,并改變這兩個紋理圖層的混合模式為顏色加深。

步驟12
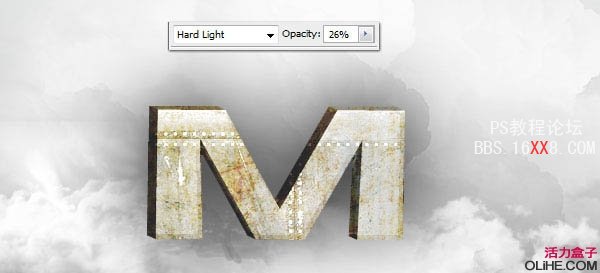
使用Armored Metal Textures里的“metal_plaque_bump_seam.jpg”添加另一個紋理層“紋理3”。調整圖層的不透明度為26%,改變其混合模式為強光。調整圖層直到你得到滿意的紋理。

第二部份.
步驟13
使用不透明度約30%的柔軟的圓形畫筆在“M”的下方描繪陰影。使用涂抹工具調整,創建如下所示傾斜的影子。

步驟14
添加你的公司名稱,這里是“Multimedia”。使用Heritage Extra字體,大小32px,黑色。下一步將在它下方添加一個微弱的陰影。
復制圖層,重新命名為“Multimedia的陰影”。按Cmd+ T使用變換工具,右擊并選擇垂直翻轉。添加動感模糊。更改圖層的不透明度為50%。添加一個圖層蒙版,最后應用一個漸變來淡出底部。

步驟15
現在將為我們的多媒體世界創建城市面貌。你可以使用Cityscape Brushes建立建筑物。下載幾個抽象紋理包:Render Pack Textures 1 和Render Pack Textures 2。首先使用筆刷畫一些建筑物。在每個獨立的圖層上畫每個建筑,放在圖層“云”和“云2”之間。
步驟16
調整大小和位置。剪切出建筑物中你不需要的部分。

步驟17
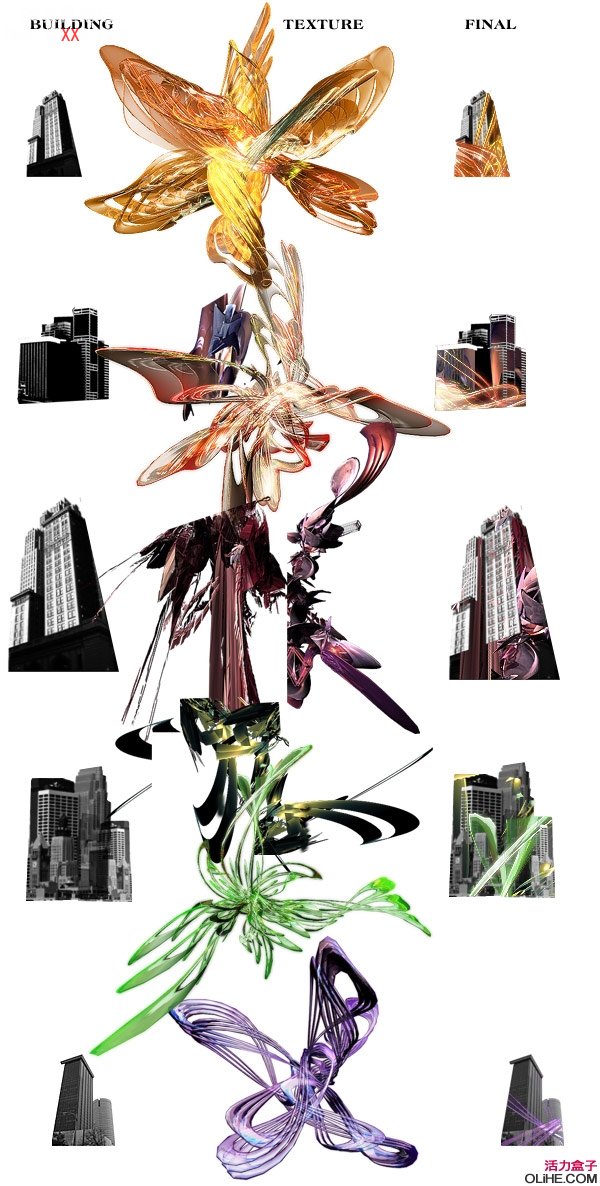
對于每個建筑物,創建一個包含各自紋理的新文件夾。用添加“M”紋理的同樣的方法應用紋理,選擇每個建筑物,使用魔術棒工具,在文件夾里對選區添加一個圖層蒙版,設置文件夾圖層的混合模式為變亮。

步驟18
現在應用下圖的抽象紋理。移動,旋轉,調整紋理的大小,直到你獲得滿意的效果。

步驟19
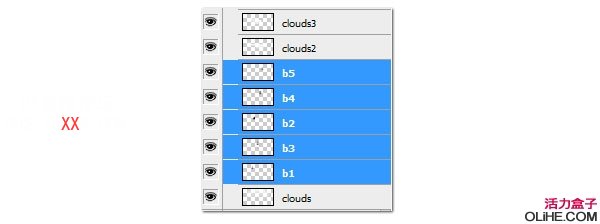
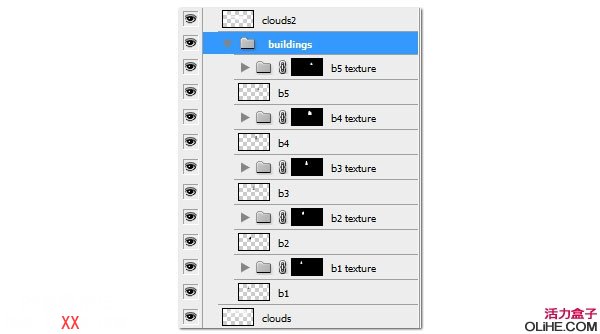
這是一個很好的方法來清理和整理圖層。雖然起初有點繁瑣,但這種做法實際上會為你節省搜索文件時所用的時間。把所有的建筑物圖層放置在一個新文件夾“建筑物”里。把這個文件夾放在“云”和“云2”之間。

步驟20
使用云筆刷在“云2”上畫一些小的云彩來掩蓋建筑物的根基。

步驟21
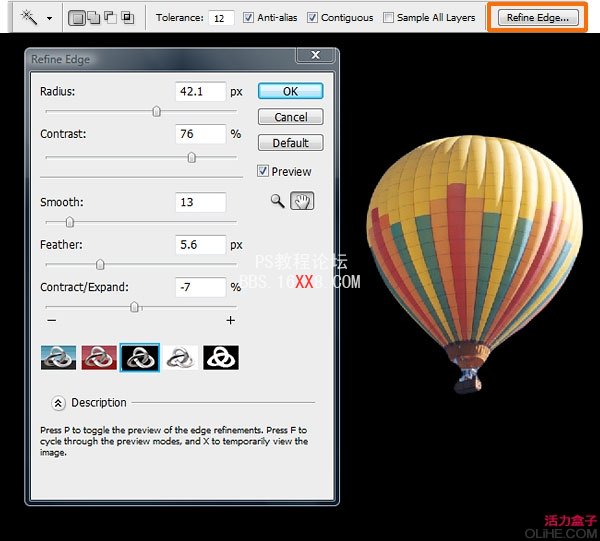
讓我們添加一些道具:Classical camera, Director’s chair, TV camera, Laptop, Microphone, Hotair baloon 1, Hotair baloon 2, Small Tree。對于每個對象使用魔術棒工具(W)從背景中提取,然后點擊Refine Edge按鈕來調整邊緣。若要刪除剩余粗糙的邊緣,那就使用橡皮擦工具(E)中一個小的圓形筆刷來擦除。

步驟22
調整大小,然后對每個對象應用濾鏡>智能銳化(Cmd + F)。它們的位置如下。

步驟23
添加椅子,電視機,筆記本電腦,麥克風,攝像頭和車的陰影,使用添加字母“M”陰影時相同的技術。對于樹,要使用筆刷,使用涂抹工具調整形狀。
步驟24
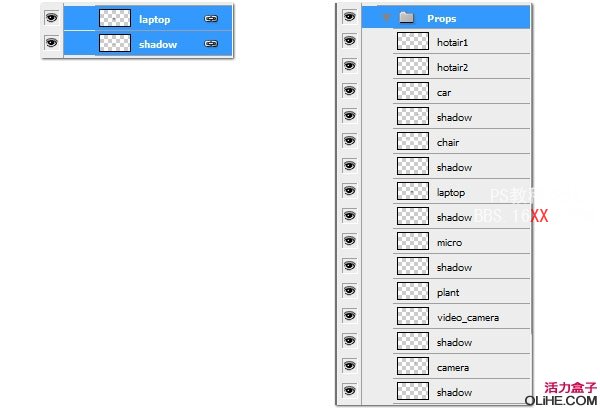
大掃除時間到了!把每一個對象層和陰影圖層聯系起來,使每個對象易于按需要打開和關閉。要做到這一點,按Shift +單擊這兩個圖層。右鍵單擊并選擇鏈接圖層。然后把這些道具圖層放在一個新的文件夾“道具”中。

步驟25
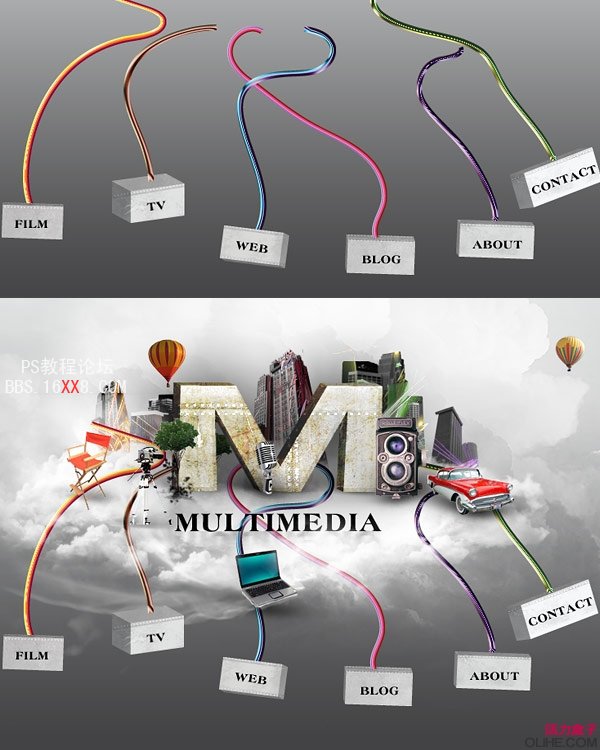
想要設計一個網頁,互動元素對該網站的成功發揮著重要的作用。因此,我們應該要使我們的主要按鈕具有吸引力和突出,使用戶想要單擊它們。 我們將創建3D盒子,使用彩色的電線把它與城市景觀連接在一起。它們將代表我們不同的網頁板塊。你可以先預覽一下:

步驟26
回到Illustrator來繪制3D盒子和彩色的電線。使用矩形工具(M)畫6個不同寬度的文本框,它的寬度取決于里面所輸入文本的長度。例如“Web”用一個小框,“Contact”的框要更寬些。

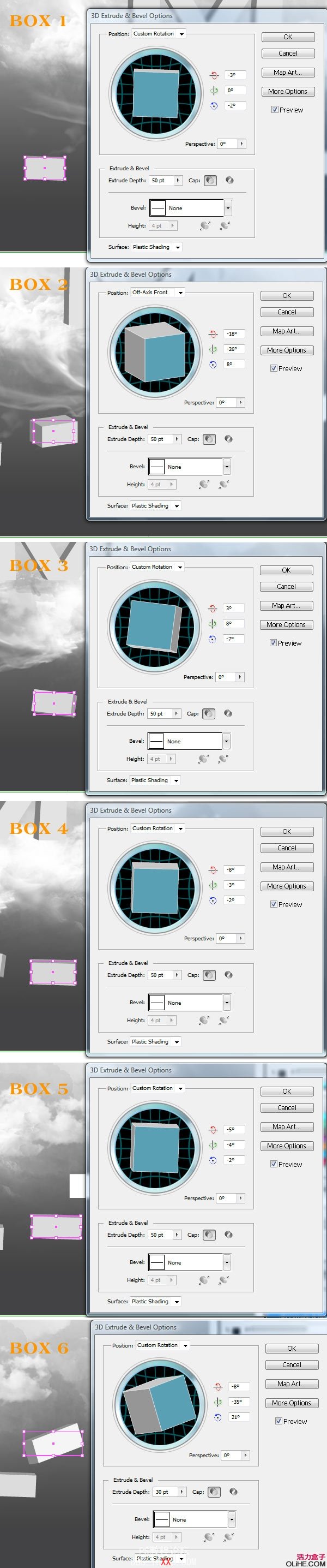
步驟27
對每個方塊應用效果>3D>拉伸與斜角。從左到右對每個方塊使用下圖所示的設置。

步驟28
復制所有創建的藝術品到Photoshop中,并將其粘貼在“背景”圖層上。 使用鋼筆工具(P)或鉛筆工具(T)畫一些線條。

步驟29
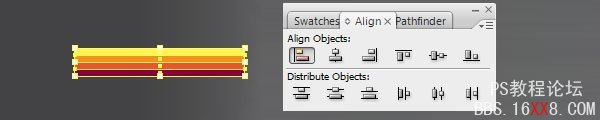
現在我們將制作一些彩虹畫筆。使用矩形工具(M)繪制一個矩形。然后垂直復制并粘貼4至5個矩形。改變他們的顏色。選擇所有的矩形,使用左對齊對齊它們。

步驟30
制作一些不同顏色的彩虹。以下是一些樣品。

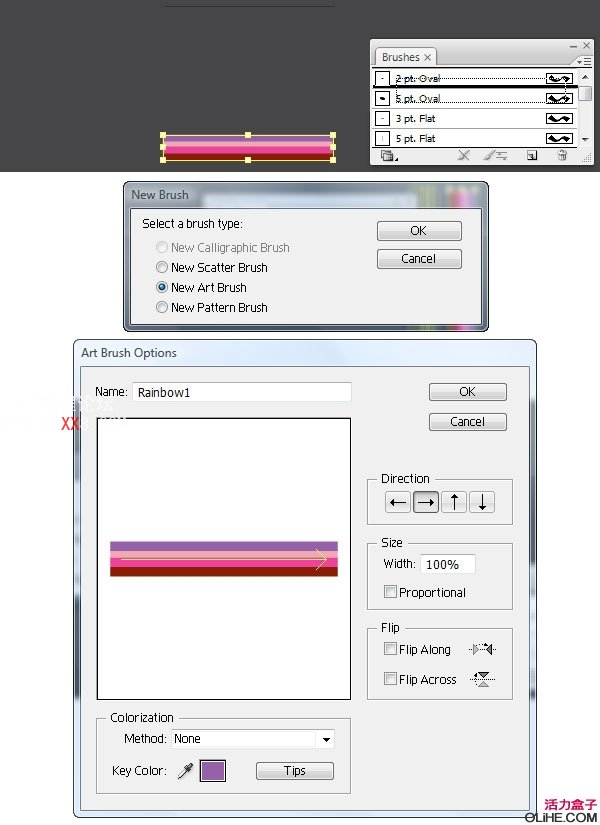
步驟31
為了制作畫筆,選擇一個彩虹矩形群,拖動它們并把它們放到你的筆刷面板里,選擇新建藝術畫筆。命名你的藝術筆刷為“彩虹1”,保持默認水平方向的設置。

步驟32
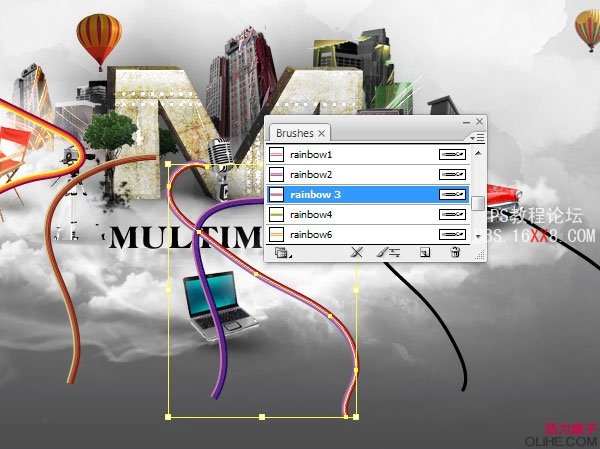
現在在不同的線條上應用你的彩虹筆刷。

步驟33
在Photoshop中獨立復制并粘貼每個彩虹線。要粘貼到建筑物圖層的前面,但在道具層和英文字母“M”圖層的后面。在線圖層上應用圖層蒙版,并使用云筆刷,使電線的一些部分透明。

步驟34
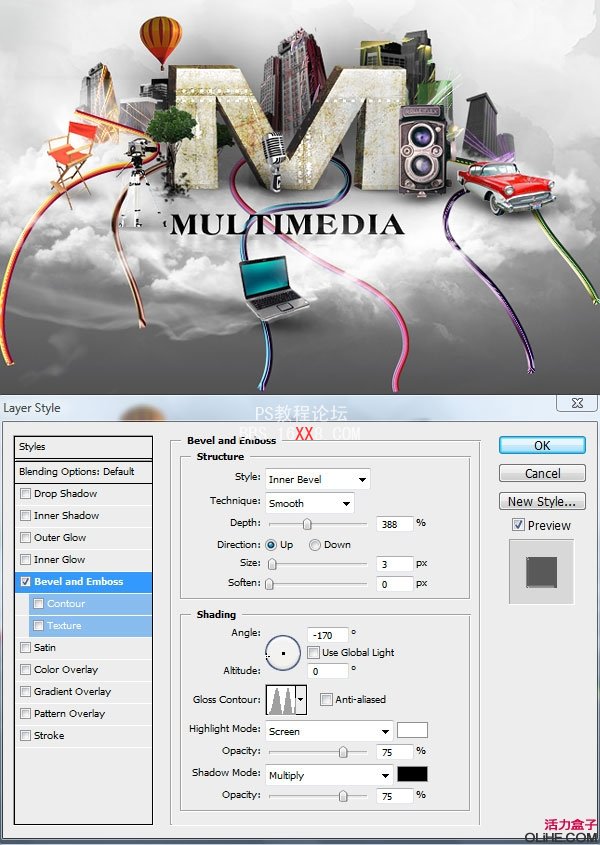
為了給線條3D外觀效果,使其更具光澤,按下圖所示應用一個斜面與浮雕的圖層樣式。每條線需要一些輕微的調整以達到預期的效果。

步驟35
從Illustrator里復制并粘貼3D盒子到獨立的圖層上。
步驟36
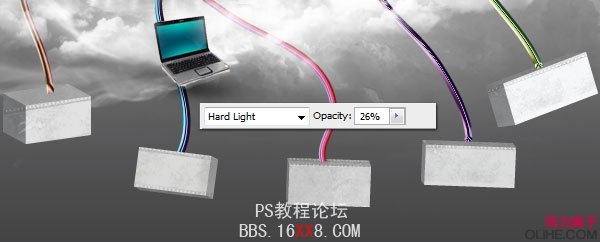
從 Armored Metal Textures應用紋理“metal_plaque_bump_seam.jpg” ,使用步驟10和步驟17相同的技術。設置紋理層的混合模式為強光,不透明度為26%。

步驟37
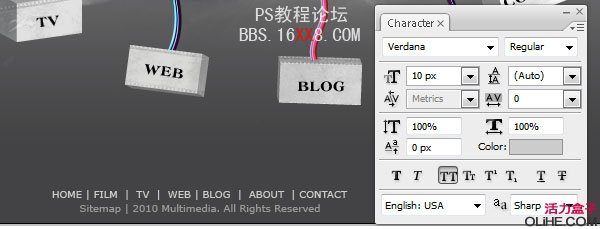
添加文本框。使用Heritage Extra Bold字體,大小14px,黑色。按盒子的角度旋轉文本。

步驟38
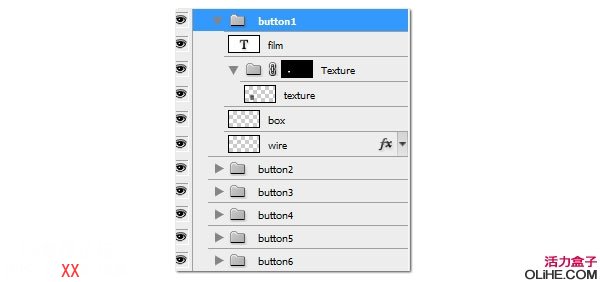
清理你的圖層,把這些盒子按鈕放到一個文件夾中。

步驟39
最后一步!添加頁腳,你就大功告成了!使用Verdana字體,大小10px,第一行的顏色為#cccccc,下方一行的顏色為#999999。這些都是網站經常使用的顏色。

結論
我希望本教程對大家有所幫助。請分享你的意見,想法,如果你有問題我會很樂意幫助你。勇于創新,探索你在這里學到的技術,我迫不及待的想看到你們的進步~




網友評論