陰影效果,教你制作各類陰影教程
時間:2024-03-08 09:02作者:下載吧人氣:28
本篇教程主要跟大家講解怎么給各類圖片制作精致的陰影,方法很實用,三招就能制作出來,分享給想學習陰影制作的同學了。
作者公眾號:三根設計骨
源文件下載:http://www.16xx8.com/photoshop/sucai/2016/v942244.html
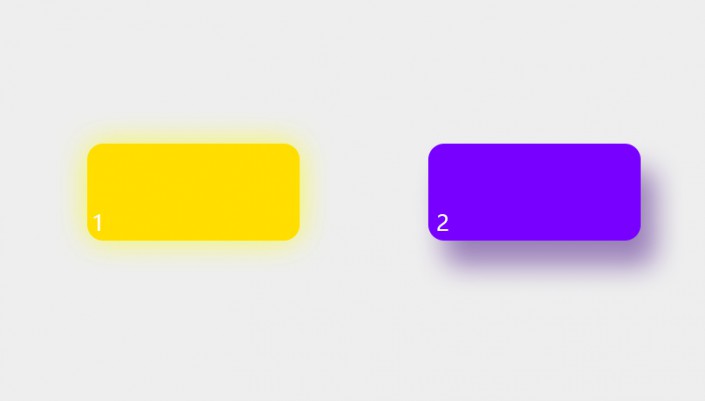
首先呢,陰影和投影,別混淆。我這里要說的是陰影。

<點圖片看大圖>www.16xx8.com
圖1屬于陰影 圖2屬于投影
影院放電影 —— 投影 可以通俗的說成由某個點投過去的影子。
站在陽光下——陰影 可以通俗的說成由某個點散發出的一片陰影。
好了,記下來今天的介入正題。
先來看一波案列:
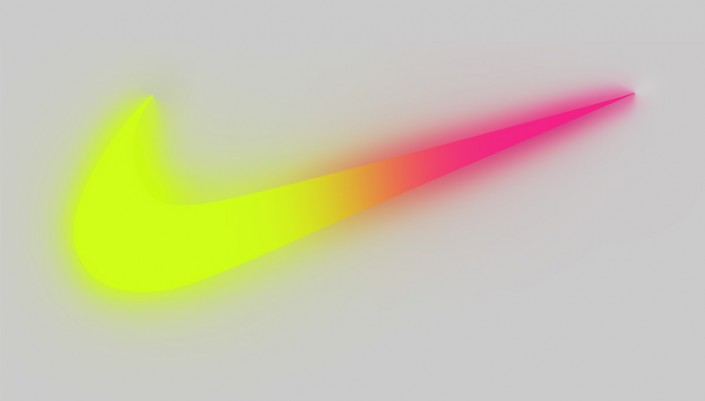
耐克Logo:

<點圖片看大圖>
金屬充電器,注意它3個角陰影的感覺:

<點圖片看大圖>
智能手表:

<點圖片看大圖>
手機:

<點圖片看大圖>
蘋果手機的包裝盒,注意2邊的角:

<點圖片看大圖>
再看有和無的區別:
案列1:

<點圖片看大圖>

<點圖片看大圖>
案列2:

<點圖片看大圖>

<點圖片看大圖>
案列3:

<點圖片看大圖>

<點圖片看大圖>
首先說明:
為什么會有這樣一個教程呢,起初是這樣的。一天逛國外網站的時候,無意間看到這樣一張圖:

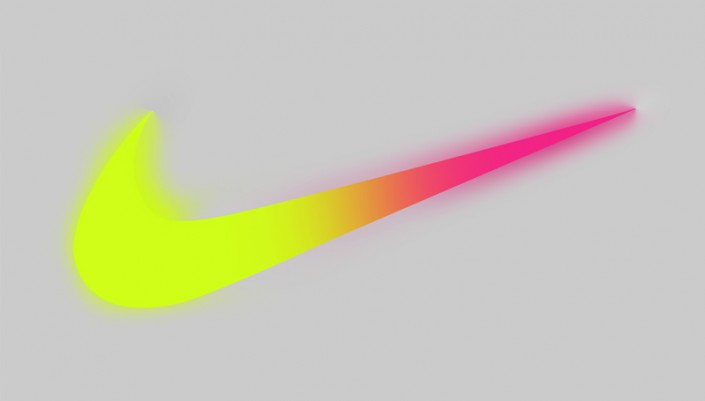
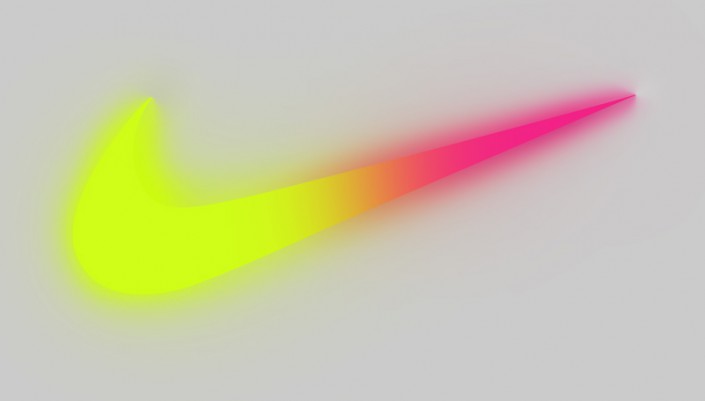
<點圖片看大圖>
耐克的logo,當然我不是被logo帥到,我是被這上面的陰影帥到。彌散陰影做比較容易實現。
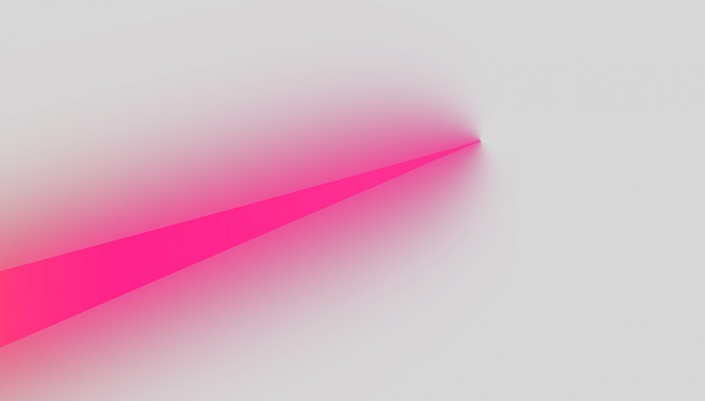
我們主要是來看下細節:

<點圖片看大圖>
右上角的點,這種陰影給人一種更舒服,像是又一層玻璃,讓陰影變的更加立體感了。
所以希望我也能做出這種效果來,看第一眼我就知道,這肯定不是一個一個圖層用畫筆畫出來的,我認為應該可以通過一些方法輕松實現,而且是可以靈活調整的。
于是我帶著不解的疑問去找同事探討,后面我們提出了一個關鍵的點。那么這個點我們后面會說道。
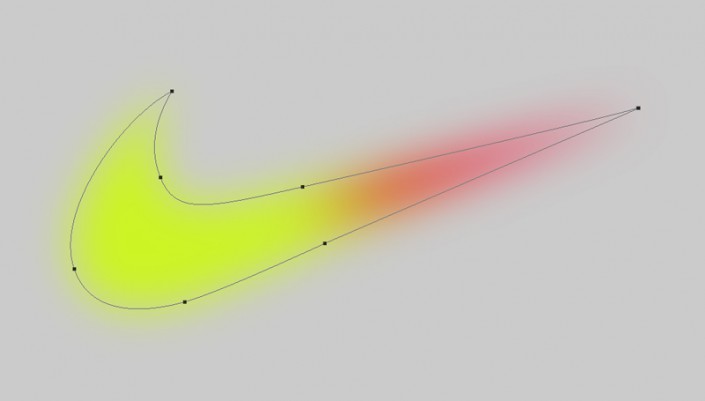
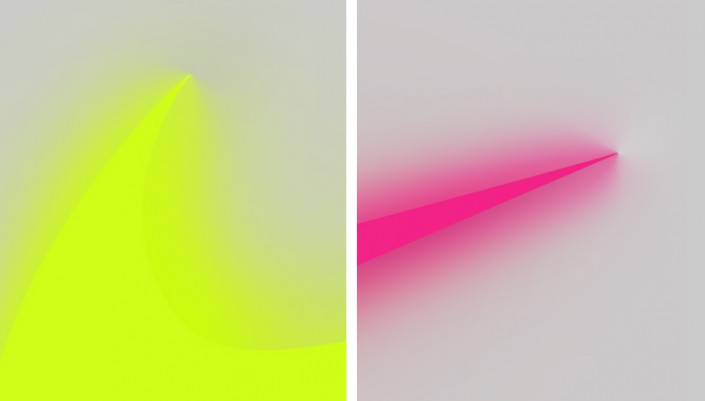
大家先看下分解圖:

<點圖片看大圖>
1、原型形狀層

<點圖片看大圖>
2、第一層陰影

<點圖片看大圖>
3、第二層陰影
是不是很簡單,只有三步操作。只是需要把參數、角度、顏色三者調到一個合適的范圍即可。
當然做陰影嘛,也不一定非要做成這種效果。我只是想分享給大家,一起玩。共勉之。
制作教程:以耐克Logo為案列一、原型形狀你要做的這個對象的原型,如:

<點圖片看大圖>
填充顏色:

<點圖片看大圖>
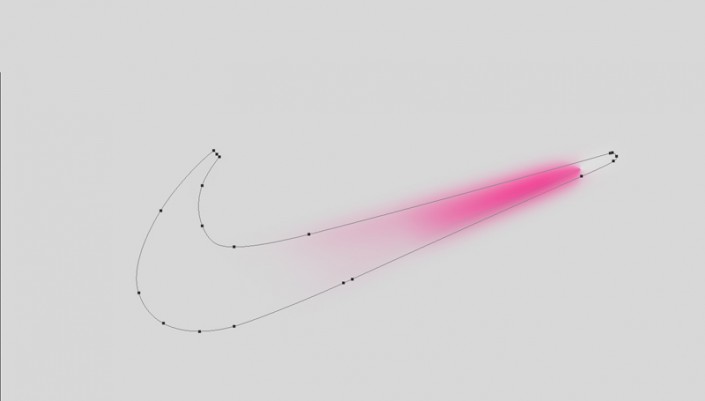
填充顏色建議大家使用形狀羽化來達到漸變的效果,方便后面對顏色、位置、大小以及羽化的程度來做一個調整。
如:

<點圖片看大圖>
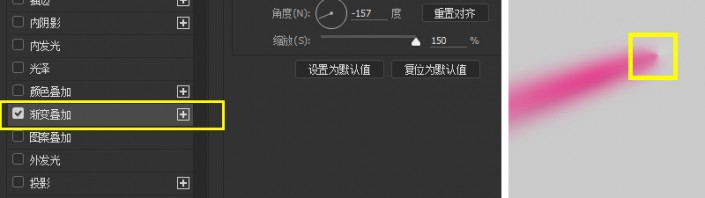
二、使用圖層樣式——漸變疊加
復制原型形狀,相對原型放大,來對它進行效果處理。(可以使用ai里面的路徑偏移)

<點圖片看大圖>
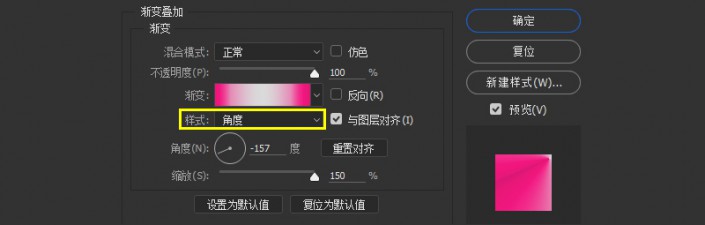
關鍵點就是在樣式一定要選擇為角度。

<點圖片看大圖>
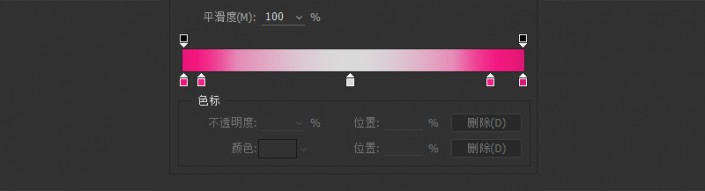
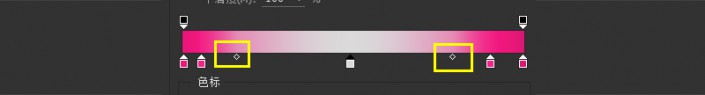
然后漸變設置:

<點圖片看大圖>
紅色的可以為一個,也可以是2個,但必須是2個。中間的為亮灰色,根據你想搭配的顏色來調。

<點圖片看大圖>
小節點也是可以調整位置來改變效果的。
設置完參數后的效果如下:

<點圖片看大圖>
另外:圖層樣式當前態實在漸變疊加時候,右邊的黃色的那個中心點是可以通過鼠標拖動來改變它的位置的。

<點圖片看大圖>
那么黃色部分按照上面方式制作即可,最后用蒙版分別蓋住不需要的地方即可。(有提供源文件大家可以,最后會有下載地址)
這一步的效果圖:

<點圖片看大圖>
三、添加彌散陰影層
1、復制原型形狀、在原有的羽化基礎上增加羽化程度

<點圖片看大圖>
2、調整彌散陰影顏色需要和原型融合的地方融合,需要區分的區分。通過顏色來控制。另外可以在添加一層彌散陰影層,羽化程度在加大一些,效果過度會更舒服一些。沒有絕對一步到位的嘛,所以視情況而定。
效果如下:

<點圖片看大圖>
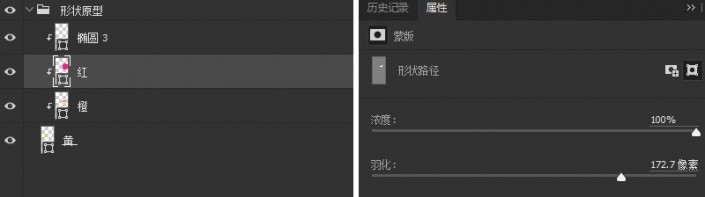
四:分組,分組是個好習慣

<點圖片看大圖>
最終效果圖如下:

<點圖片看大圖>
細節:

<點圖片看大圖>
感謝大家看到這里,希望有用。
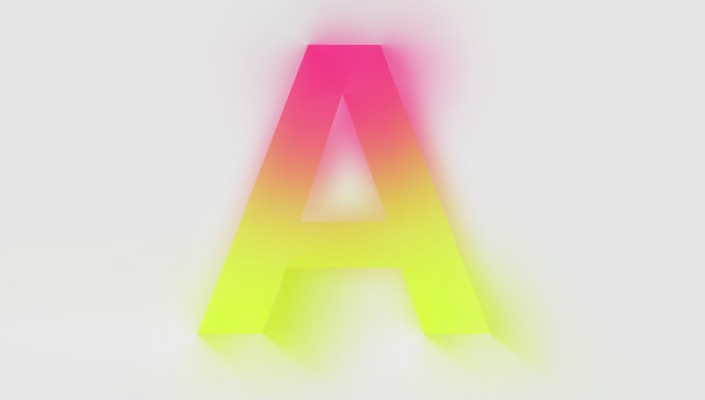
以下是我用繼續嘗試了幾種效果:

<點圖片看大圖>

<點圖片看大圖>

<點圖片看大圖>
以上就是陰影的制作方法,希望大家能通過本篇教程學會這種方法。

網友評論