Photoshop設(shè)計網(wǎng)站用的藍(lán)色導(dǎo)航圖框
時間:2024-02-03 16:30作者:下載吧人氣:37
步驟1
首先創(chuàng)建一個新文檔并將其設(shè)置為540X440像素大小,用淺灰色#343435和深灰色#222222從左上角到右下角放射狀漸變填充背景。

步驟2
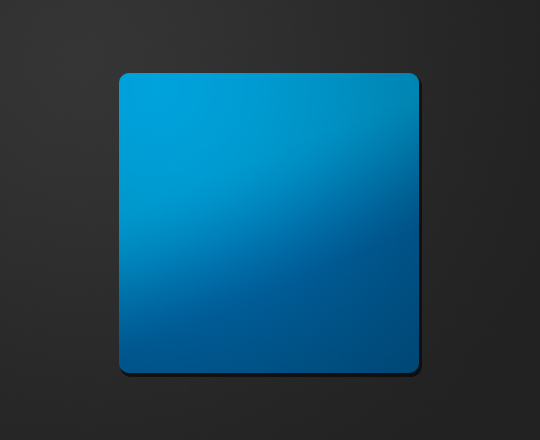
創(chuàng)建一個新的圖層(Layer > New > Layer)。選擇圓角矩形工具,將其半徑設(shè)置為10像素大小,畫出一個300X300像素大小的方框。

步驟3
用#007ccb和#004877從左上角到右下角放射狀漸變填充圖層。取消選擇按Ctrl+D。

步驟4
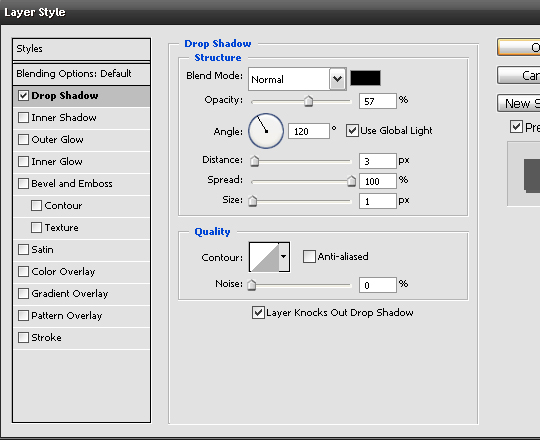
現(xiàn)在我們要給這個導(dǎo)航框添加陰影。選擇Layer > Layer Style > Drop Shadow,然后使用如下設(shè)置:

現(xiàn)在你的方框看起來應(yīng)該是這樣的:

步驟5
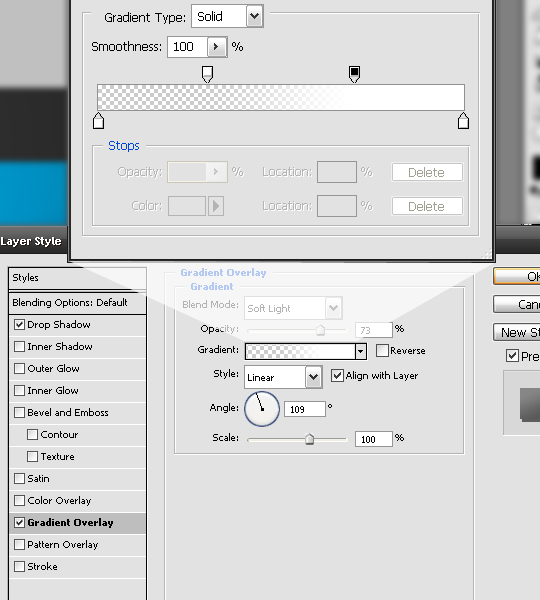
現(xiàn)在我們要給方框加上gradient overlay,選擇Layer > Layer Style > Gradient Overlay,然后使用如下設(shè)置。

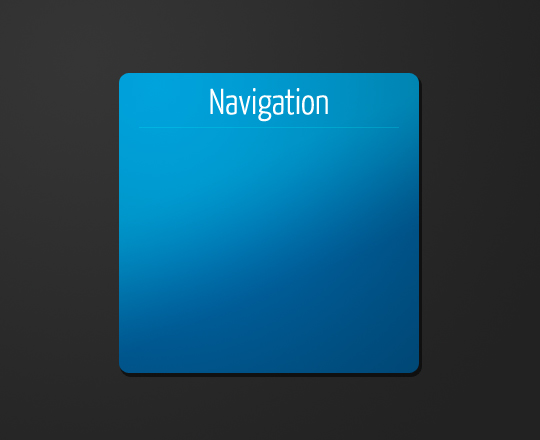
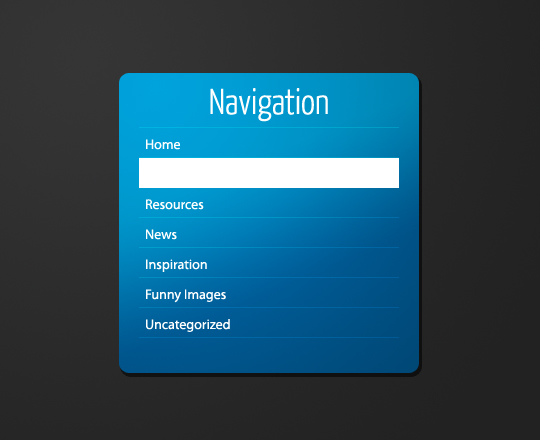
現(xiàn)在你的導(dǎo)航框看起來應(yīng)該很漂亮:

步驟6
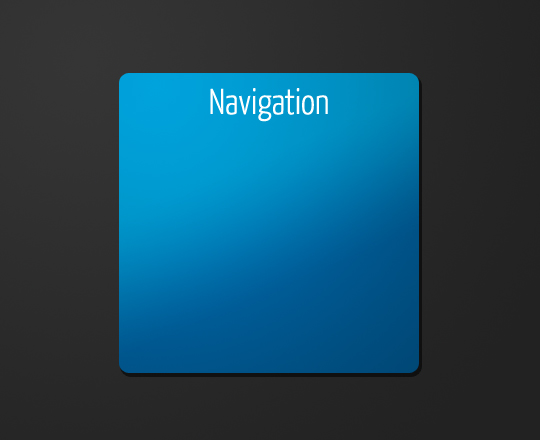
給方框加上標(biāo)題

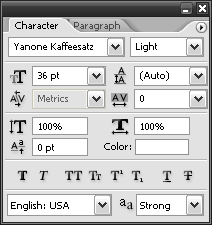
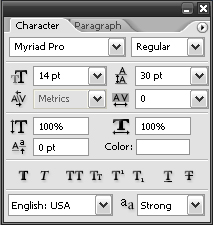
在字體上我使用如下設(shè)置:

步驟7
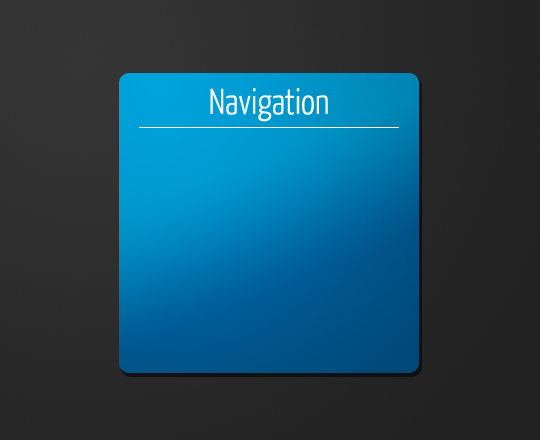
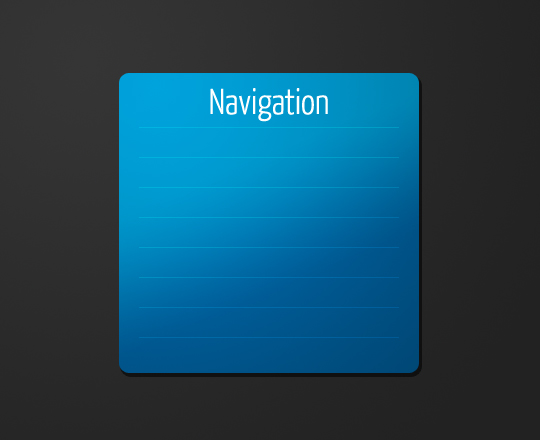
現(xiàn)在我們要給標(biāo)題和接下來創(chuàng)建的鏈接之間加上分割線。利用矩形選框工具在標(biāo)題下做出一個寬260像素,高1像素的線,并將其填充為#ffffff(白色)。

步驟8
將此分割線的混合模式設(shè)置為疊加,將透明度設(shè)置為20%。

步驟9
復(fù)制分割線(Ctrl+J),然后將它向下移動30個像素(按下Ctrl + Shift + Down Arrow三次),按下Ctrl + Arrow鍵使得圖層向箭頭方向移動一個像素,加上Shift鍵一次可以移動10個像素,重復(fù)此過程直到你覺得滿意為止。

步驟10
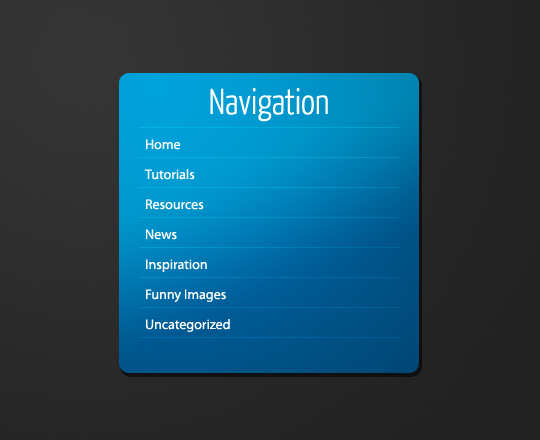
現(xiàn)在加上一些文字鏈接。

需要注意的是行間距的設(shè)置,行高設(shè)置為30像素剛好和分割線之間的距離是一樣的。

步驟11
我們需要一個當(dāng)鼠標(biāo)碰觸這些鏈接時的效果,否則這些鏈接將會顯得很枯燥。在一個新的圖層上選取一個大小和鏈接區(qū)域大小相同的方框,用#ffffff(白色)填充(Edit > Fill)此區(qū)域。

設(shè)置混合模式為柔光,透明度為20%,或者設(shè)置為你喜歡的樣式。


網(wǎng)友評論