開關(guān)按鈕,用PS制作漸變風(fēng)格的音樂播放圖標(biāo)
時(shí)間:2024-03-08 12:47作者:下載吧人氣:20
本篇教程通過PS打造一款特別的漸變風(fēng)格的音樂旋轉(zhuǎn)按鈕圖標(biāo),教程主要還是用圖層樣式來完成,同學(xué)們感受到圖層樣式在圖標(biāo)中的重要作用了沒,幾乎我們做的大多圖標(biāo)都是需要用到它,這次再次來襲,同學(xué)們還不趕緊操練起來。
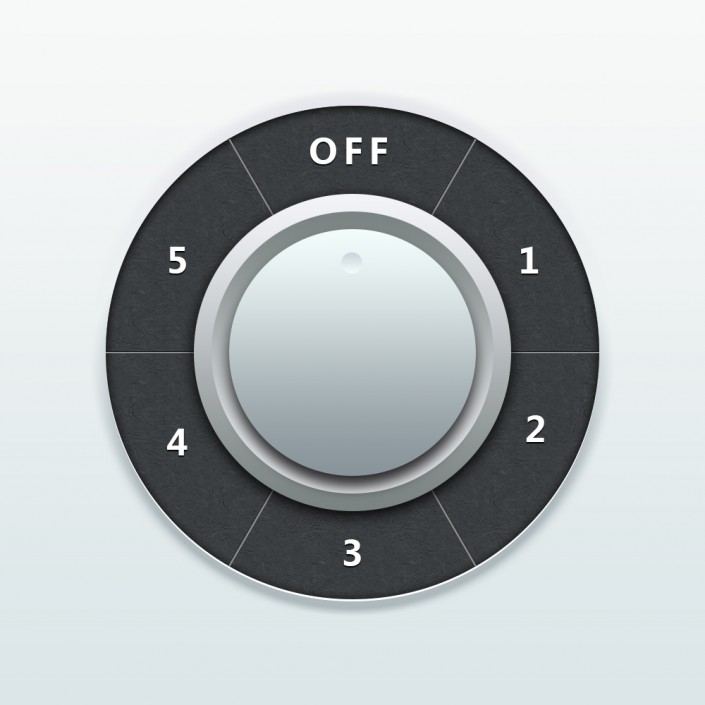
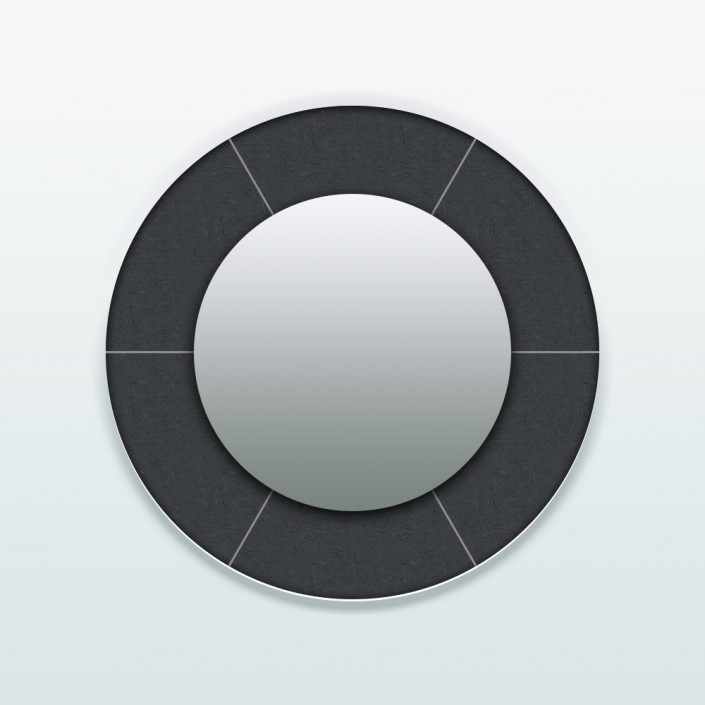
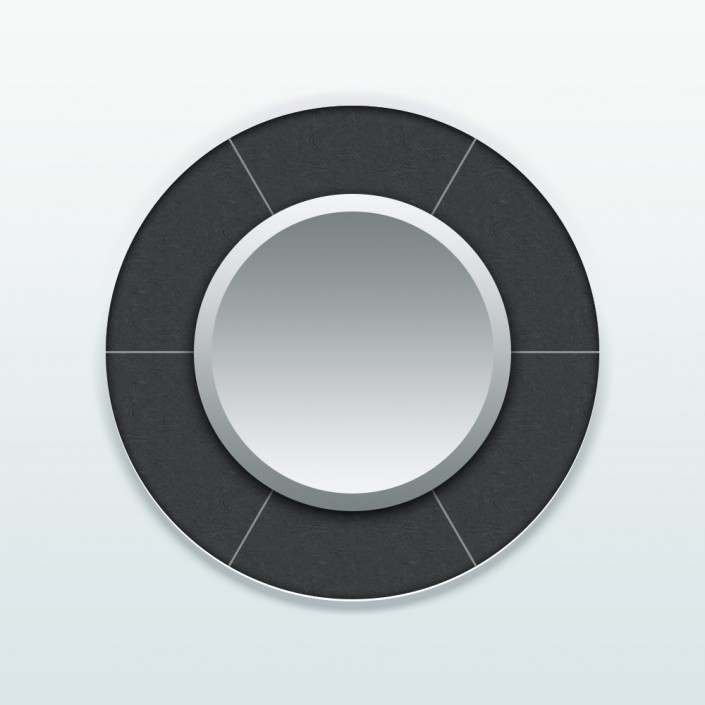
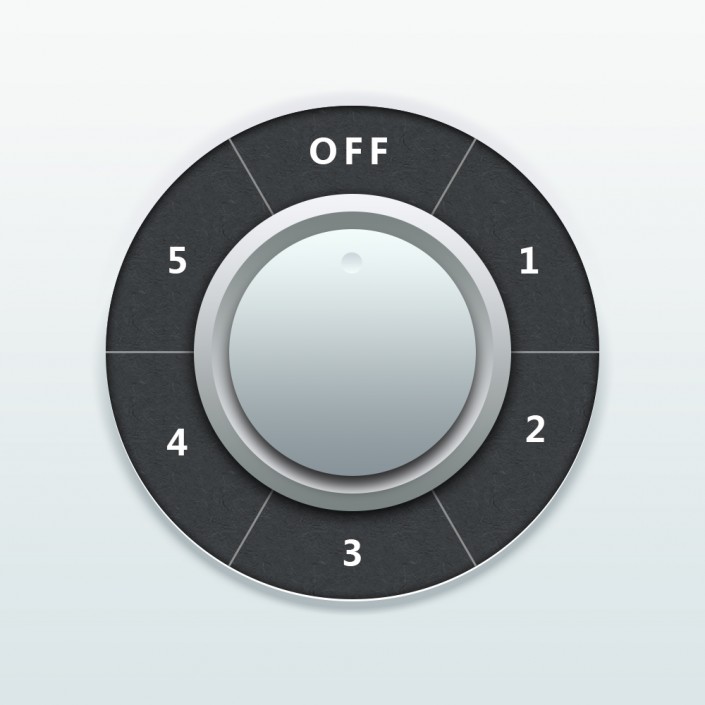
最終效果:

www.16xx8.com

步驟一:
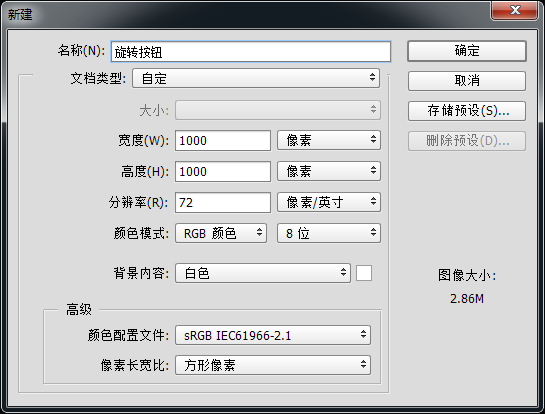
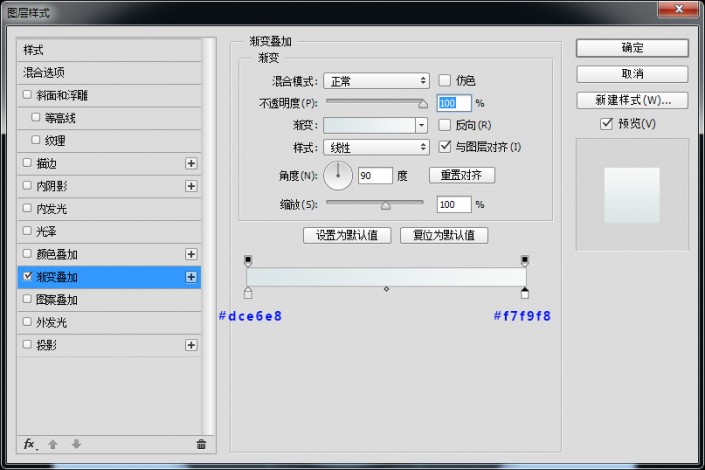
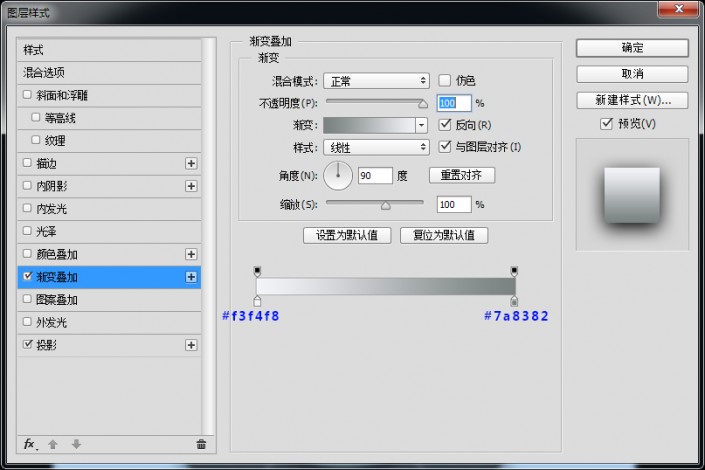
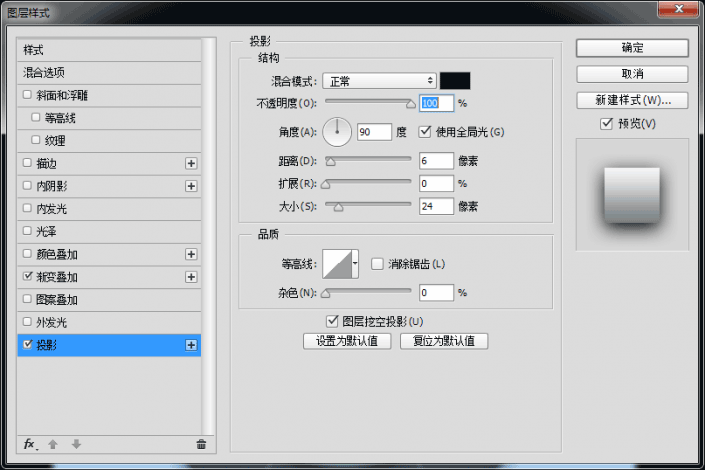
首先新建畫布1000px*1000px畫布,命名為旋轉(zhuǎn)按鈕,為背景添加漸變疊加圖層樣式。



步驟二:
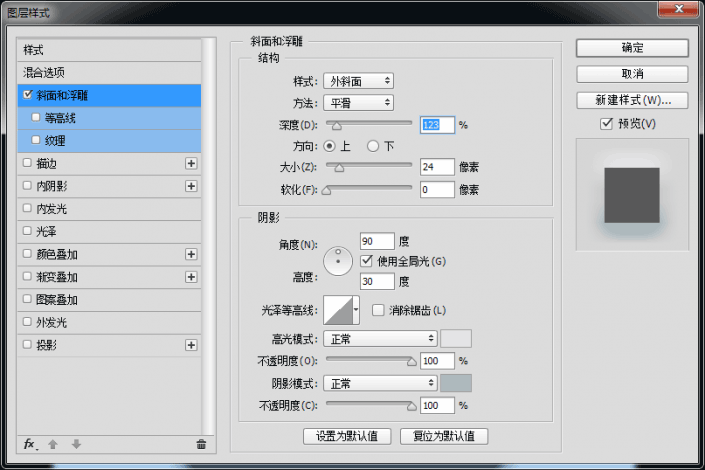
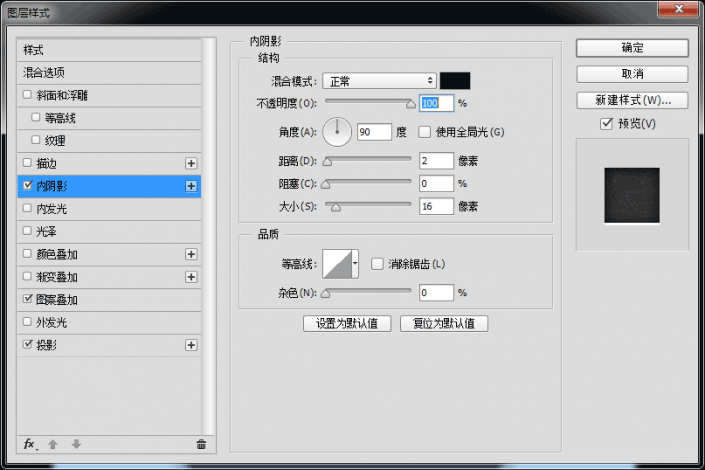
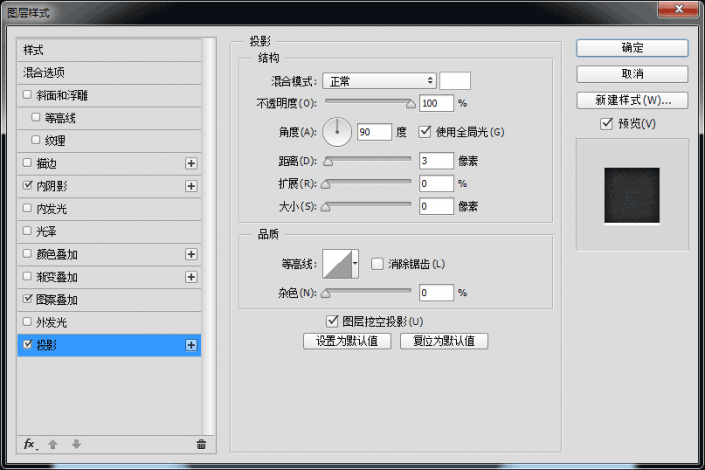
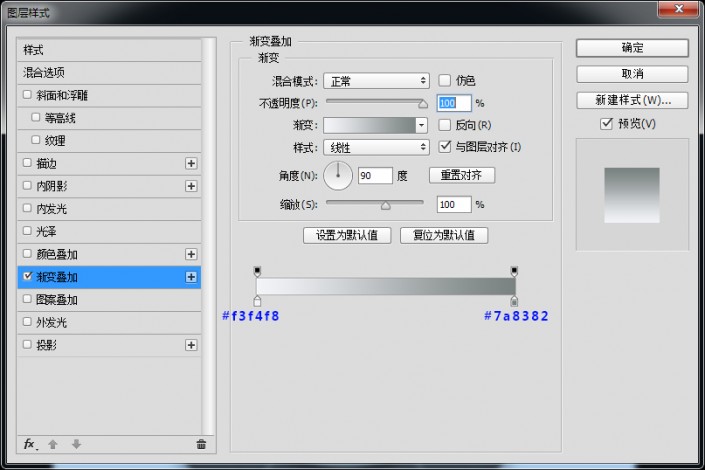
使用橢圓工具、繪制一個(gè)700px*700px底座,并為它添加圖層樣式。


步驟三:
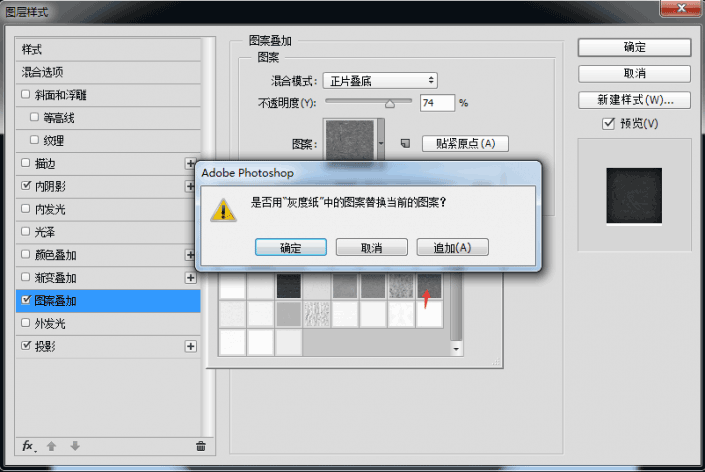
高逼格的底座一下就出來了,有木有!!!接下來繼續(xù)使用橢圓工具、繪制一個(gè)等大的圓,并為它添加圖層樣式,圖案疊加追加灰度紙,選擇纖維紙圖案。




步驟四:
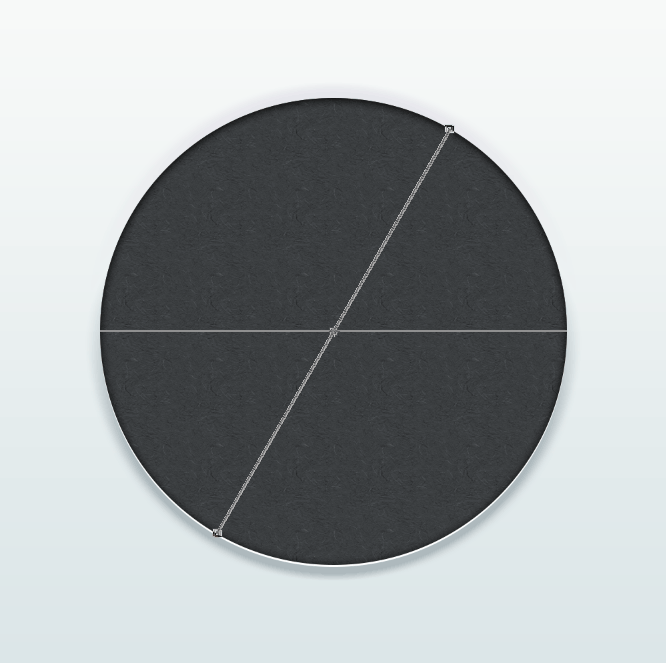
現(xiàn)在繪制一下底座的線條吧,選擇直線工具繪制一條長度700px粗細(xì)3px的直線吧,顏色為#909090。

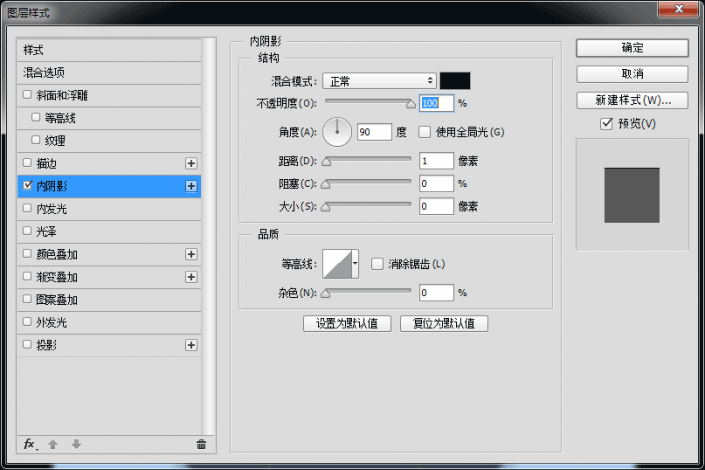
步驟五:
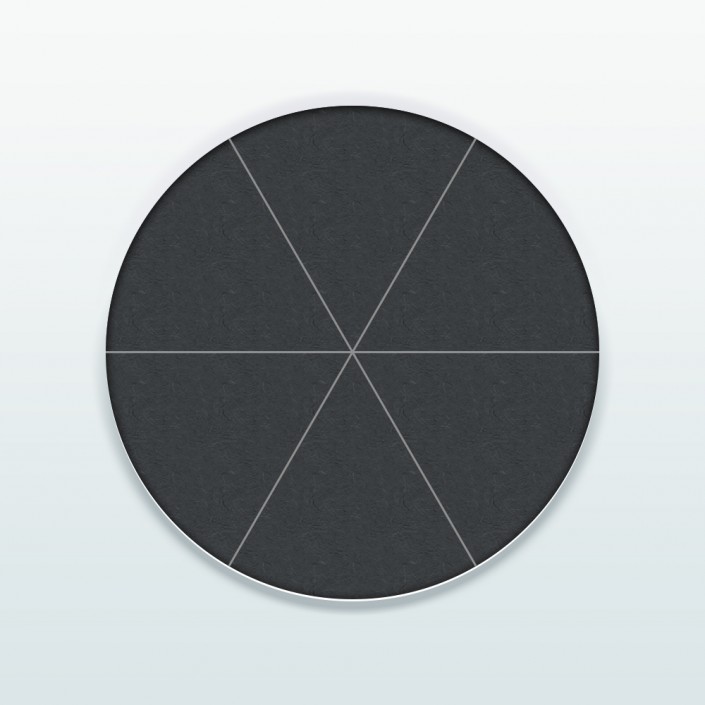
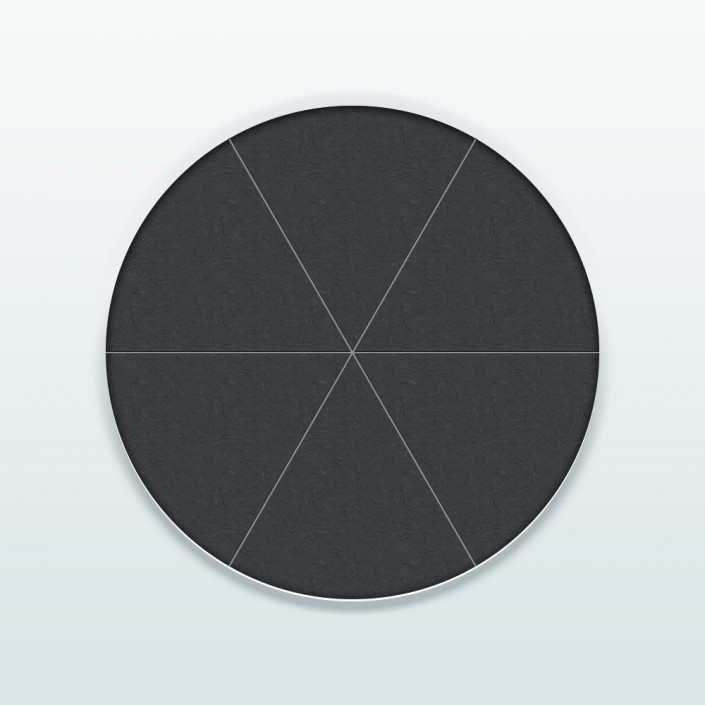
復(fù)制直線執(zhí)行自由變換命令,調(diào)整中心點(diǎn)至畫布中心,旋轉(zhuǎn)60度,并執(zhí)行重復(fù)上一命令并復(fù)制操作shift+ctrl+alt+t復(fù)制出另外1個(gè)直線段,并添加一下圖層樣式吧。




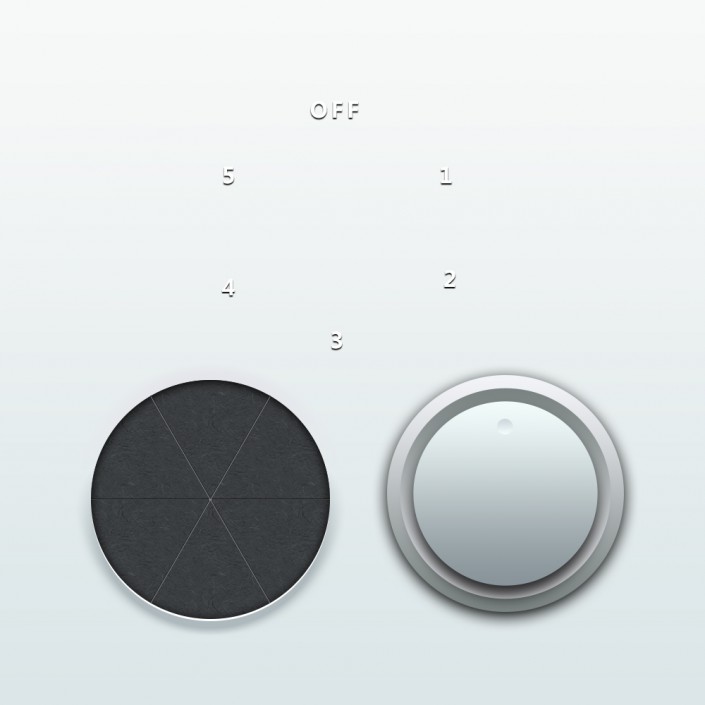
步驟六:
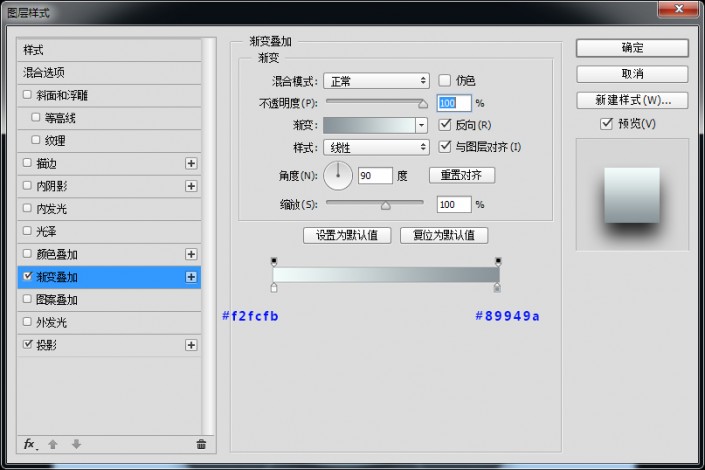
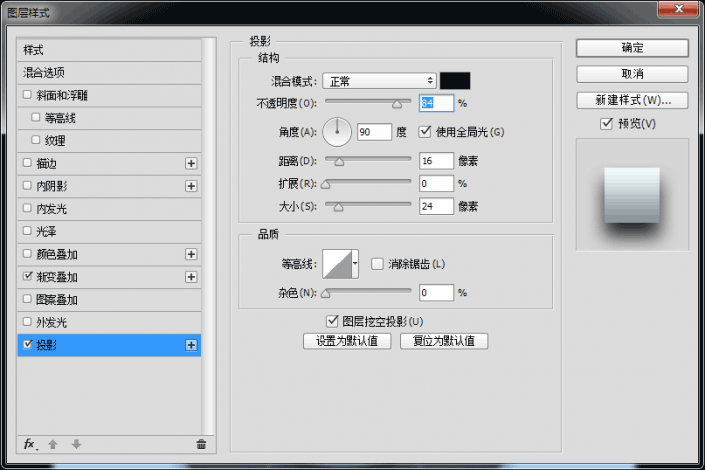
接下來使用橢圓工具、繪制一個(gè)450px*450px的正圓,并為它添加圖層樣式。



步驟七:
繼續(xù)使用橢圓工具、繪制一個(gè)400px*400px的正圓,并為它添加圖層樣式。


步驟八:
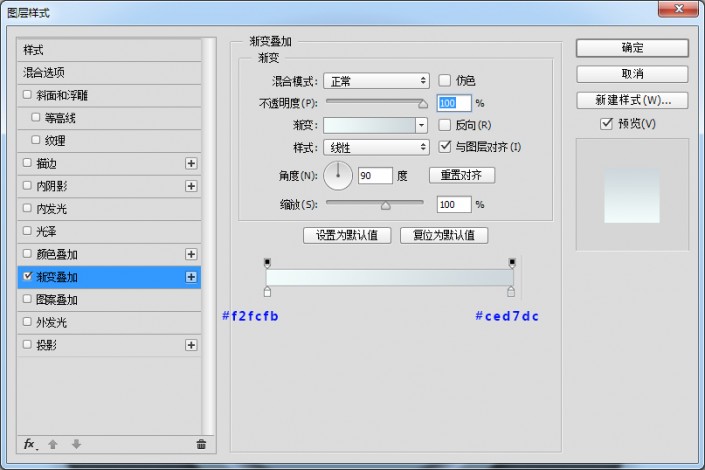
我們繼續(xù)使用橢圓工具、繪制一個(gè)350px*350px的正圓,并為它添加圖層樣式。



步驟九:
現(xiàn)在我們趕緊來繪制最后一個(gè)圓吧,使用橢圓工具繪制一個(gè)30px*30px正圓,給它起名叫小內(nèi)圓吧,并為它添加圖層樣式。


步驟十:
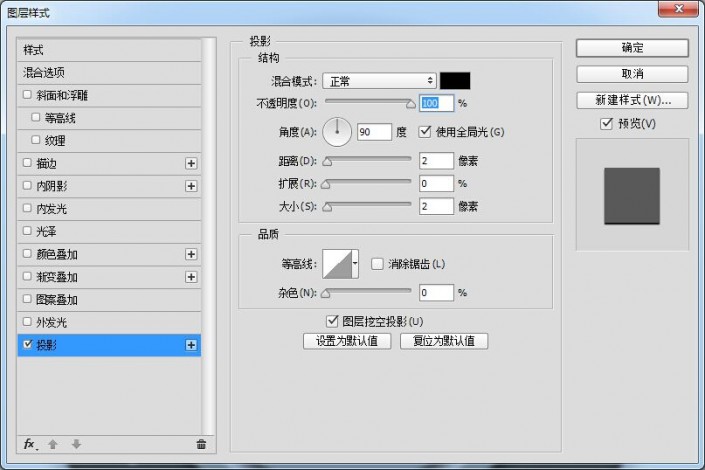
就剩文字部分了哦,選擇文字工具微軟雅黑,字體大小50點(diǎn),顏色白色,輸入文字放到合適的位置,并添加圖層樣式。


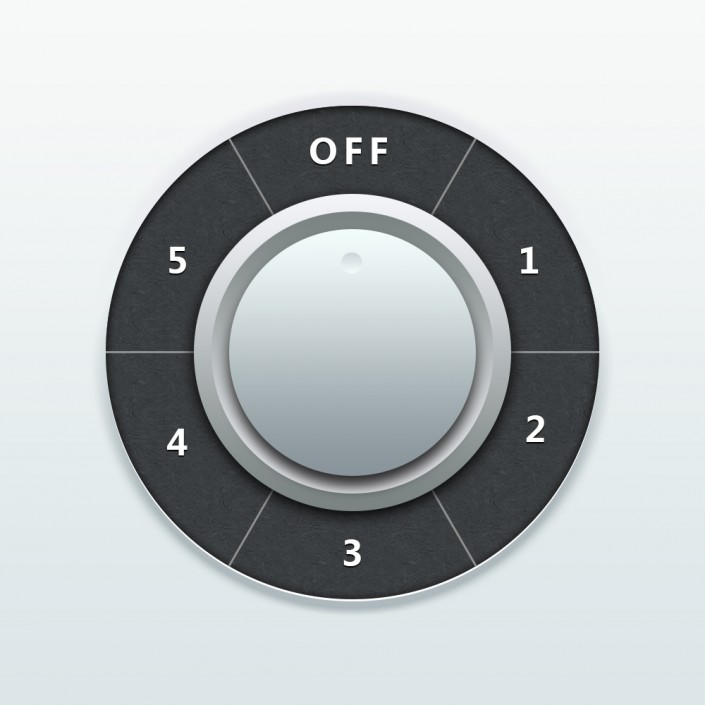
完成:

步驟有點(diǎn)多哦,但是只要勤加練習(xí),會(huì)很大程度上提高你的PS水平。
相關(guān)推薦
- 播放按鈕,設(shè)計(jì)視頻音樂播放按鈕教程
- 音樂圖標(biāo),設(shè)計(jì)音樂主題UI圖標(biāo)教程
- 圖標(biāo)制作,用PS繪制一枚清新淡雅的音樂圖標(biāo)
- 開關(guān)按鈕,設(shè)計(jì)一個(gè)滑動(dòng)的控件開關(guān)圖標(biāo)
- 播放器圖標(biāo),設(shè)計(jì)勃朗風(fēng)格音樂播放器圖標(biāo)
- 動(dòng)畫插畫,繪制福音戰(zhàn)士零號(hào)機(jī)
- 開關(guān)按鈕,設(shè)計(jì)齒輪形的調(diào)節(jié)開關(guān)主題按鈕
- 音樂圖標(biāo),設(shè)計(jì)木質(zhì)的音樂播放器主題UI圖標(biāo)
- 穿越火線鬼跳怎么跳沒有聲音(鬼跳按鍵方法與技巧教學(xué))
- 音樂圖標(biāo),設(shè)計(jì)擬物風(fēng)格的iTunes圖標(biāo)
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場”“白場”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 11軟件問題,PS顯示字體有亂碼怎么辦
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論