新手動(dòng)畫,做一個(gè)簡(jiǎn)單的GIF動(dòng)畫圖片
時(shí)間:2024-03-07 22:31作者:下載吧人氣:25
效果很簡(jiǎn)單,希望通過(guò)這篇教程讓新手了解一下GIF動(dòng)態(tài)圖片的使用方法。
先看看效果:

PS里面有一個(gè)做GIF動(dòng)圖的選項(xiàng),要自己設(shè)置

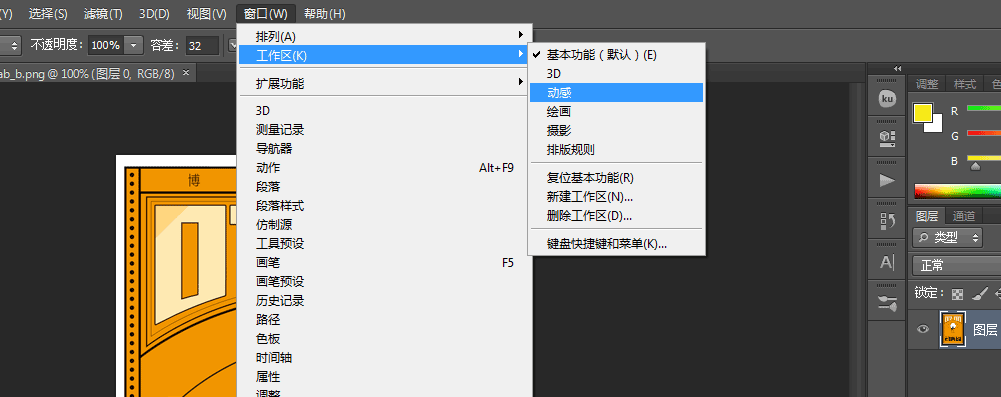
PS每個(gè)版本都不一樣,這是PS5,可以挨個(gè)試試工作區(qū)窗口后出來(lái)的下面頁(yè)面是這樣的
開(kāi)始工作:
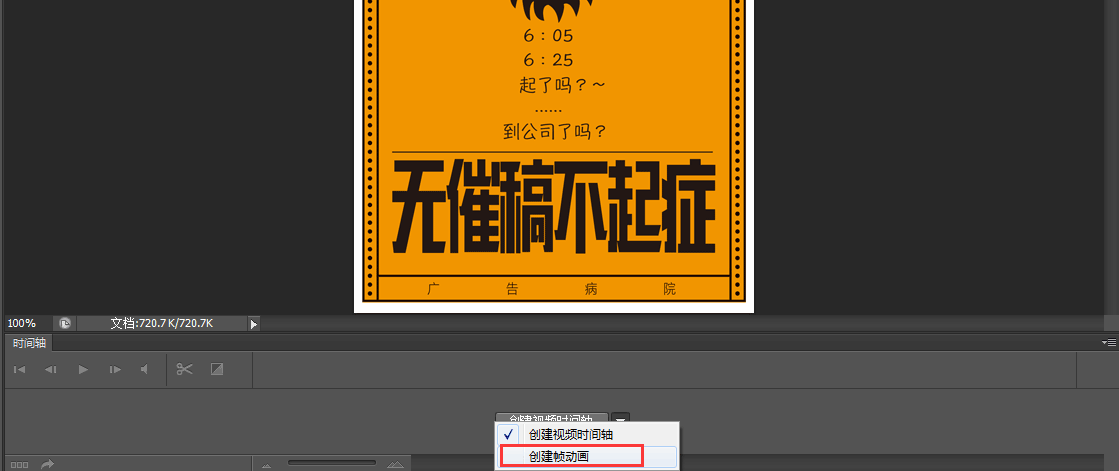
1.選擇創(chuàng)建幀動(dòng)畫,點(diǎn)擊

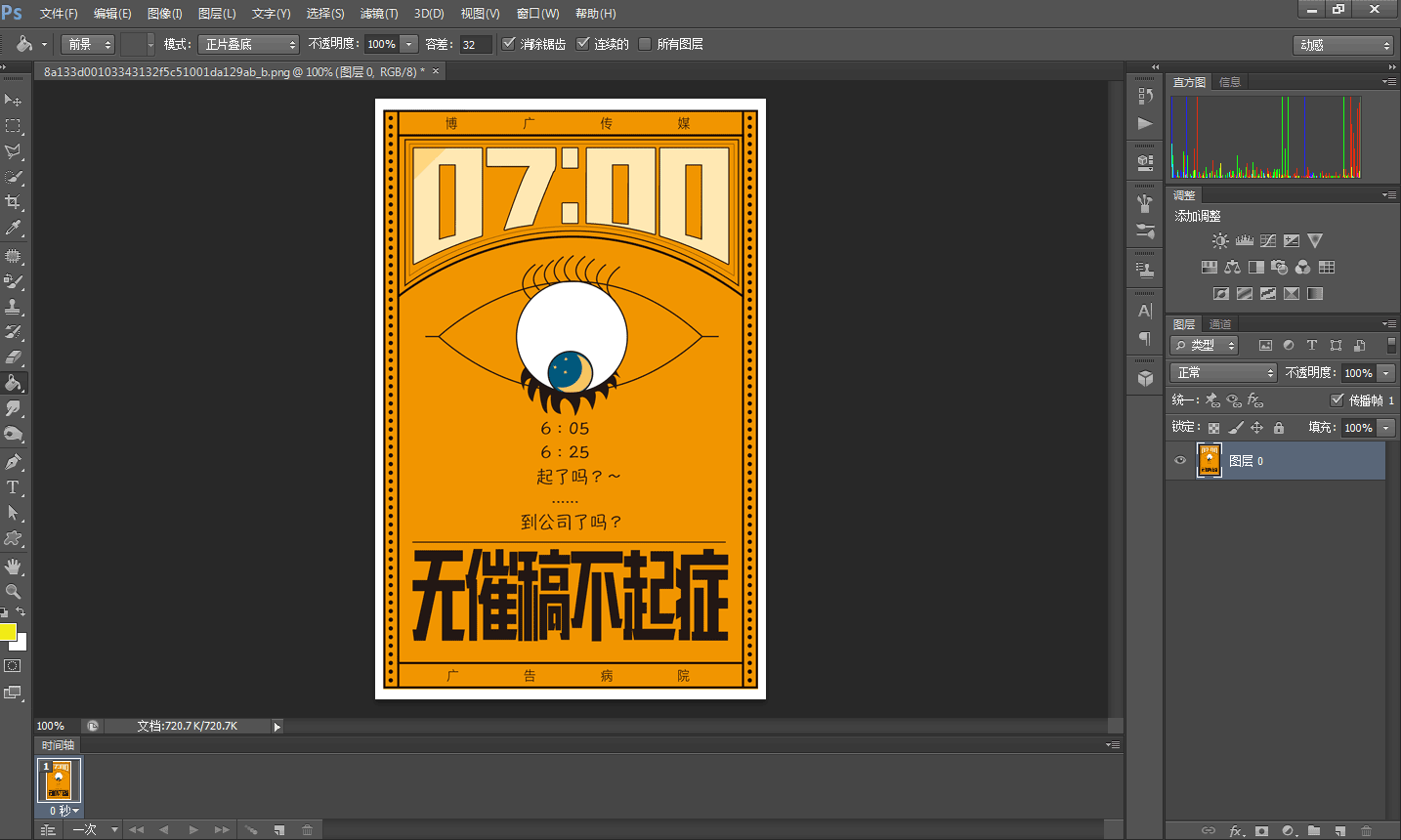
2.出來(lái)界面是這樣的,這就是做GIF動(dòng)圖的標(biāo)準(zhǔn)界面了

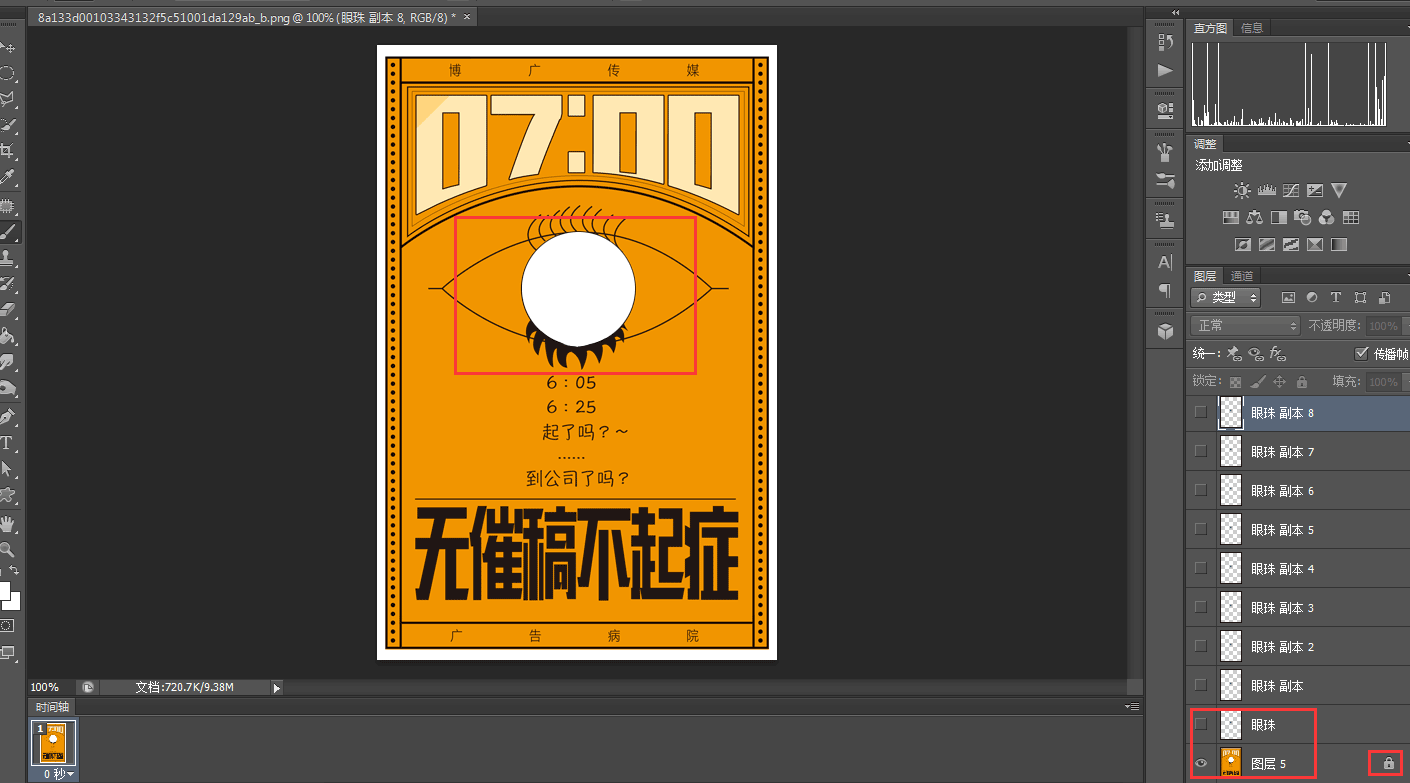
3.圖層里,不動(dòng)的背景圖一張(背景進(jìn)行了處理眼眶填白變空),動(dòng)的眼珠一張,構(gòu)思的思路是希望眼珠在眼眶內(nèi)沿著邊緣繞一圈,復(fù)制眼珠八層作為動(dòng)圖使用

4.預(yù)備圖片都準(zhǔn)備好了,現(xiàn)在設(shè)置一些希望動(dòng)圖能做到的效果的設(shè)置:
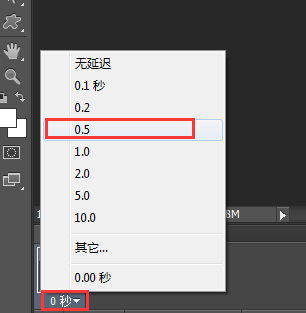
圖片第一張過(guò)渡第二張圖片時(shí)間設(shè)置,在幀動(dòng)畫左邊那張圖片0秒那里設(shè)置為0.5秒

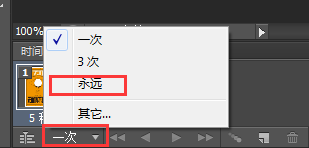
希望圖片可以一直動(dòng)一種動(dòng),就直接在選擇循環(huán)方式設(shè)置為永遠(yuǎn)

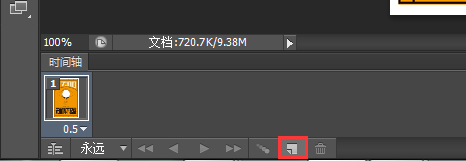
5.做圖,先增加幀動(dòng)畫,就是動(dòng)幾次圖片的意思,選擇復(fù)制幀圖片

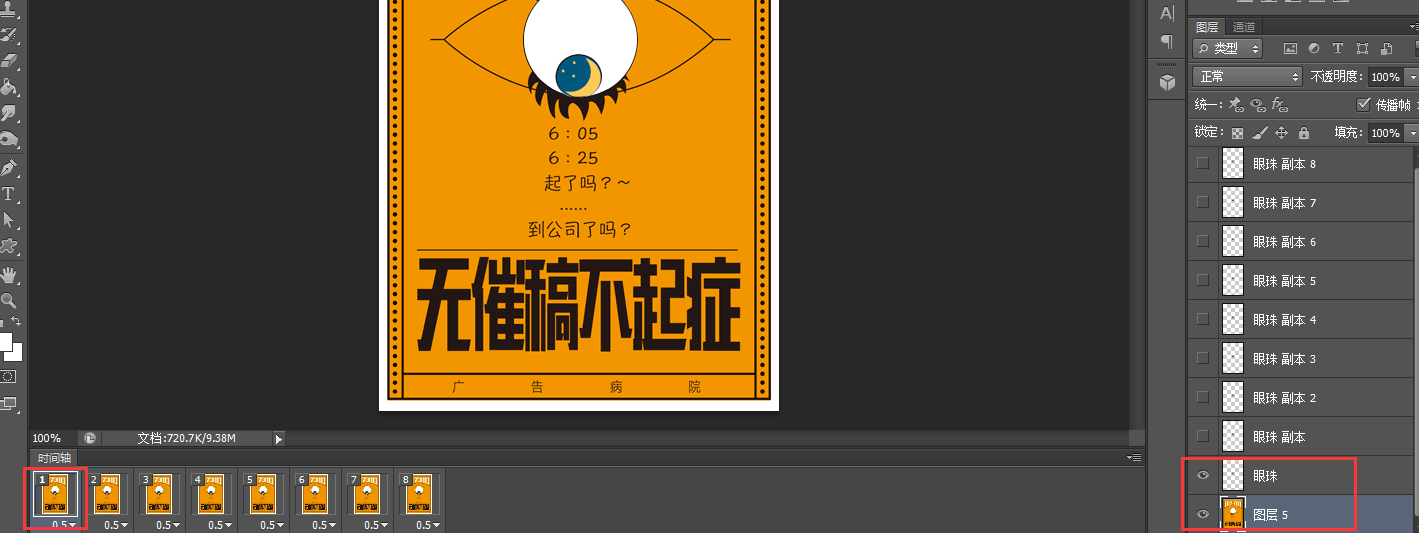
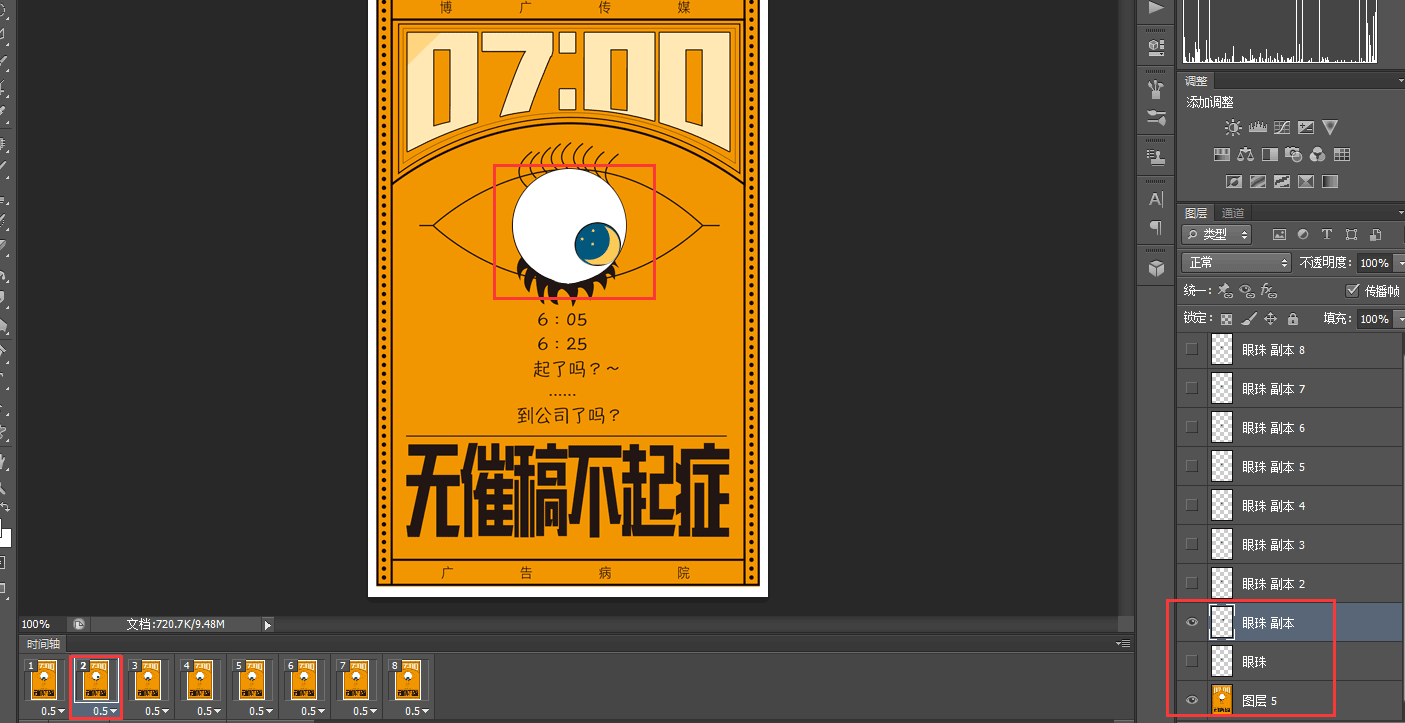
6.來(lái)個(gè)八個(gè)動(dòng)作,哇咔咔。第一幀請(qǐng)看幀圖片及對(duì)應(yīng)的圖層,要顯示的圖片選擇好

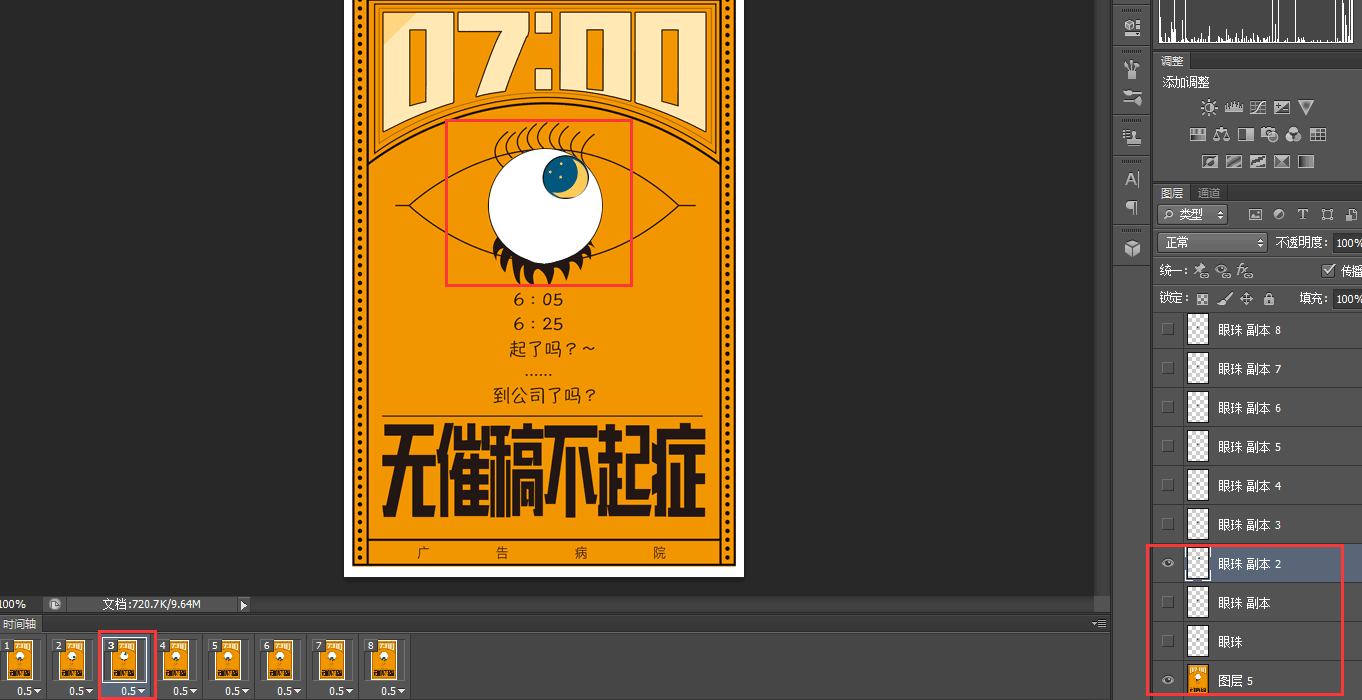
7.第二幀請(qǐng)看第二幀對(duì)應(yīng)的圖片,選擇好顯示的圖片及眼珠的落點(diǎn)位置,一幀一個(gè)動(dòng)的圖片,千萬(wàn)不要混合在一起了,作為第一幀用的動(dòng)的眼珠隱藏掉

8.第三幀請(qǐng)看第三幀對(duì)應(yīng)的圖片,選擇好顯示的圖片及眼珠的落點(diǎn)位置,第一幀及第二幀要?jiǎng)拥难壑閳D層隱藏,以此類推,后面都這么處理

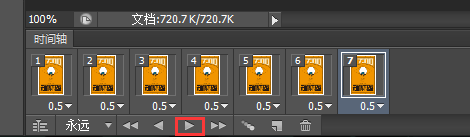
9.完成幀動(dòng)畫,用播放動(dòng)畫看看效果處理細(xì)節(jié)

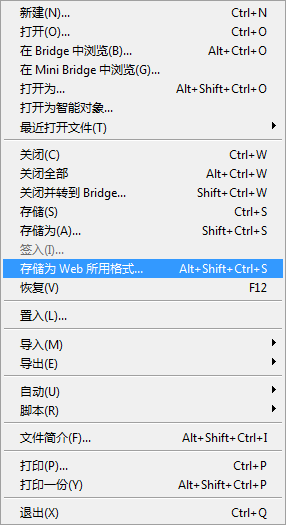
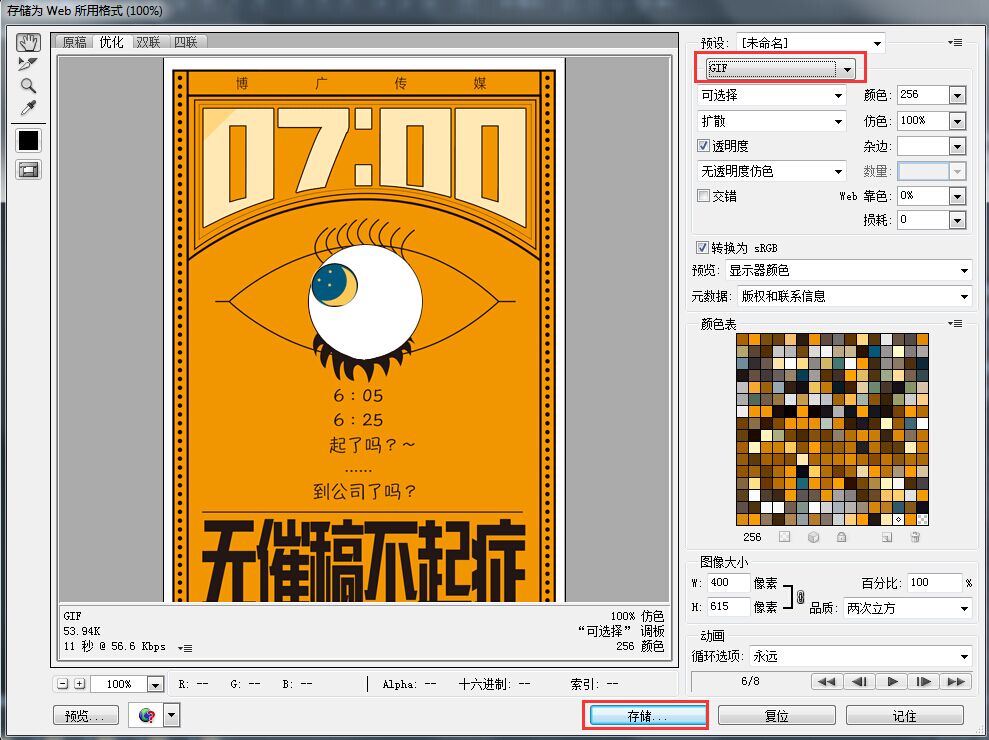
10.保存用WEB格式,一定要選取好GIF格式


11.完成,這是GIF格式咯

——————————————————————————低調(diào)的分界線
還有另一種是直接系統(tǒng)做小范圍動(dòng)作,不過(guò)只能一條直線直來(lái)直去的方向
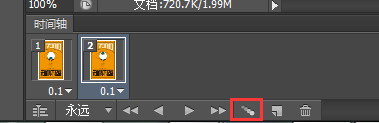
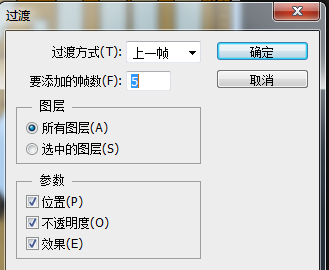
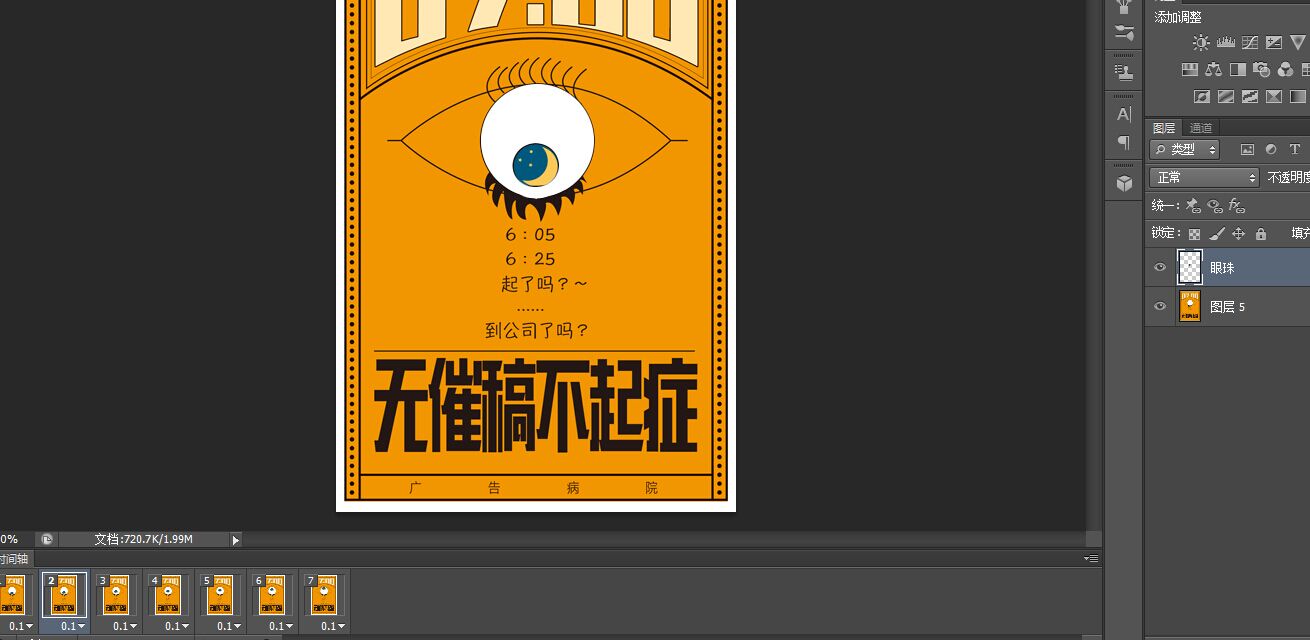
1.出來(lái)幀動(dòng)畫界面后先復(fù)制一層幀動(dòng)畫,給第二幀的眼珠做一個(gè)你想它到哪個(gè)落點(diǎn)的地方,想要眼珠動(dòng)的快一點(diǎn),這里是0.1秒設(shè)置,然后點(diǎn)擊過(guò)渡動(dòng)畫幀,選擇幀數(shù)


2.我是做了一個(gè)眼珠上下的動(dòng)畫,第一幀眼珠在最下,第二幀眼珠在最上,過(guò)渡五幀后可以看見(jiàn)過(guò)渡圖片即第一幀和第二幀之間多了過(guò)渡幀五幀,過(guò)渡幀的眼珠動(dòng)了位置就是對(duì)的

3.保存-web-gif完成,這是GIF格式咯

相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論