photoshop設計網站導航圖片
時間:2024-02-04 21:45作者:下載吧人氣:36
網站的頭部大多是最值得設計的地方,因為頭部往往包含導航與LOGO,而且作為一個網站的門面,頭部也起到很關鍵的作用,可以說一個網站的頭部好壞往往覺得了這個網站設計的成功與否,本文使用PS來設計一個比較簡潔的網站頭部效果
作者:TutorialsHot 來源:websbook.com翻譯
設計背景
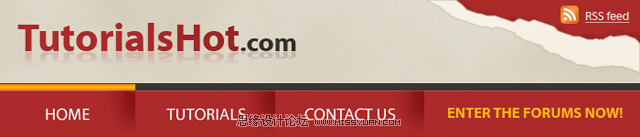
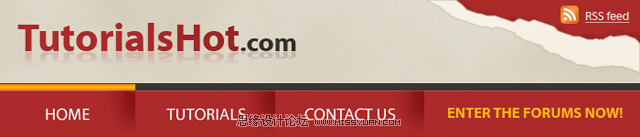
先看看最終效果圖

第一步建立新文件,設置如下圖

下一步設置前景色為#e6e0d5,背景色為#cec5af


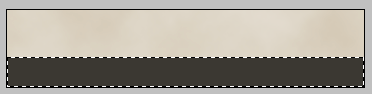
制作頂部區域,確保之前設置的顏色正確,然后使用“濾鏡>渲染>云彩”!

開始設計導航按鈕,新建圖層,使用矩形工具,制作如下圖形


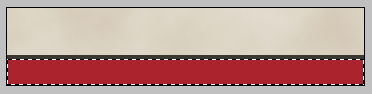
再次新建圖層,制作#ac2a2a顏色矩形

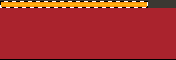
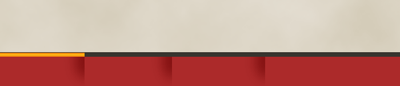
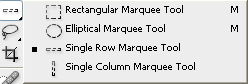
再用單行選區工具制作按鈕鼠標移動上后的黃色滑桿

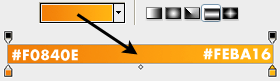
為滑桿添加漸變樣式


新建圖層,使用橢圓選區工具,羽化設置20px,這樣之后填充的黑色將會出現羽化的效果



為之前的橢圓選區填充黑色,然后設置圖層為"正片疊底",使用矩形選區工具刪除右邊區域,這樣看上去紅色的導航條上就出現了陰影分割效果

復制之前做的橢圓陰影

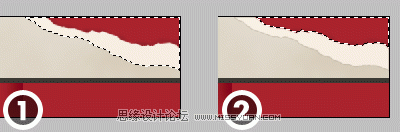
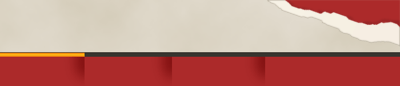
制作RSS破損紙張效果,制作2個圖層,用選區勾畫出紙張的輪廓,一個大的為白色,小的紅色,如果覺得效果過于平滑,可以使用濾鏡來讓其看上去更自然

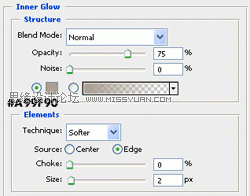
為白色的輪廓添加內陰影樣式

完成后的效果圖

現在進行最后的修飾,使用單行選區工具

填充顏色#e6e0d5

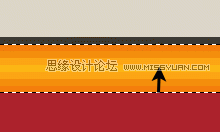
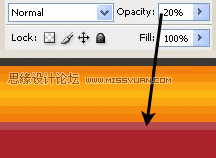
復制圖層,并將它移動到如下箭頭位置,設置不透明度為20%

最后將LOGO標志放入,一個完整的網站頭部導航設計就完成了


網友評論