手機圖標,用PS繪制華為手機圖標
時間:2024-03-08 13:32作者:下載吧人氣:39
本篇教程通過PS繪制一個華為手機圖標,擬物的圖標的繪制主要先通過元素拆解,再用PS的工具一步一步的來完成,會用到PS的形狀工具和圖層樣式來完成,教程比較詳細,同學們可以來練習一下。
效果圖:

www.16xx8.com
咱們先不急畫,先分析下圖標結構,這就像玩拼圖一樣,主要分為三大層(下圖),得出拆分后的架構再畫就簡單多了。

操作步驟:
步驟一:建立畫布

步驟二:外機殼

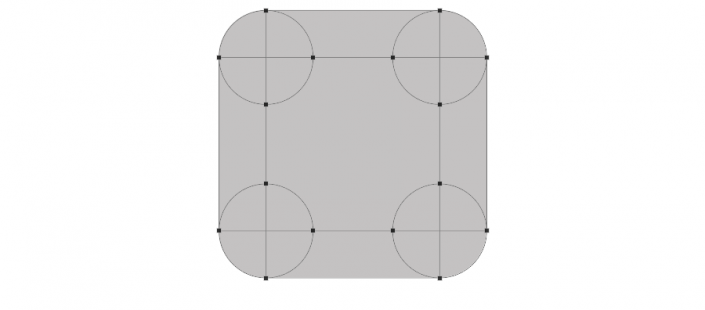
1、建立512*512大小的矩形,并作4個大小為180*180的正圓,色值隨意給個顏色,布爾運算切出,命名圖層1,得到下圖:

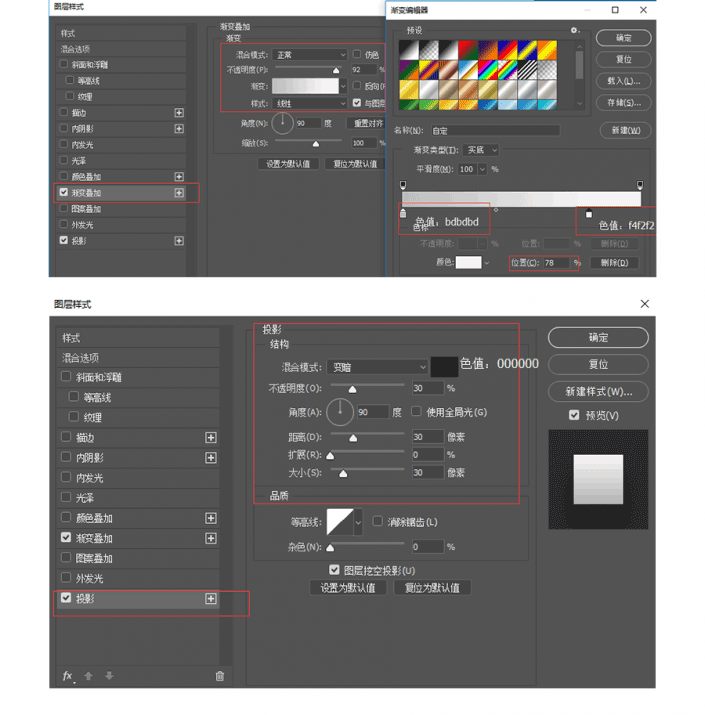
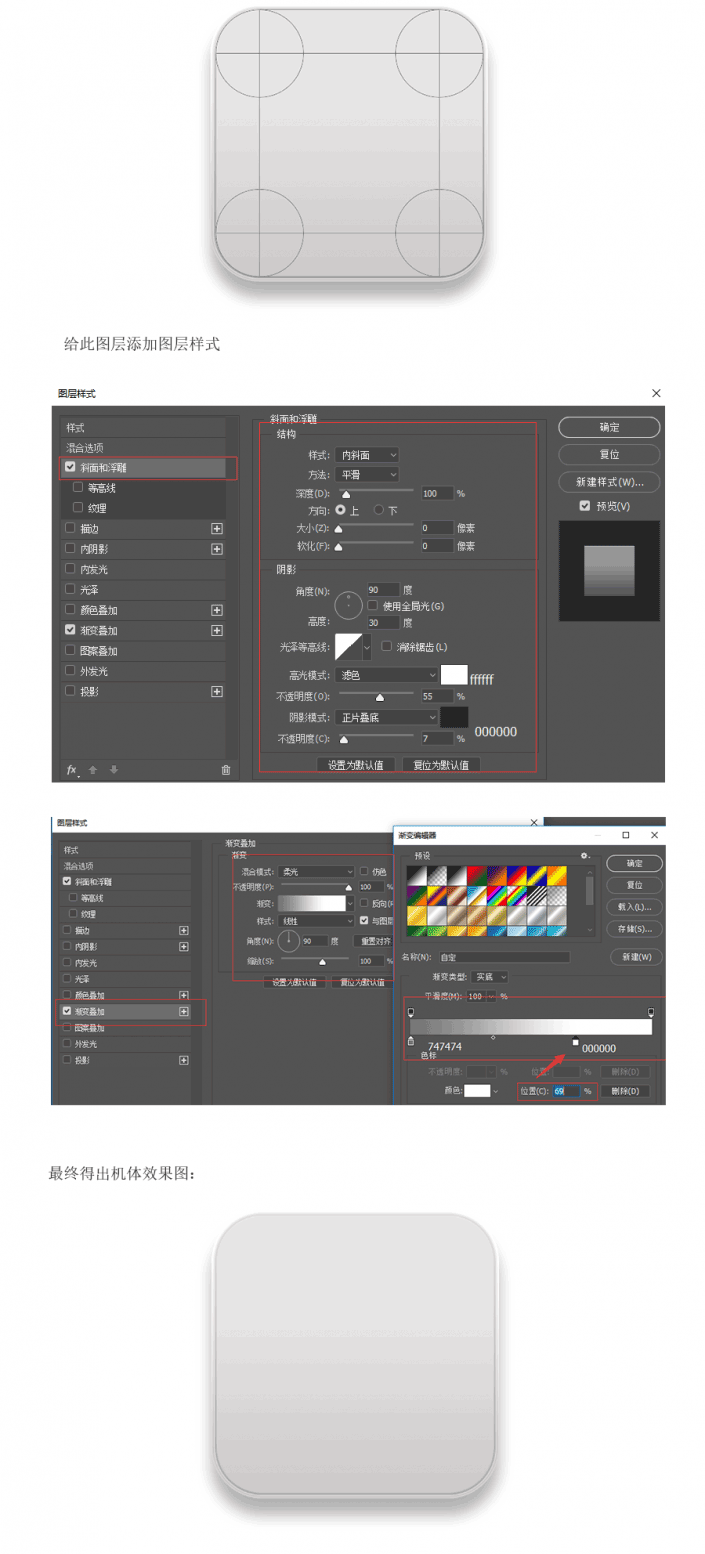
2、添加圖層樣式,并增加投影

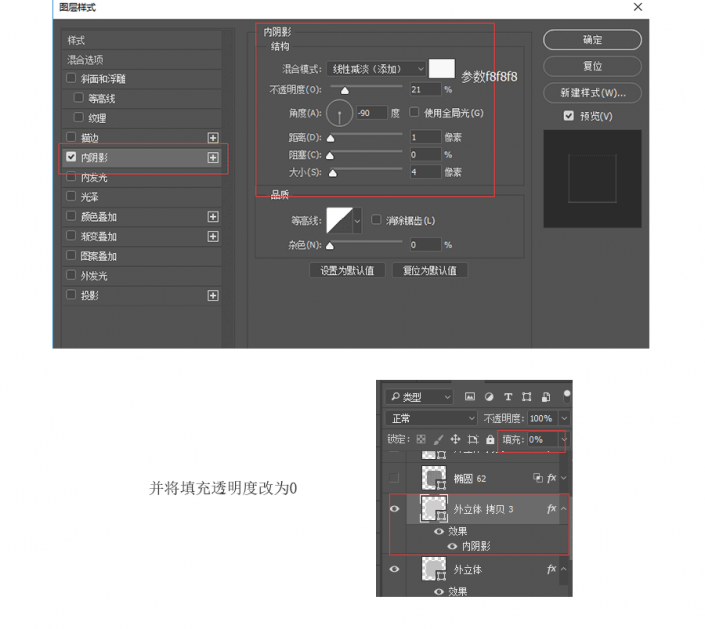
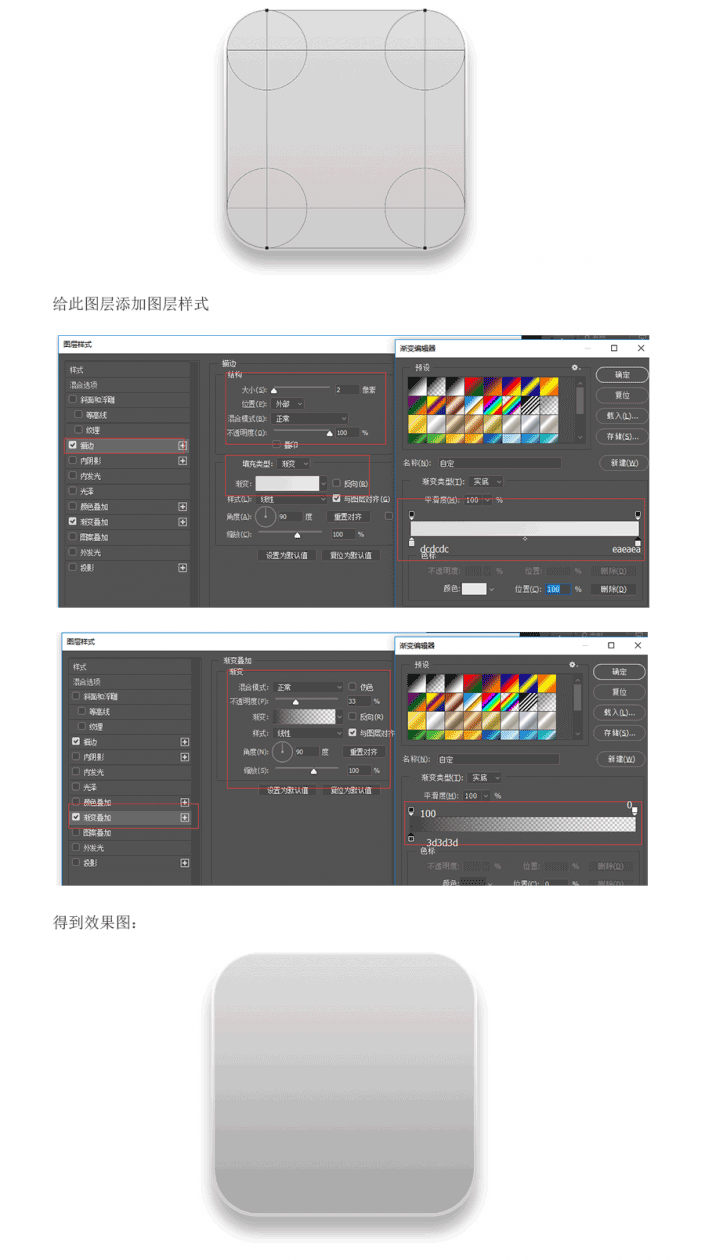
3、復制圖層一,將復制出來的至于圖層1上方,并添加圖層樣式

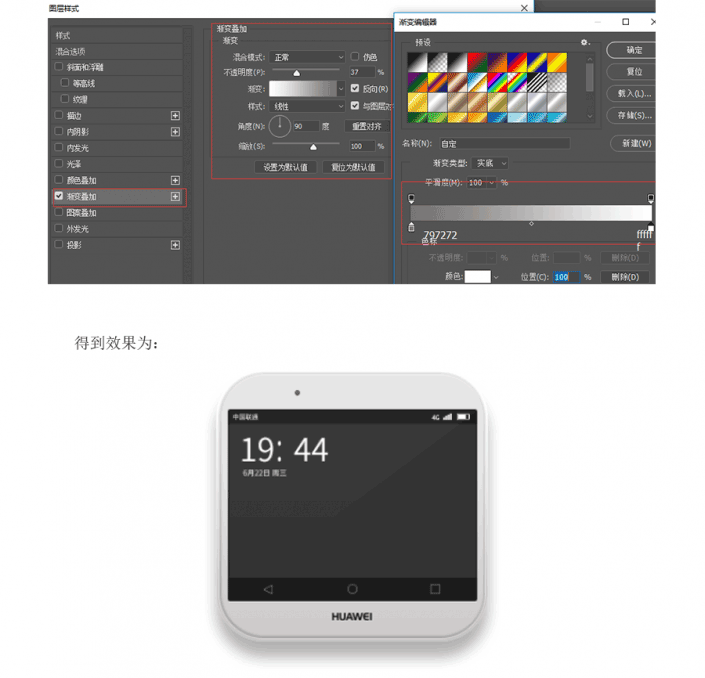
4、建立500*500大小的矩形,并作4個大小為180*180的正圓,色值隨意給個顏色,布爾運算切出,得到下圖:

步驟三:屏幕
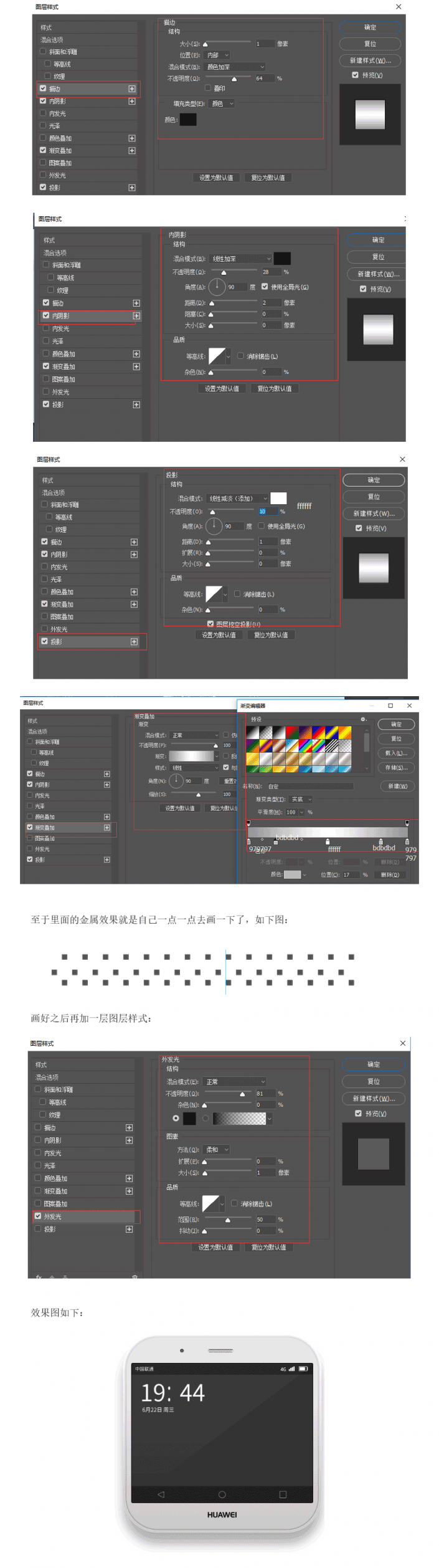
1、建立470*362,圓角為4px的矩形畫布,色值為333333,并做2個長度為470,高度分別是30與44px色值為1d1d1d的橫條

步驟四:小元素(手機上方三孔以及右邊2個操作按鈕)
1、畫一個10*10px色值為140303的圓形和4*4px色值為ffffff的白圓形,調節白色圓
的透明度和漸變,并在底端打上HUAWEI,字體微軟雅黑,如圖:
白色小圓圖層樣式:

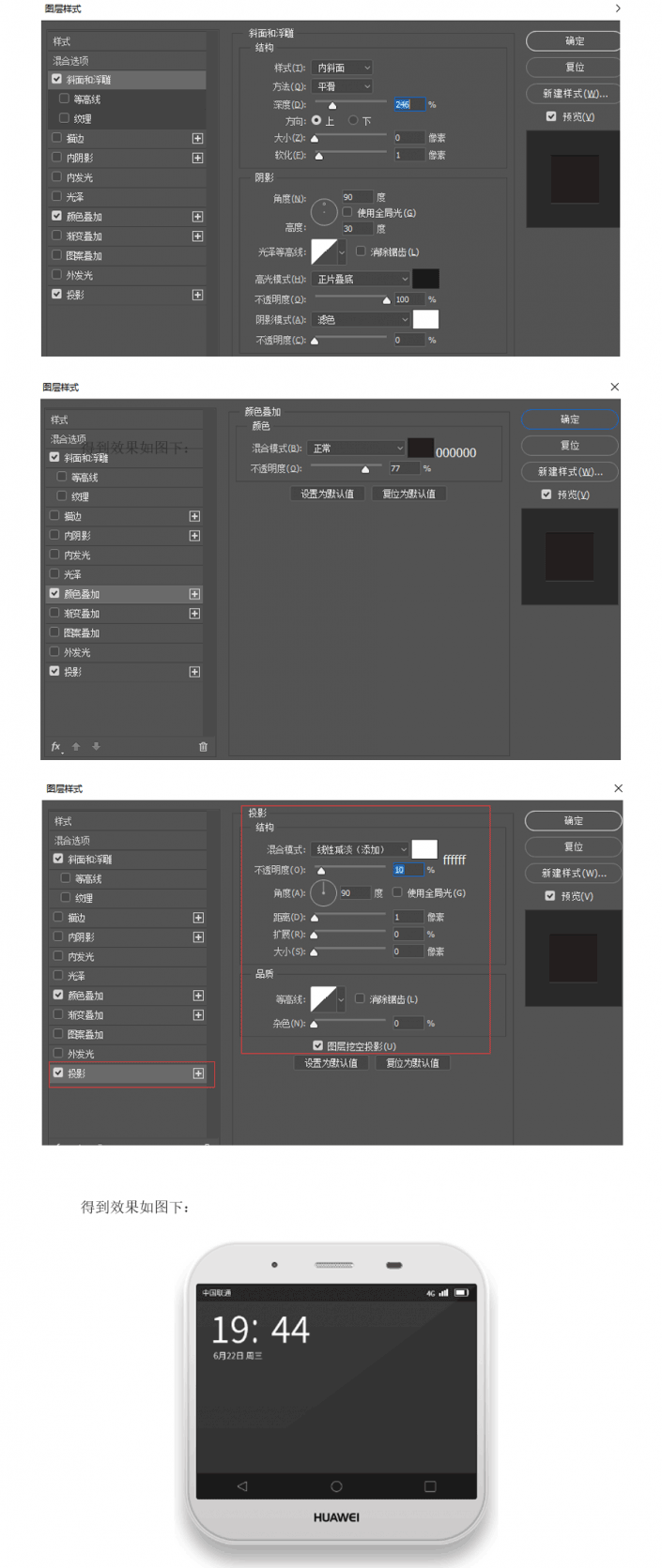
2、畫中間的圓角矩形框:大小66*10px,滿圓角,圖層樣式如下圖:

3、繼續畫小元素:26*10px的圓角矩形,并增加圖層樣式:

還有不要忘了右邊的按鈕哦,這里就不劇透了,小提示:圓角矩形加圖層樣式漸變效果最終版如圖下:

本教程主要學習圖層樣式的運用,特別是多圖層樣式疊加,同學們可以練習中多多揣摩。

網友評論