photoshop教程:制作Vista警告圖標(biāo)
時(shí)間:2024-02-05 06:00作者:下載吧人氣:28
這是一篇教您如何制作Windows Vista風(fēng)格的漂亮圖標(biāo)的教程。主要應(yīng)用了photoshop中的選框工具繪制圖形,并使用圖層樣式來(lái)表現(xiàn)圖標(biāo)的質(zhì)感。教程中使用了photoshop CS3中文版作為示范,但實(shí)際上photoshop 6.0以上的版本,其實(shí)現(xiàn)和操作方法都基本是一致的。

圖1 效果圖 1)新建一個(gè) 256 × 256 像素的透明背景圖像文檔。將第一個(gè)圖層名稱重命名為“背景”。
2)使用白色 #ffffff 填充背景。
3)新建一個(gè)圖層,重命名該圖層為“圓”。
4)選擇橢圓選框工具,同時(shí)按下Shift鍵,繪制一個(gè) 222 × 222 像素的正圓。保存選區(qū)為“正圓選區(qū)”。譯者補(bǔ)充說(shuō)明:
一、繪制222×222像素正圓的簡(jiǎn)易方法:選擇橢圓工具后,再在選項(xiàng)欄上,將樣式改為“固定大小”,并同時(shí)指定寬度和高度為222像素。
二、保存選區(qū)的方法:選擇菜單“選擇 - 存儲(chǔ)選區(qū)”。
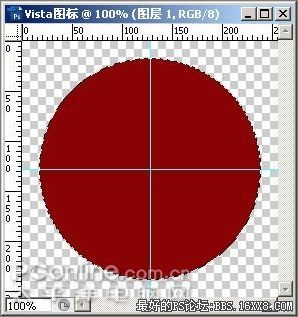
5)使用任意的顏色填充選區(qū)。筆者使用了 #880303 。

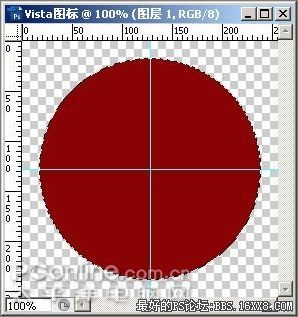
圖2:繪制正圓選區(qū)并填充色彩 6)選擇暗紅色作為前景,淺一些的紅色做為背景。筆者使用了 #880303 及 #b51919 。選擇漸變工具(徑向漸變風(fēng)格)并從選區(qū)的左上角拖拽到右下角。

圖3:給選區(qū)填充漸變色
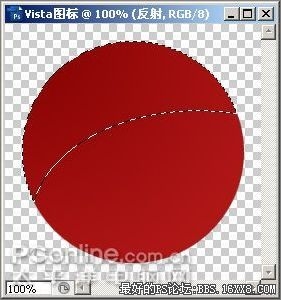
7)新建一個(gè)圖層并重命名該圖層為“反射”。 8)加載“正圓選區(qū)”并選擇橢圓選框工具,同時(shí)按下 Alt 鍵,然后從右下角到中間繪制一條曲線。釋放鼠標(biāo)按鈕,你將得到像這樣的一個(gè)選區(qū):

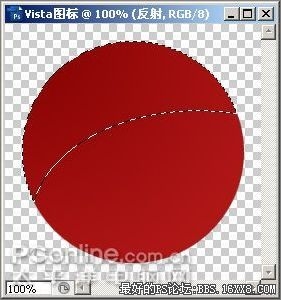
圖4:繪制出“反射”選區(qū) 9) 選擇“反射”圖層并使用白色 #ffffff 填充選區(qū)。設(shè)置圖層不透明度為15%。

圖5:使用白色填充“反射”區(qū) 10) 新建一個(gè)圖層并重命名該圖層為“邊框”。
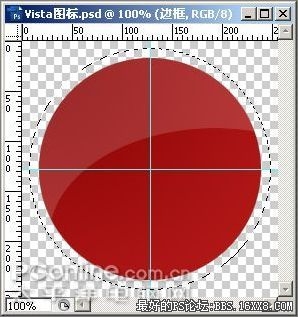
11) 選擇橢圓選框工具同時(shí)按住 Shift 鍵,繪制一個(gè) 242 × 242 像素的正圓。將該圓環(huán)繞著第一個(gè)圓。
譯者補(bǔ)充說(shuō)明:選擇橢圓工具后,再在選項(xiàng)欄上,將樣式改為“固定大小”,并同時(shí)指定寬度和高度為 242 像素,開(kāi)啟標(biāo)尺,并拉出輔助線,確定畫面的中心點(diǎn),繪制橢圓時(shí),按住 Alt 鍵,即可以起始點(diǎn)為原心繪制正圓。

圖6:繪制“邊框”選區(qū) 12) 使用灰色 #b6b6bc 填充選區(qū)。
13) 加載“正圓選區(qū)”。

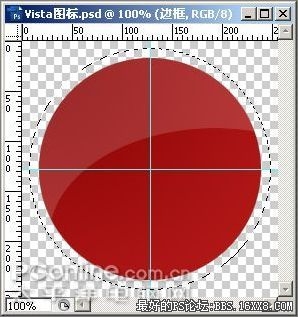
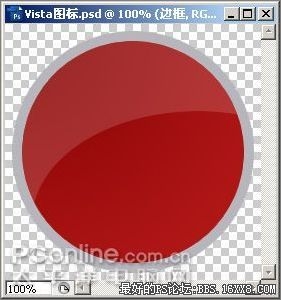
圖7:使用灰色填充“邊框”選區(qū) 14)按Del 鍵就可以得到一個(gè)環(huán)繞正圓的邊框。

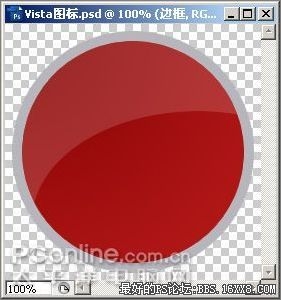
圖8:刪除正圓選區(qū)中的灰色
15)右擊“邊框”圖層并選擇混合選項(xiàng),應(yīng)用這些設(shè)置:
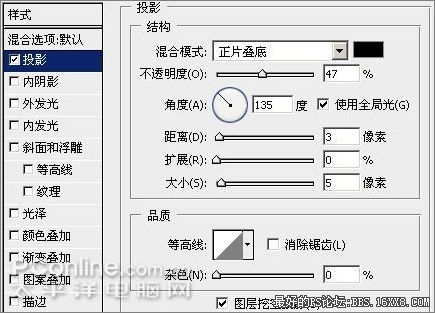
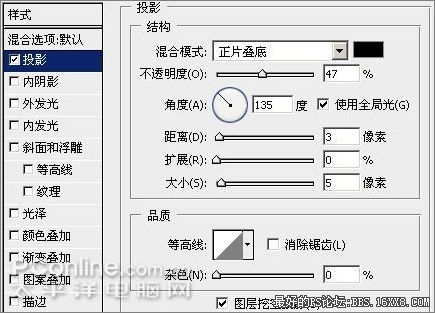
投影:

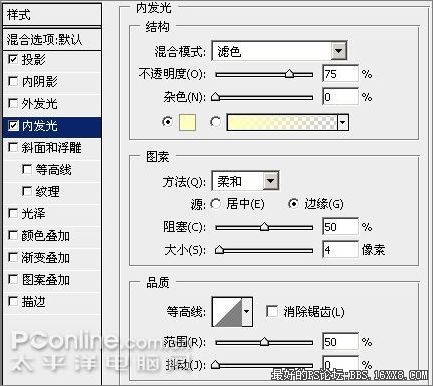
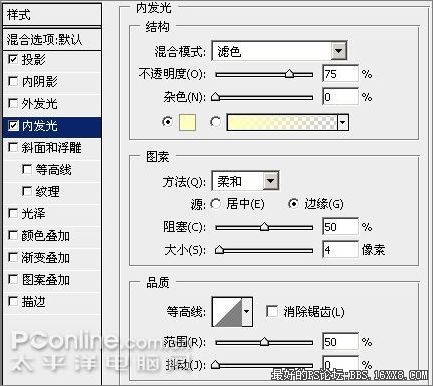
圖9:“投影”圖層樣式參數(shù)設(shè)置 內(nèi)發(fā)光:

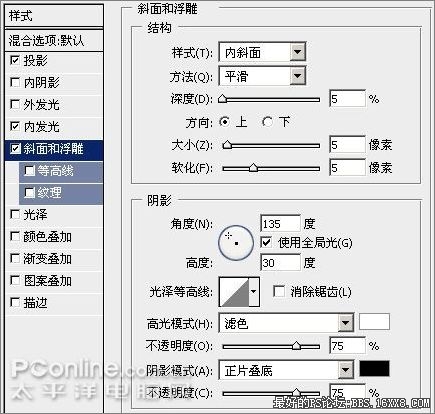
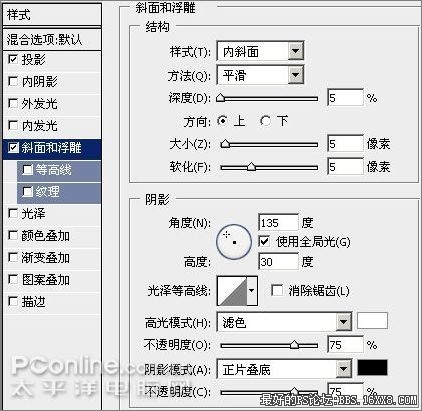
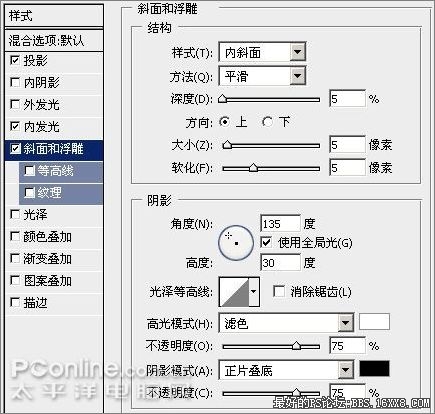
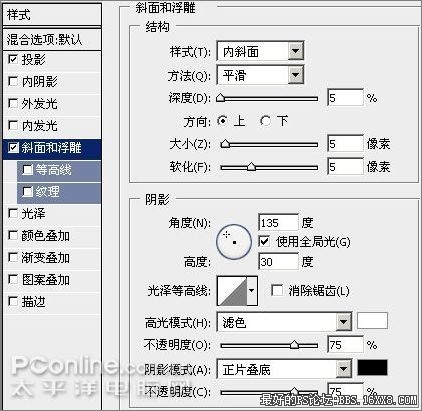
圖10:“內(nèi)發(fā)光”圖層樣式參數(shù)設(shè)置 斜面和浮雕:

圖11:“斜面和浮雕”圖層樣式參數(shù)設(shè)置 漸變疊加:

圖12:“漸變疊加”圖層樣式參數(shù)設(shè)置 漸變疊加使用3種顏色:#b3b3b9 #ffffff #b3b3b9

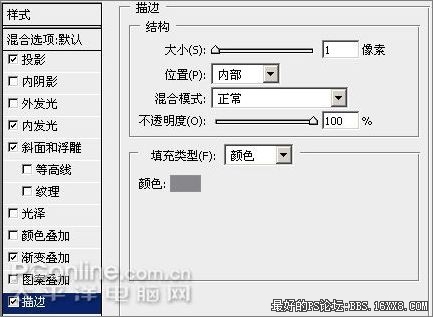
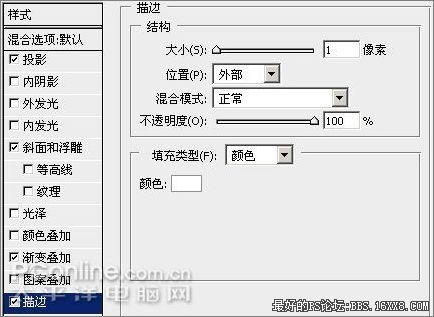
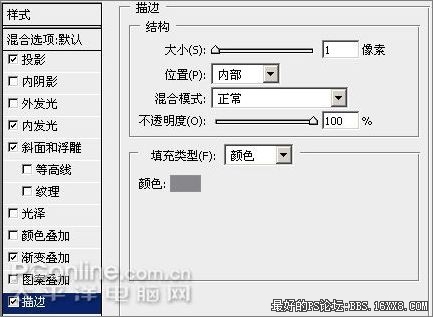
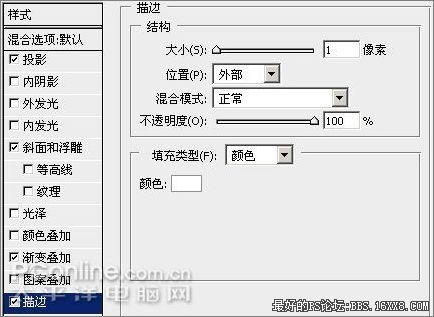
圖13:編輯“漸變”色彩 描邊:

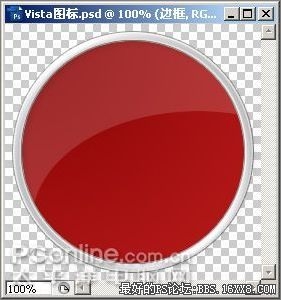
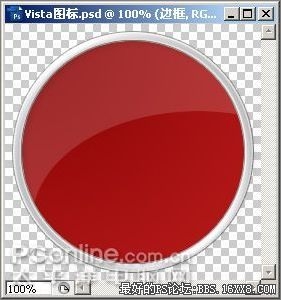
圖14:“描邊”圖層樣式參數(shù)設(shè)置 16)完成后我們將得到這樣的效果:

圖15:應(yīng)用圖層樣式后的效果
17)制作一個(gè)“X”標(biāo)志,筆者使用一種稱之為“Army”的300號(hào)字體輸入一個(gè)加號(hào)“+”。然后旋轉(zhuǎn) 45°。務(wù)必移動(dòng)“+”圖層到“反射”圖層之下。

圖16:制作“×”標(biāo)志 18) 右擊“+”圖層并選擇混合選項(xiàng),應(yīng)用這些設(shè)置:
投影:

圖17:給“×”標(biāo)志應(yīng)用“投影”圖層樣式 斜面和浮雕

圖18:給“×”標(biāo)志應(yīng)用“斜面和浮雕”圖層樣式 漸變疊加

圖19:給“×”標(biāo)志應(yīng)用“漸變疊加”圖層樣式 漸變疊加使用3種顏色:#ffffff #bbbbbb #ffffff

圖20:編輯“漸變”色彩 描邊:

圖21:給“×”標(biāo)志應(yīng)用“描邊”圖層樣式photoshop筆刷 最終結(jié)果如下:

圖22:Vista風(fēng)格質(zhì)感圖標(biāo)完成效果
作者:kaka_nil 來(lái)源:太平洋電腦網(wǎng)

圖1 效果圖 1)新建一個(gè) 256 × 256 像素的透明背景圖像文檔。將第一個(gè)圖層名稱重命名為“背景”。
2)使用白色 #ffffff 填充背景。
3)新建一個(gè)圖層,重命名該圖層為“圓”。
4)選擇橢圓選框工具,同時(shí)按下Shift鍵,繪制一個(gè) 222 × 222 像素的正圓。保存選區(qū)為“正圓選區(qū)”。譯者補(bǔ)充說(shuō)明:
一、繪制222×222像素正圓的簡(jiǎn)易方法:選擇橢圓工具后,再在選項(xiàng)欄上,將樣式改為“固定大小”,并同時(shí)指定寬度和高度為222像素。
二、保存選區(qū)的方法:選擇菜單“選擇 - 存儲(chǔ)選區(qū)”。
5)使用任意的顏色填充選區(qū)。筆者使用了 #880303 。

圖2:繪制正圓選區(qū)并填充色彩 6)選擇暗紅色作為前景,淺一些的紅色做為背景。筆者使用了 #880303 及 #b51919 。選擇漸變工具(徑向漸變風(fēng)格)并從選區(qū)的左上角拖拽到右下角。

圖3:給選區(qū)填充漸變色
7)新建一個(gè)圖層并重命名該圖層為“反射”。 8)加載“正圓選區(qū)”并選擇橢圓選框工具,同時(shí)按下 Alt 鍵,然后從右下角到中間繪制一條曲線。釋放鼠標(biāo)按鈕,你將得到像這樣的一個(gè)選區(qū):

圖4:繪制出“反射”選區(qū) 9) 選擇“反射”圖層并使用白色 #ffffff 填充選區(qū)。設(shè)置圖層不透明度為15%。

圖5:使用白色填充“反射”區(qū) 10) 新建一個(gè)圖層并重命名該圖層為“邊框”。
11) 選擇橢圓選框工具同時(shí)按住 Shift 鍵,繪制一個(gè) 242 × 242 像素的正圓。將該圓環(huán)繞著第一個(gè)圓。
譯者補(bǔ)充說(shuō)明:選擇橢圓工具后,再在選項(xiàng)欄上,將樣式改為“固定大小”,并同時(shí)指定寬度和高度為 242 像素,開(kāi)啟標(biāo)尺,并拉出輔助線,確定畫面的中心點(diǎn),繪制橢圓時(shí),按住 Alt 鍵,即可以起始點(diǎn)為原心繪制正圓。

圖6:繪制“邊框”選區(qū) 12) 使用灰色 #b6b6bc 填充選區(qū)。
13) 加載“正圓選區(qū)”。

圖7:使用灰色填充“邊框”選區(qū) 14)按Del 鍵就可以得到一個(gè)環(huán)繞正圓的邊框。

圖8:刪除正圓選區(qū)中的灰色
15)右擊“邊框”圖層并選擇混合選項(xiàng),應(yīng)用這些設(shè)置:
投影:

圖9:“投影”圖層樣式參數(shù)設(shè)置 內(nèi)發(fā)光:

圖10:“內(nèi)發(fā)光”圖層樣式參數(shù)設(shè)置 斜面和浮雕:

圖11:“斜面和浮雕”圖層樣式參數(shù)設(shè)置 漸變疊加:

圖12:“漸變疊加”圖層樣式參數(shù)設(shè)置 漸變疊加使用3種顏色:#b3b3b9 #ffffff #b3b3b9

圖13:編輯“漸變”色彩 描邊:

圖14:“描邊”圖層樣式參數(shù)設(shè)置 16)完成后我們將得到這樣的效果:

圖15:應(yīng)用圖層樣式后的效果
17)制作一個(gè)“X”標(biāo)志,筆者使用一種稱之為“Army”的300號(hào)字體輸入一個(gè)加號(hào)“+”。然后旋轉(zhuǎn) 45°。務(wù)必移動(dòng)“+”圖層到“反射”圖層之下。

圖16:制作“×”標(biāo)志 18) 右擊“+”圖層并選擇混合選項(xiàng),應(yīng)用這些設(shè)置:
投影:

圖17:給“×”標(biāo)志應(yīng)用“投影”圖層樣式 斜面和浮雕

圖18:給“×”標(biāo)志應(yīng)用“斜面和浮雕”圖層樣式 漸變疊加

圖19:給“×”標(biāo)志應(yīng)用“漸變疊加”圖層樣式 漸變疊加使用3種顏色:#ffffff #bbbbbb #ffffff

圖20:編輯“漸變”色彩 描邊:

圖21:給“×”標(biāo)志應(yīng)用“描邊”圖層樣式photoshop筆刷 最終結(jié)果如下:

圖22:Vista風(fēng)格質(zhì)感圖標(biāo)完成效果
作者:kaka_nil 來(lái)源:太平洋電腦網(wǎng)
標(biāo)簽警告,圖標(biāo),Vista,制作,教程,photoshop
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7LR磨皮教程,如何利用lightroom快速磨皮
- 8PS鼠繪奇幻的山谷美景白晝及星夜圖
- 9軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 10軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論