背景教程,手把手教你做很有逼格的網(wǎng)格背景
時(shí)間:2024-03-07 17:17作者:下載吧人氣:27

從來(lái)木有想過(guò)會(huì)在站酷發(fā)教程,一直覺(jué)得那是大神特別牛逼干的一件事,后來(lái)看了很多教程,發(fā)現(xiàn)寫(xiě)教程的都是大神(因?yàn)楹枚嗳?/p>
說(shuō)他們寫(xiě)教程總會(huì)漏掉某個(gè)步驟,然后我們這些菜鳥(niǎo)琢磨了半天,開(kāi)個(gè)玩笑,哈哈),設(shè)計(jì)這個(gè)行業(yè)需要太多的人出來(lái)分享,互聯(lián)
網(wǎng)行業(yè)更是如此。
第一次寫(xiě)教程,寫(xiě)給自己,也寫(xiě)給那些還出于初級(jí)階段的設(shè)計(jì)愛(ài)好者們。
在設(shè)計(jì)中有很多人可以做出高逼格的效果、也有很多人連最基本的細(xì)節(jié)問(wèn)題都要花費(fèi)很長(zhǎng)的時(shí)間去琢磨,比如我,嘿嘿...
今天這篇文章寫(xiě)一下PS里面最基礎(chǔ)的網(wǎng)格背景如何制作,而且要美觀喲。
會(huì)的同學(xué)和大神請(qǐng)忽略掉我這篇文章
先來(lái)看看從網(wǎng)上搜羅到的一張圖片,突然間覺(jué)得這個(gè)網(wǎng)格背景很好看,看起來(lái)很簡(jiǎn)單的網(wǎng)格,其實(shí)做起來(lái)也很簡(jiǎn)單,要做到細(xì)致精
美就需要好好思考一下了。
有同學(xué)會(huì)畫(huà)一根直線,然后shift+alt在橫向與縱向不斷復(fù)制...
(這個(gè)方法會(huì)累死的有木有?)
今天給菜鳥(niǎo)“設(shè)計(jì)師”們分享一種方法叫做“定義圖案”,
很多人都知道這種方法,可是做的時(shí)候難免忽略掉細(xì)節(jié)問(wèn)題。

廢話(huà)不多說(shuō),開(kāi)始干...
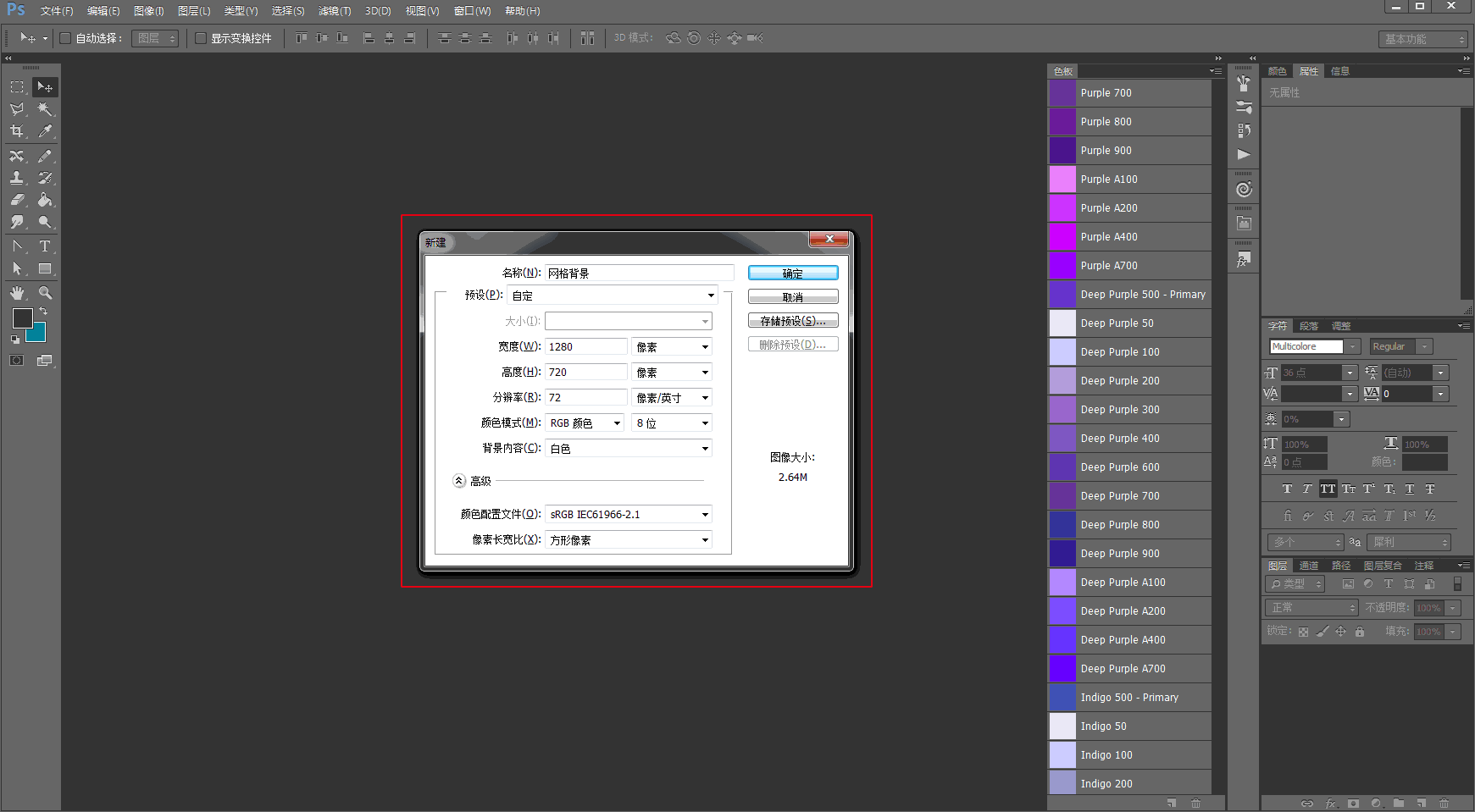
1,ctrl+n新建畫(huà)布,按照如下圖片設(shè)置(請(qǐng)忽略掉我是一個(gè)強(qiáng)迫癥)

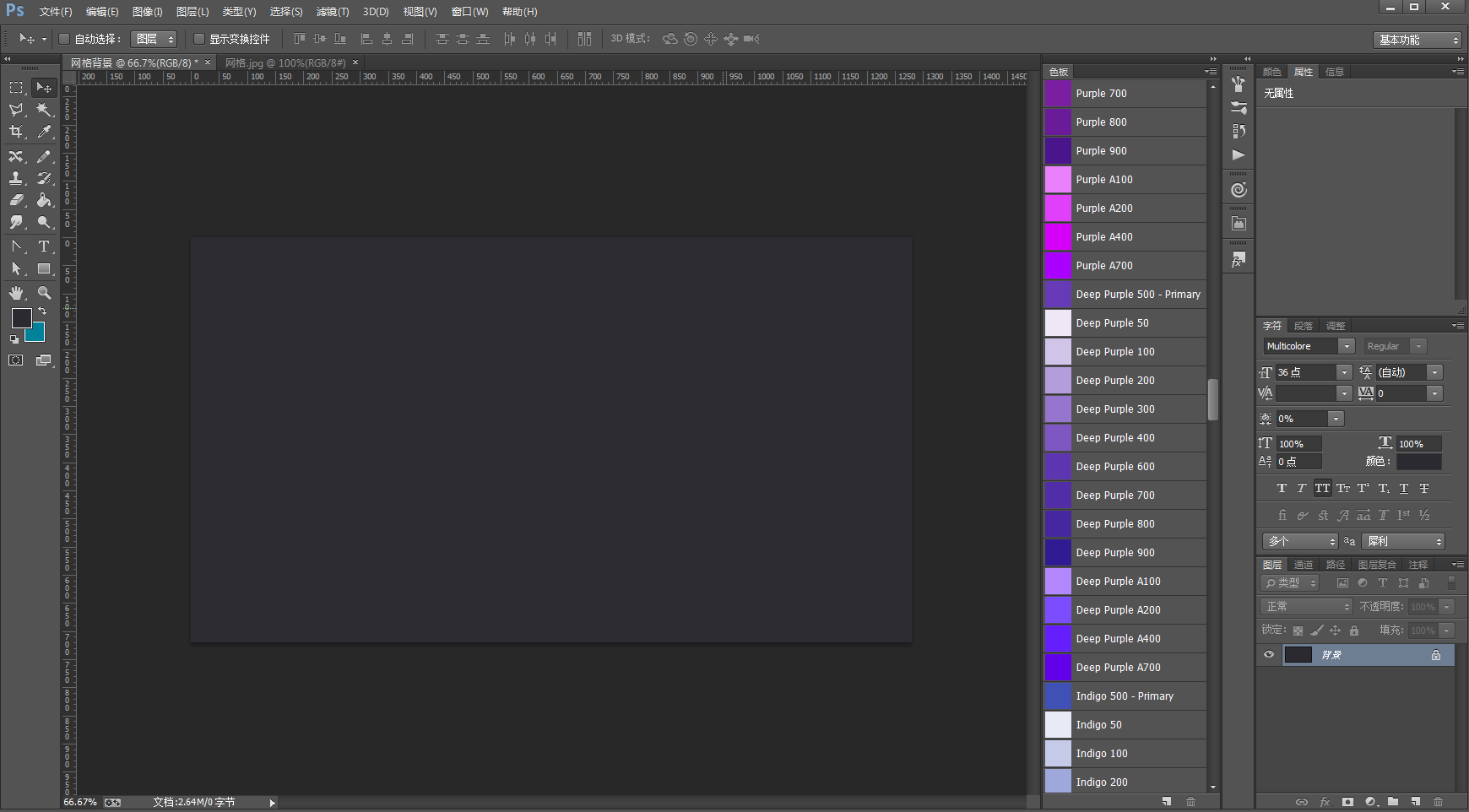
2,給畫(huà)布填充任意一個(gè)顏色,既然你和我較真,我就用吸管工具選取和那張圖片同樣的背景色吧。

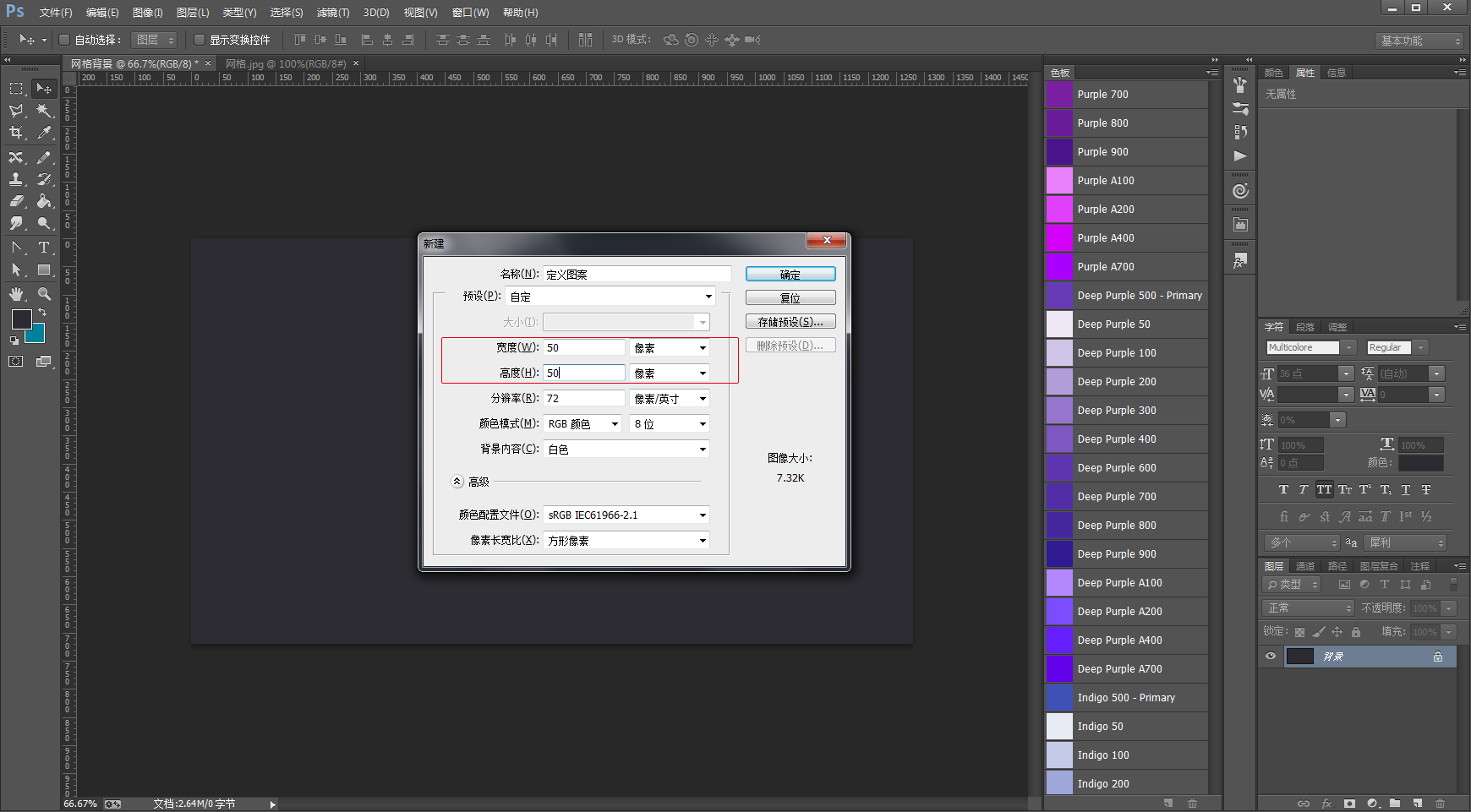
3,接下來(lái)干什么呢?畫(huà)布建好了,當(dāng)然是要畫(huà)網(wǎng)格了,怎么畫(huà)...........這就是教程開(kāi)始的地方了,我們用定義圖案的方法來(lái)完成網(wǎng)格繪制。所以,繼續(xù)新建一個(gè)畫(huà)布文檔(50*50),如下圖所示。

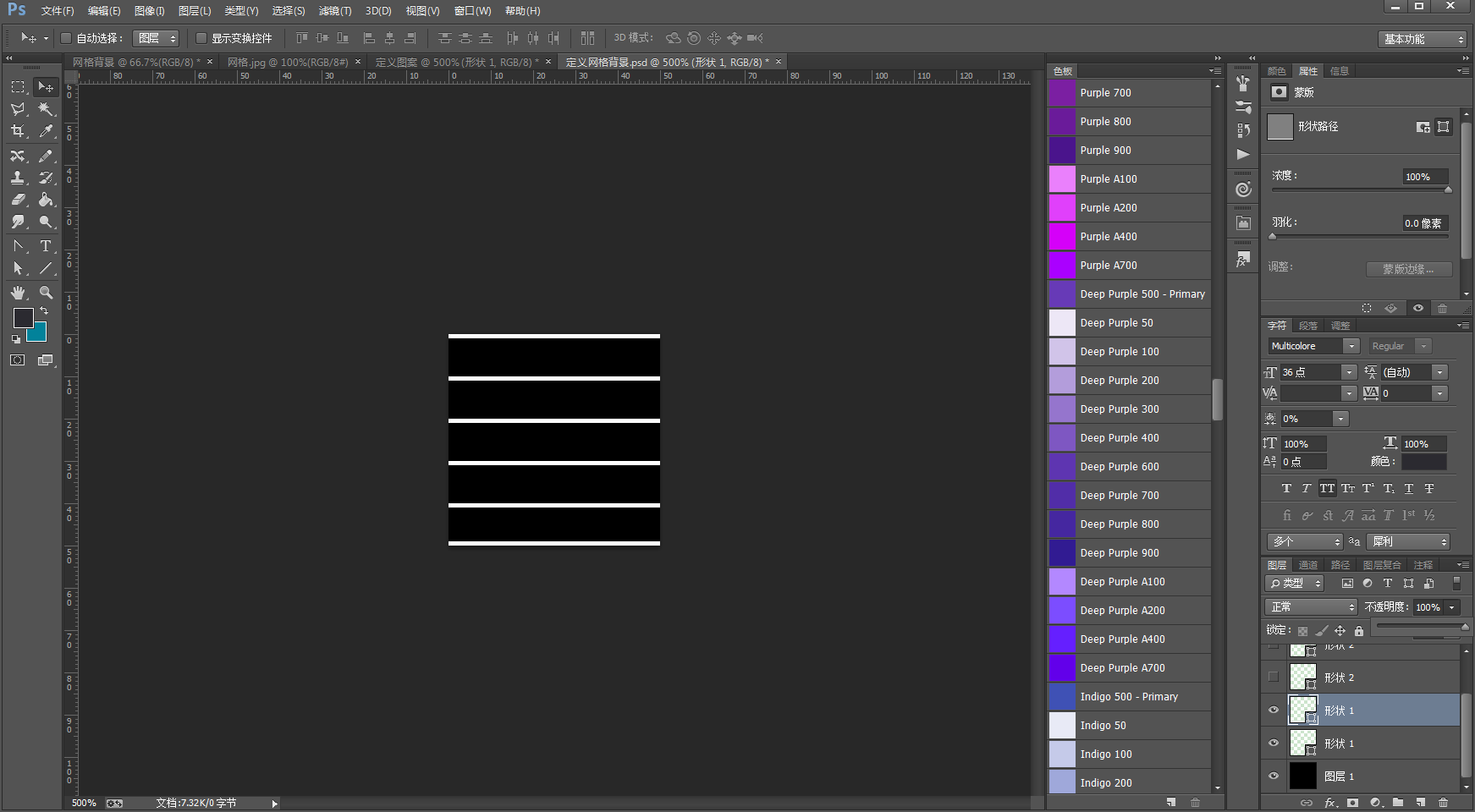
4,給我們的新畫(huà)布填充黑色,然后放大視圖到500%便于參考。選擇直線工具,在橫向畫(huà)一條寬50像素,高度為1像素的直線,
如下圖所示。并用左手按住shift+alt,右手拖動(dòng)鼠標(biāo)復(fù)制出剩下的幾條直線,拖動(dòng)間隔為10像素。

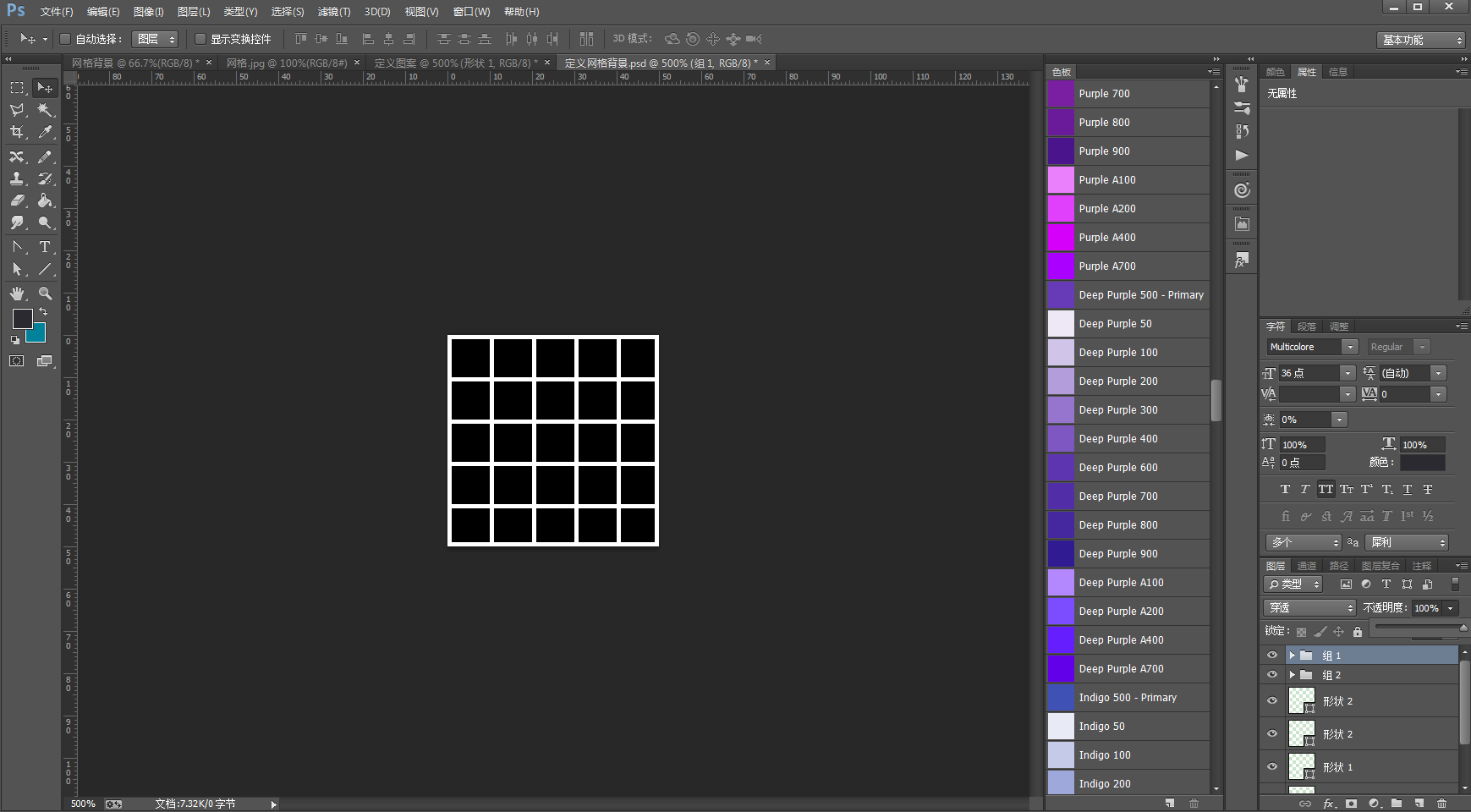
5,同樣的道理,在縱向上也如此操作,如下圖所示

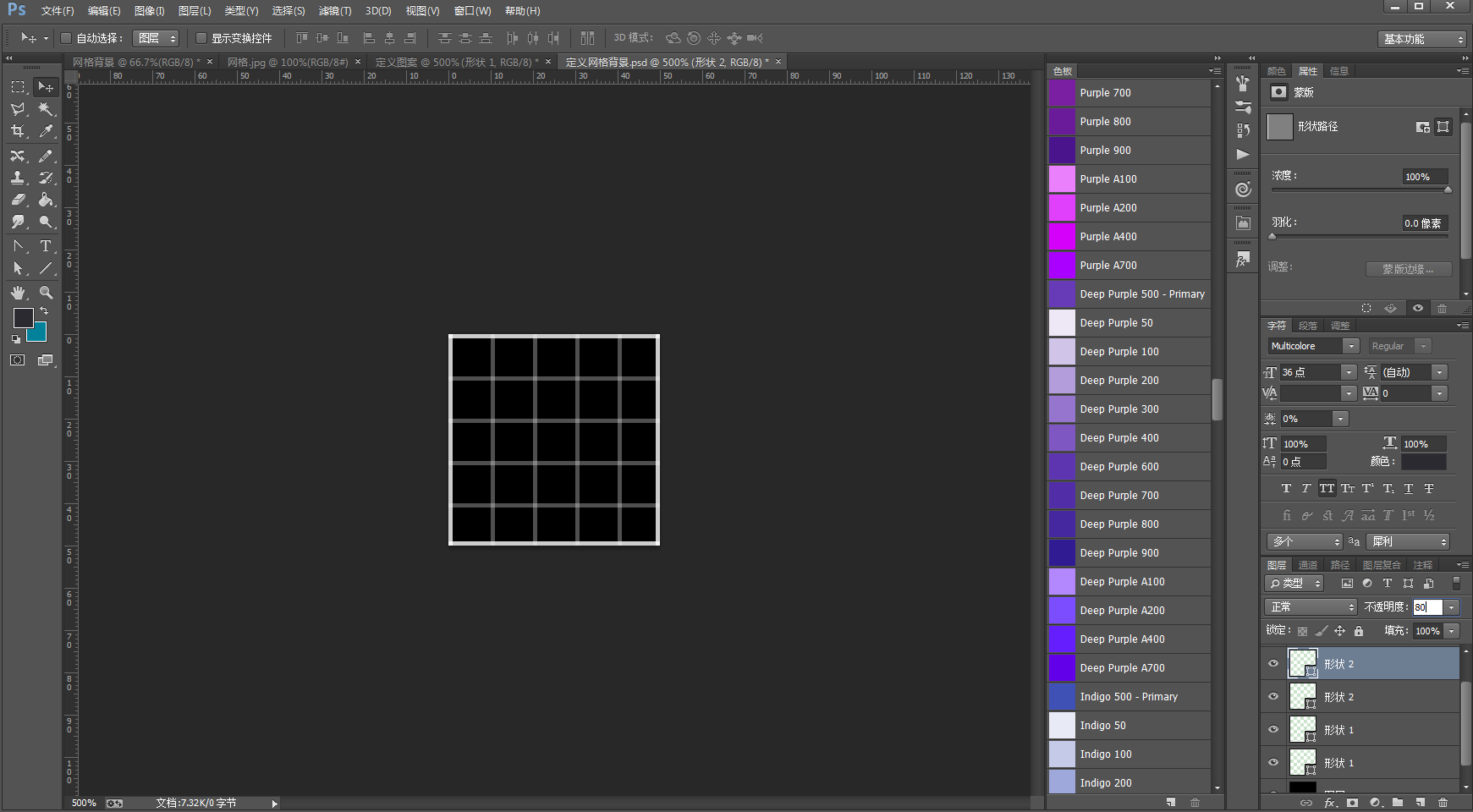
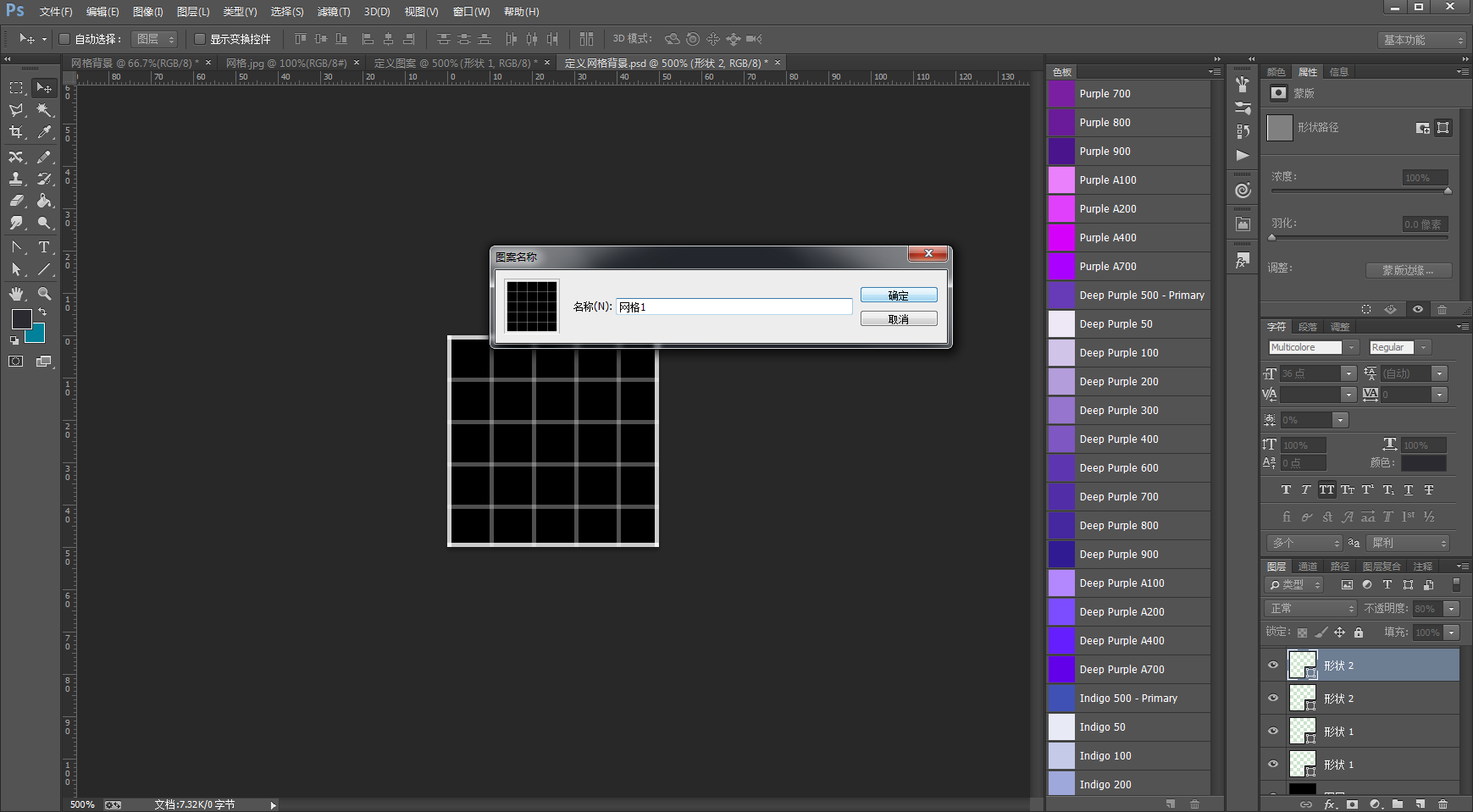
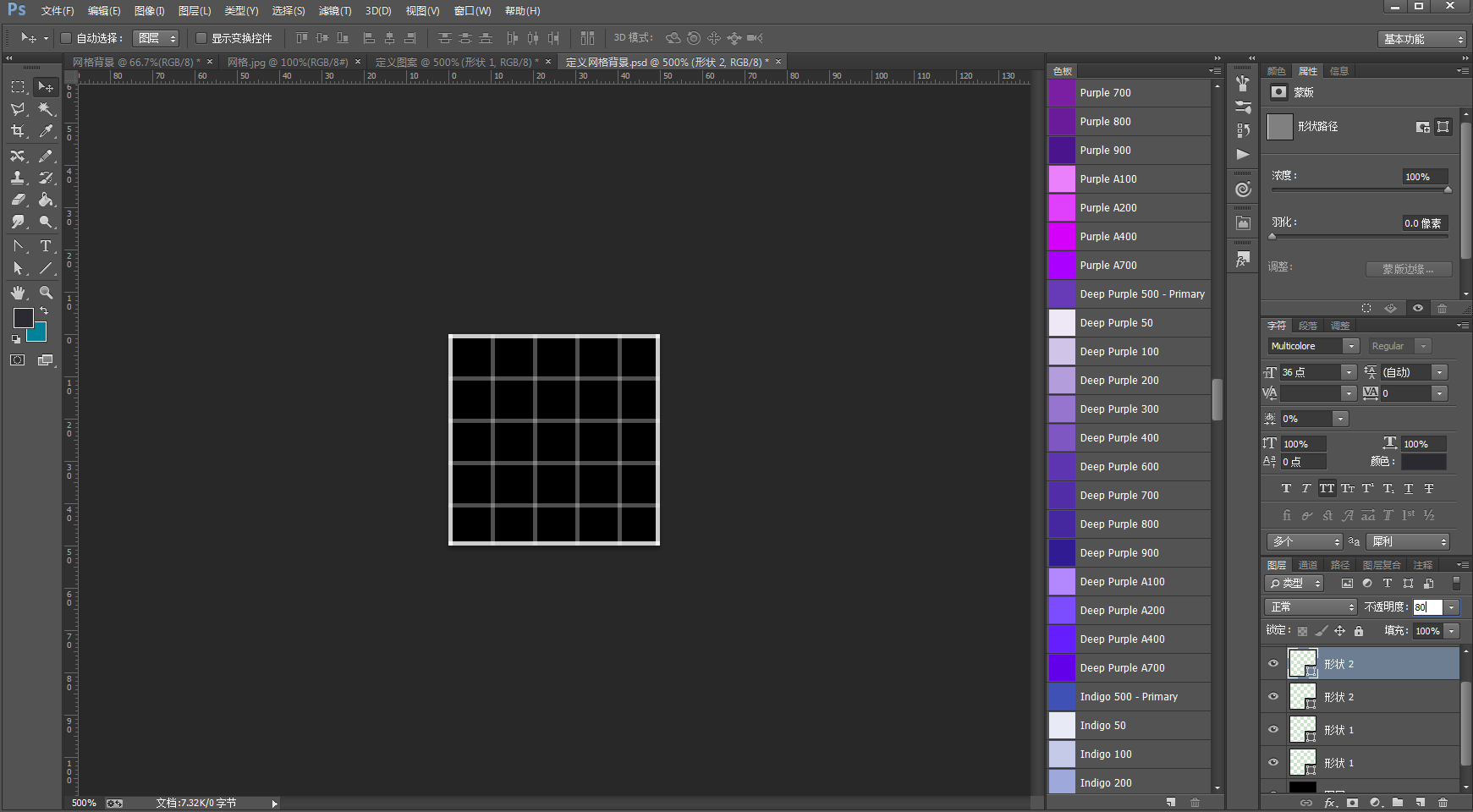
6,接下來(lái)我們把這個(gè)網(wǎng)格的四條邊上的直線透明度降為76(數(shù)值自己定,我說(shuō)了我是個(gè)強(qiáng)迫癥),網(wǎng)格內(nèi)部的直線透明度統(tǒng)一降為21,開(kāi)始定義圖案,編輯—定義圖案,給圖案隨意取個(gè)名字你能分辨得出就好了,然后點(diǎn)擊確定按鈕。


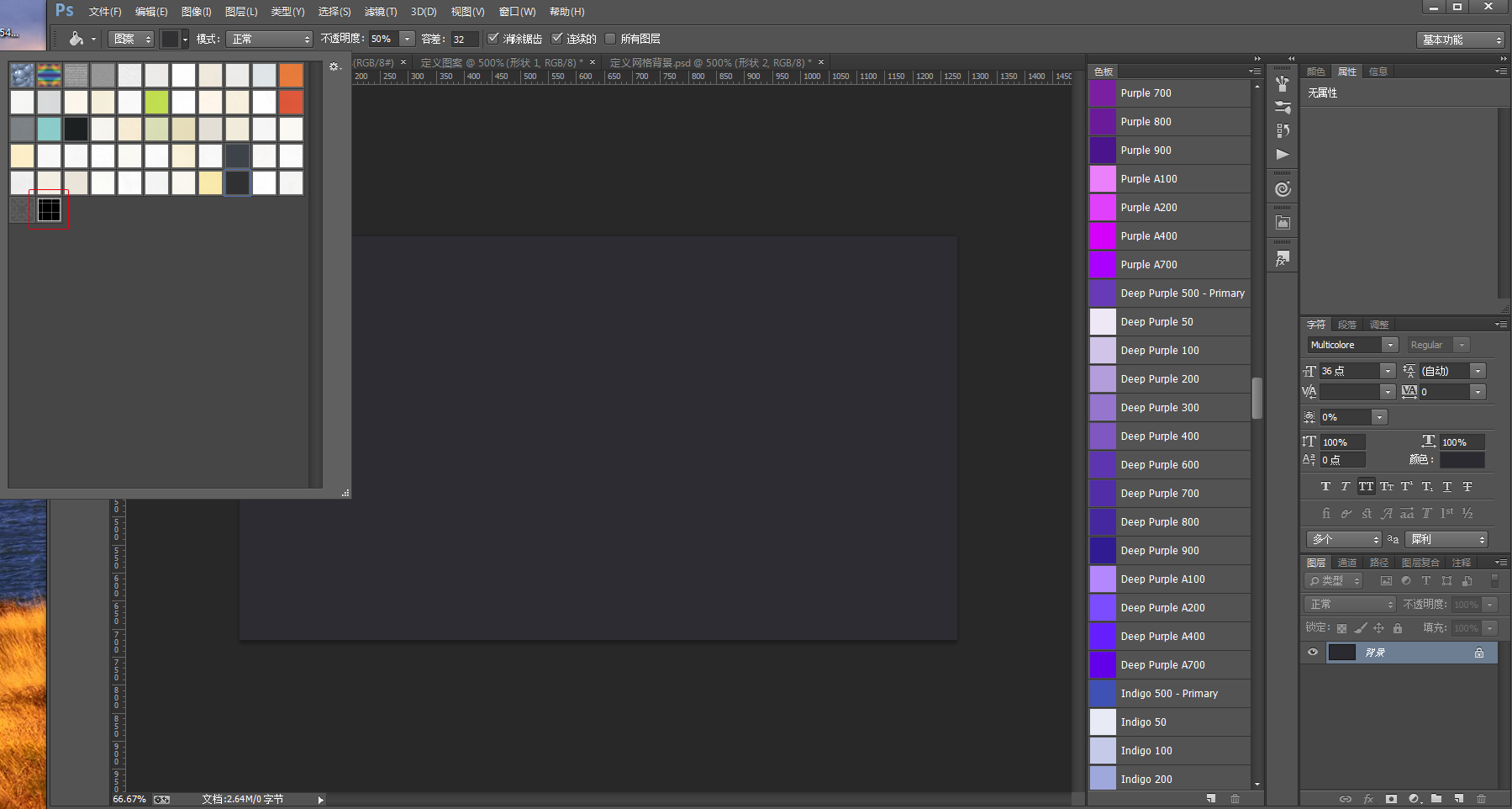
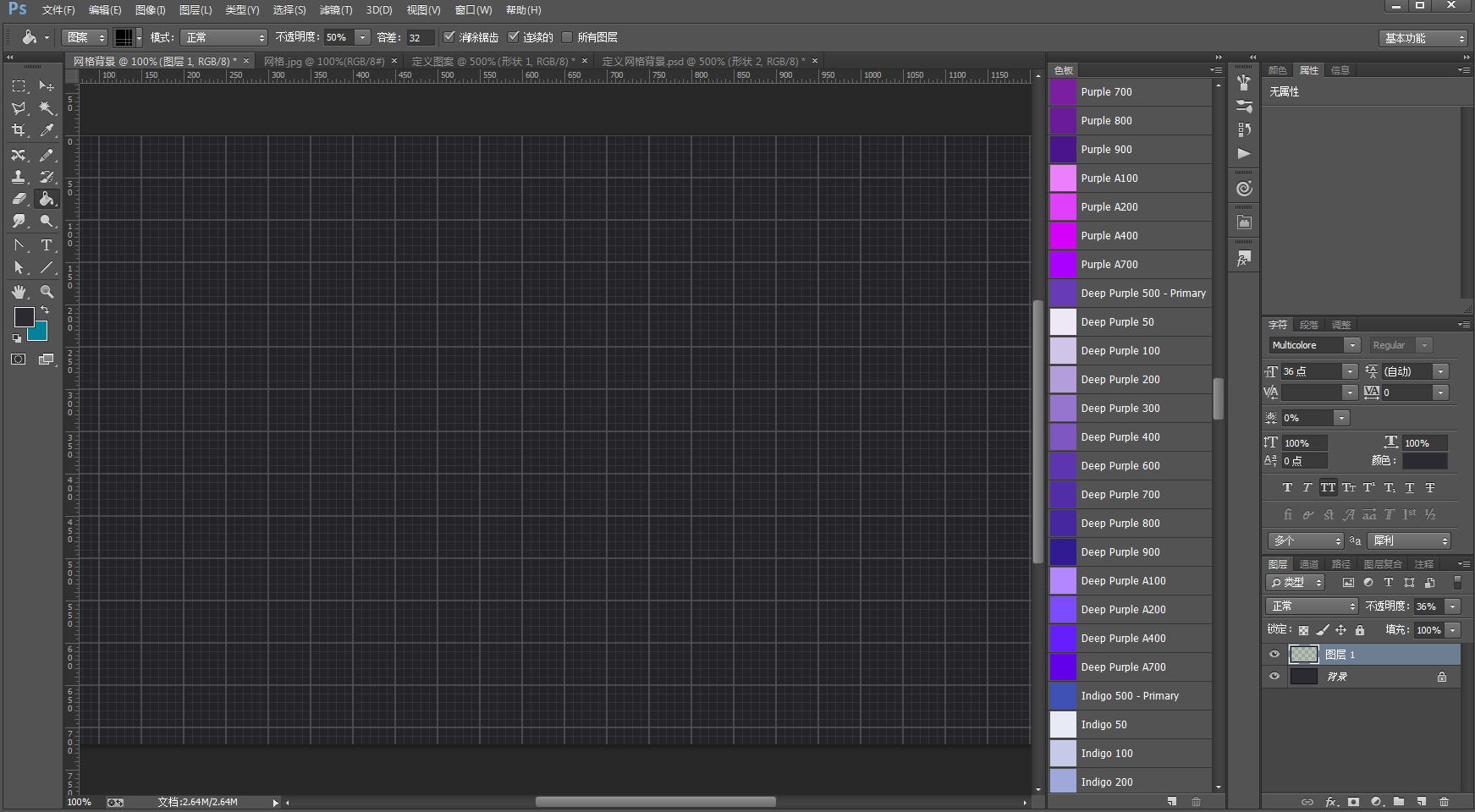
7,接下來(lái)回到第一次新建的畫(huà)布開(kāi)始用我們的自定義圖案繪制網(wǎng)格吧,沒(méi)錯(cuò),接下來(lái)就是見(jiàn)證奇跡的時(shí)候了。選擇油漆桶工具,
在左上角的油漆桶子菜單里面選擇圖案,并點(diǎn)擊旁邊的倒三角符號(hào),在下拉菜單中去找到你剛才定義的圖案,一般會(huì)是在最后一個(gè)。

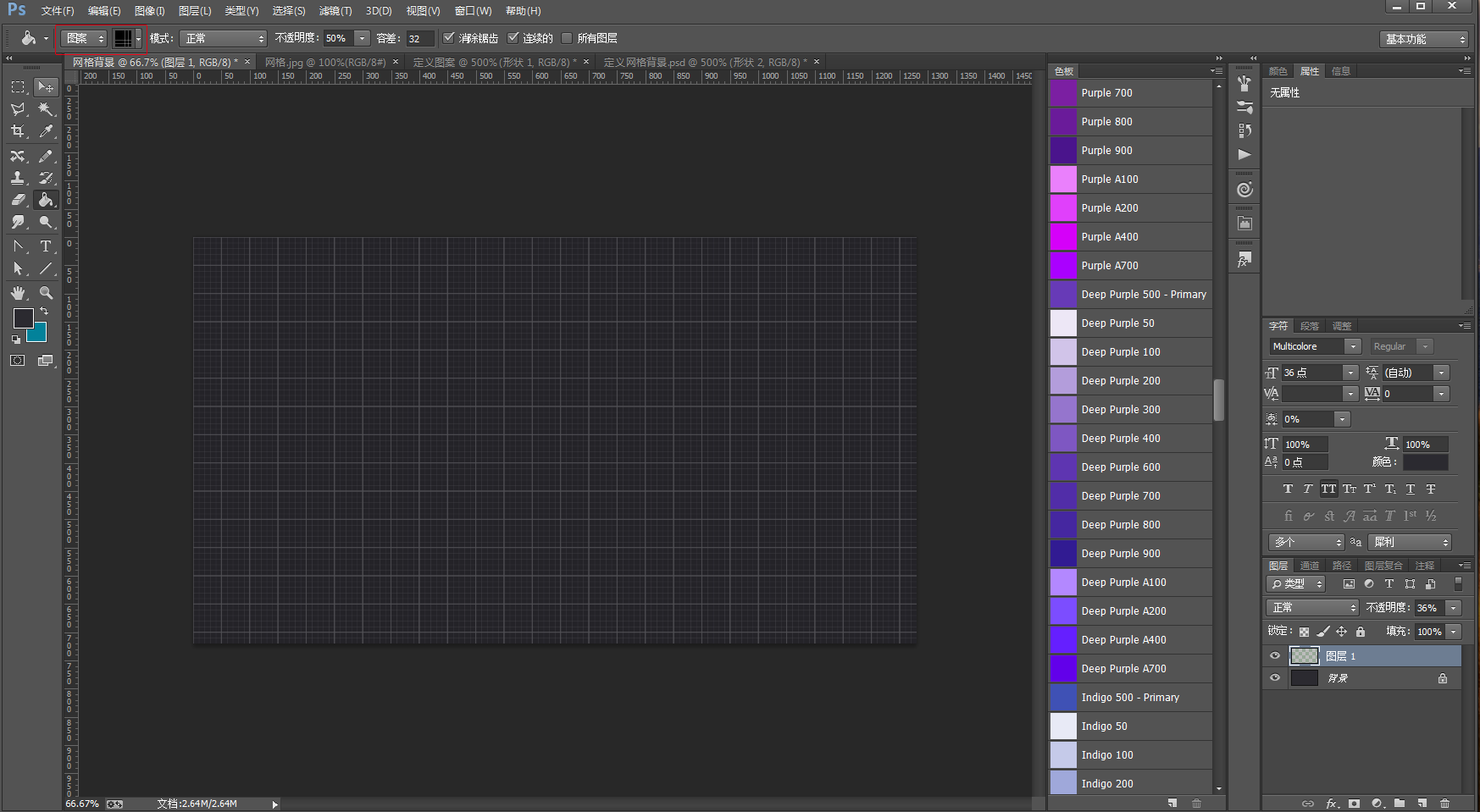
8,然后在背景圖層上面再新建一個(gè)圖層用以填充網(wǎng)格圖案,用選中的油漆桶圖案在新建的圖層上面點(diǎn)擊就好了,你會(huì)發(fā)現(xiàn)網(wǎng)格就填充好了,如下圖所示。

9,我們來(lái)看看我們做出來(lái)的這張圖和之前的那張圖。


10,通過(guò)對(duì)比,我們可以看出,為什么人家的網(wǎng)格那么好看呢,我們的網(wǎng)格好像不是很好看呢。為什么我們的網(wǎng)格線那么粗,人家的網(wǎng)格就那么細(xì)致呢,同樣都是1像素的單位,為什么看起來(lái)就不一樣呢?難道在PS里面還可以選擇0.5像素嗎?或者更小的像素嗎?
有的同學(xué)會(huì)說(shuō),調(diào)一下新建的網(wǎng)格背景的透明度就好了,你可以試試喲,即使調(diào)了透明度,效果還是不理想,即使你放大縮小看,依然沒(méi)有人家的好看。
我覺(jué)得那一定是哪里出了問(wèn)題了,為了解決掉這一問(wèn)題,我們繼續(xù)分析吧.....
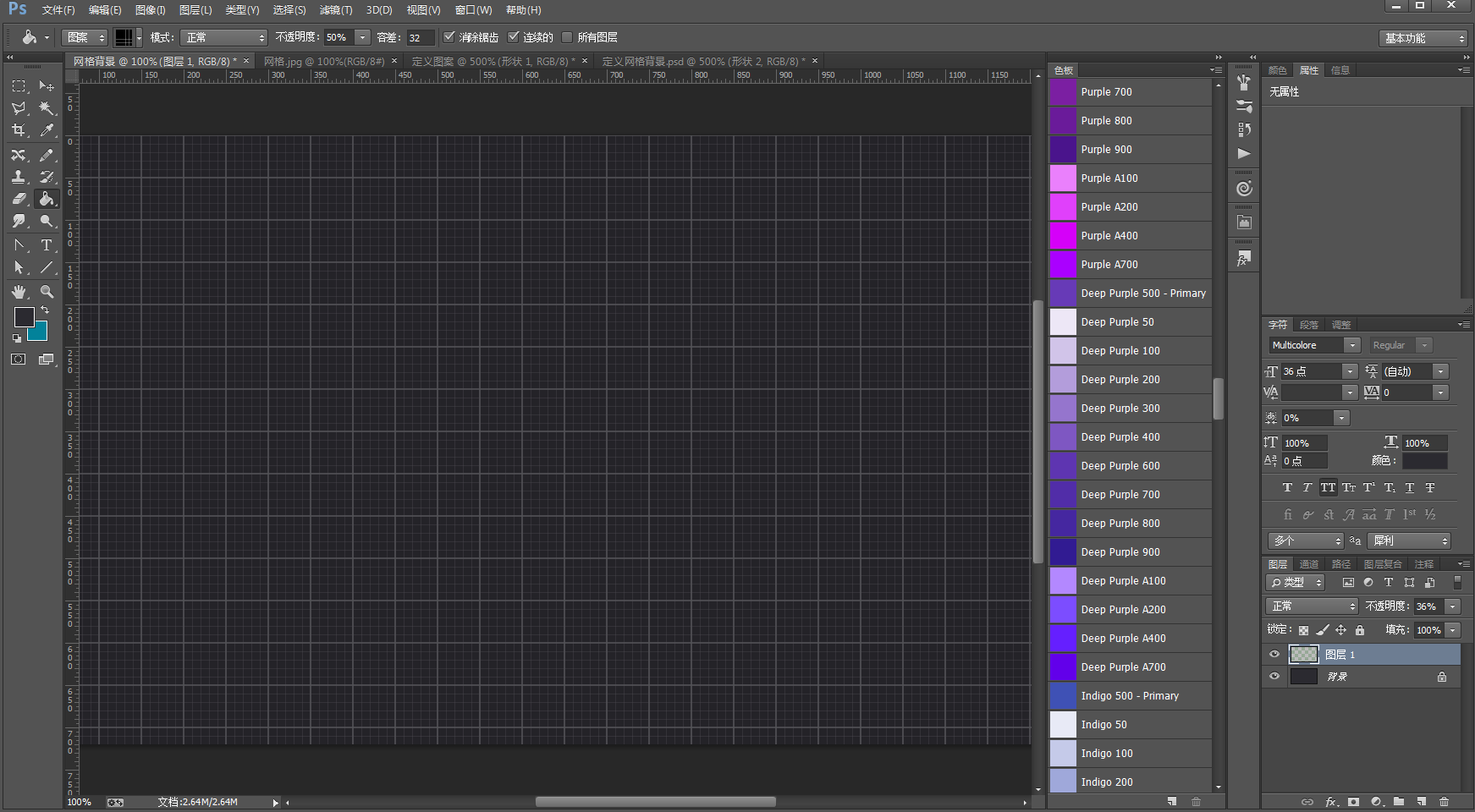
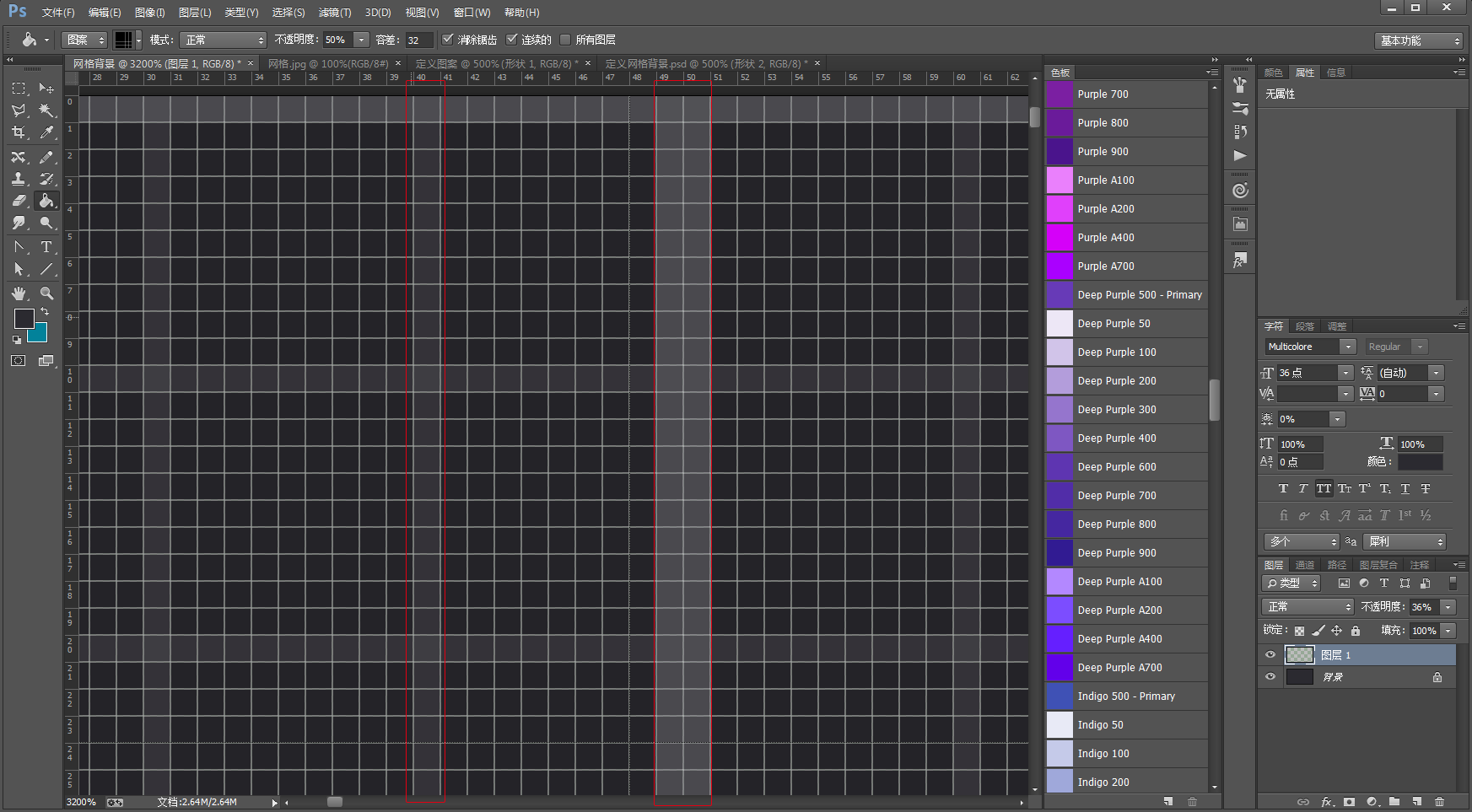
11,我們來(lái)放大看看我們的網(wǎng)格背景,看看他到底為何那么粗,誰(shuí)讓他那么粗的,誰(shuí)允許他那么粗的?我們放大到3200%,可以看到在參考線下,我們能看到一像素的網(wǎng)格是多大了。這一步調(diào)出參考線(快捷鍵ctrl+r),設(shè)置參考線單位為像素。

12,通過(guò)放大網(wǎng)格背景來(lái)看,我們終于發(fā)現(xiàn)了貓膩,原來(lái)有的直線占據(jù)了2像素,有的直線占據(jù)了1像素,所以才導(dǎo)致了最終的效果顯示那么粗狂,一點(diǎn)也不符合我們的審美有木有。定義圖案的時(shí)候我們明明是畫(huà)的一像素直線啊,即使在縱向和橫向都是如此,
為什么油漆桶刷出來(lái)就出現(xiàn)了2像素的直線了呢?我們不妨回到定義圖案PSD文檔去看看是怎么回事。

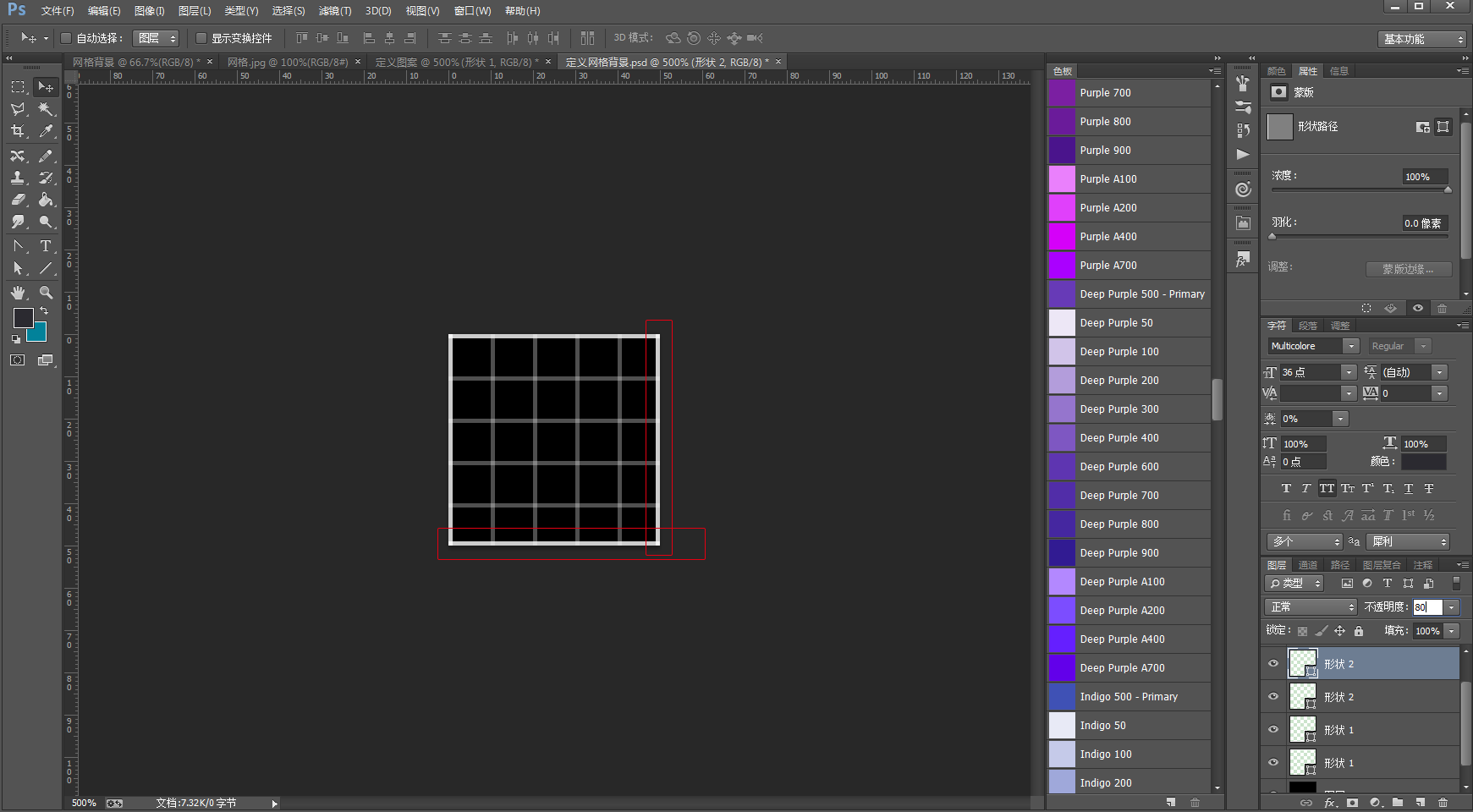
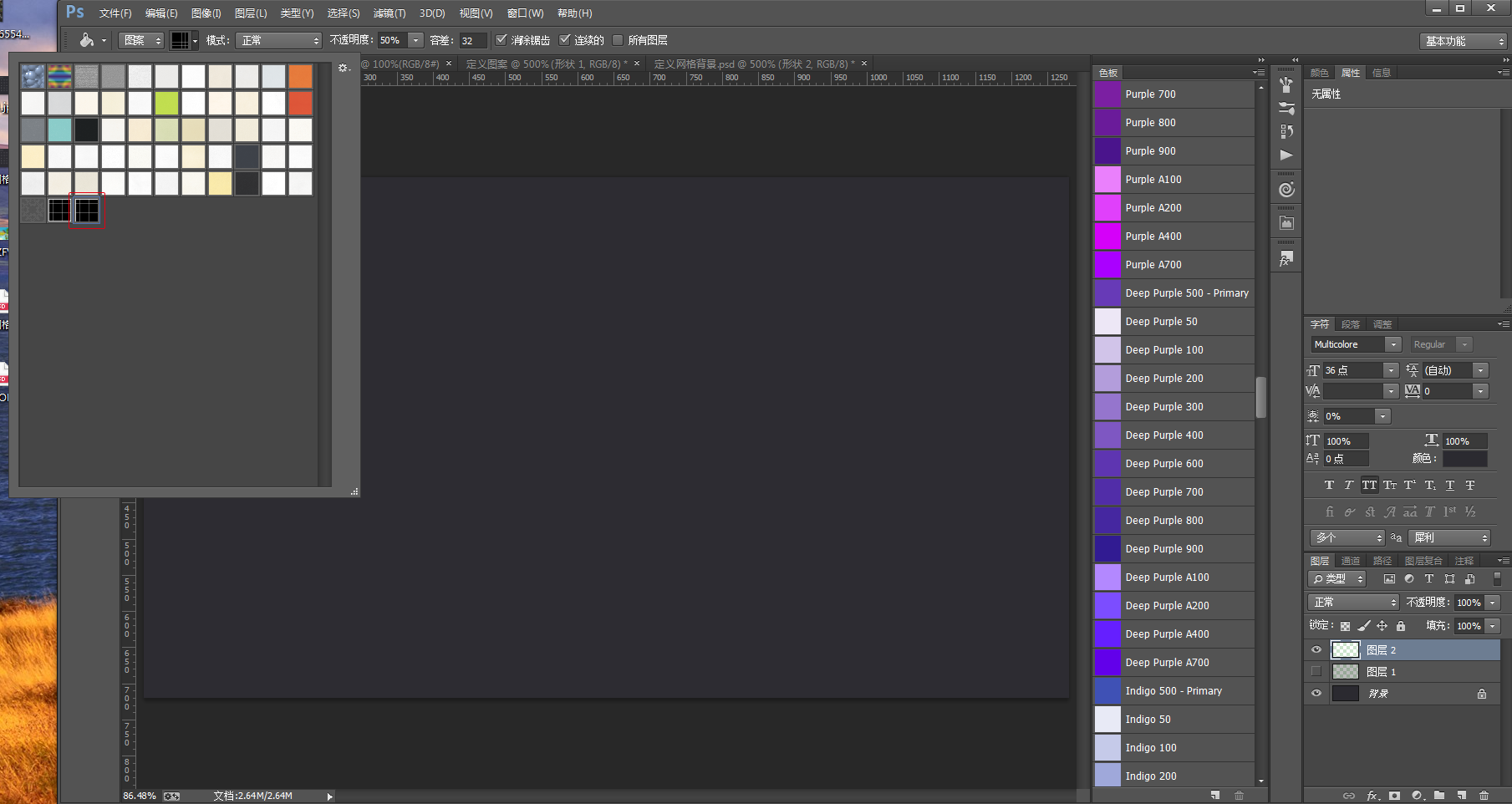
13,觀察上圖有木有得出一點(diǎn)思考,2像素是從哪里冒出來(lái)的,說(shuō)好了的一像素呢?經(jīng)過(guò)分析,我得出的結(jié)論是問(wèn)題出在這里,如下圖紅色標(biāo)注所示。當(dāng)我們?nèi)サ暨@兩條直線重新定義圖案看看會(huì)出現(xiàn)怎樣的效果。


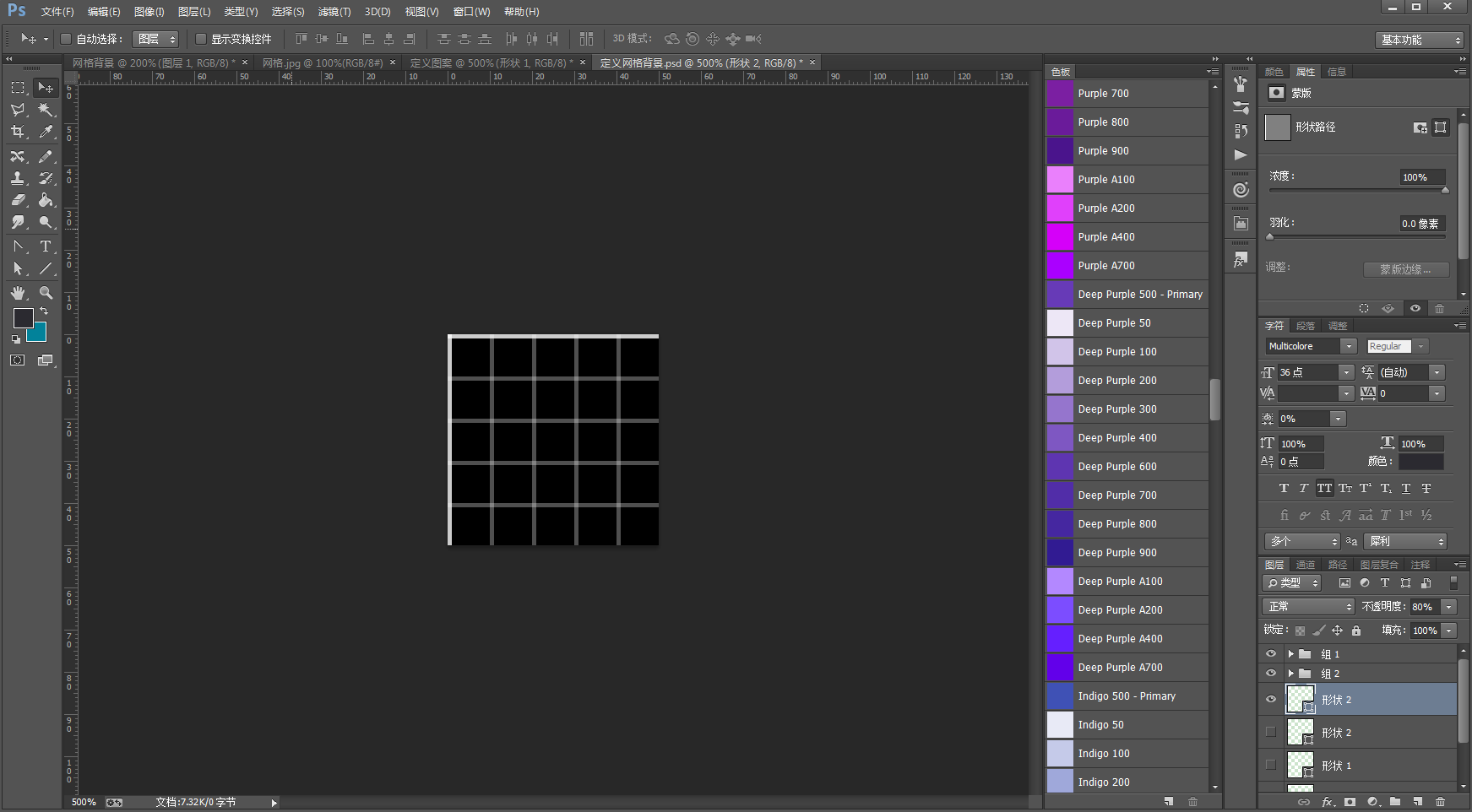
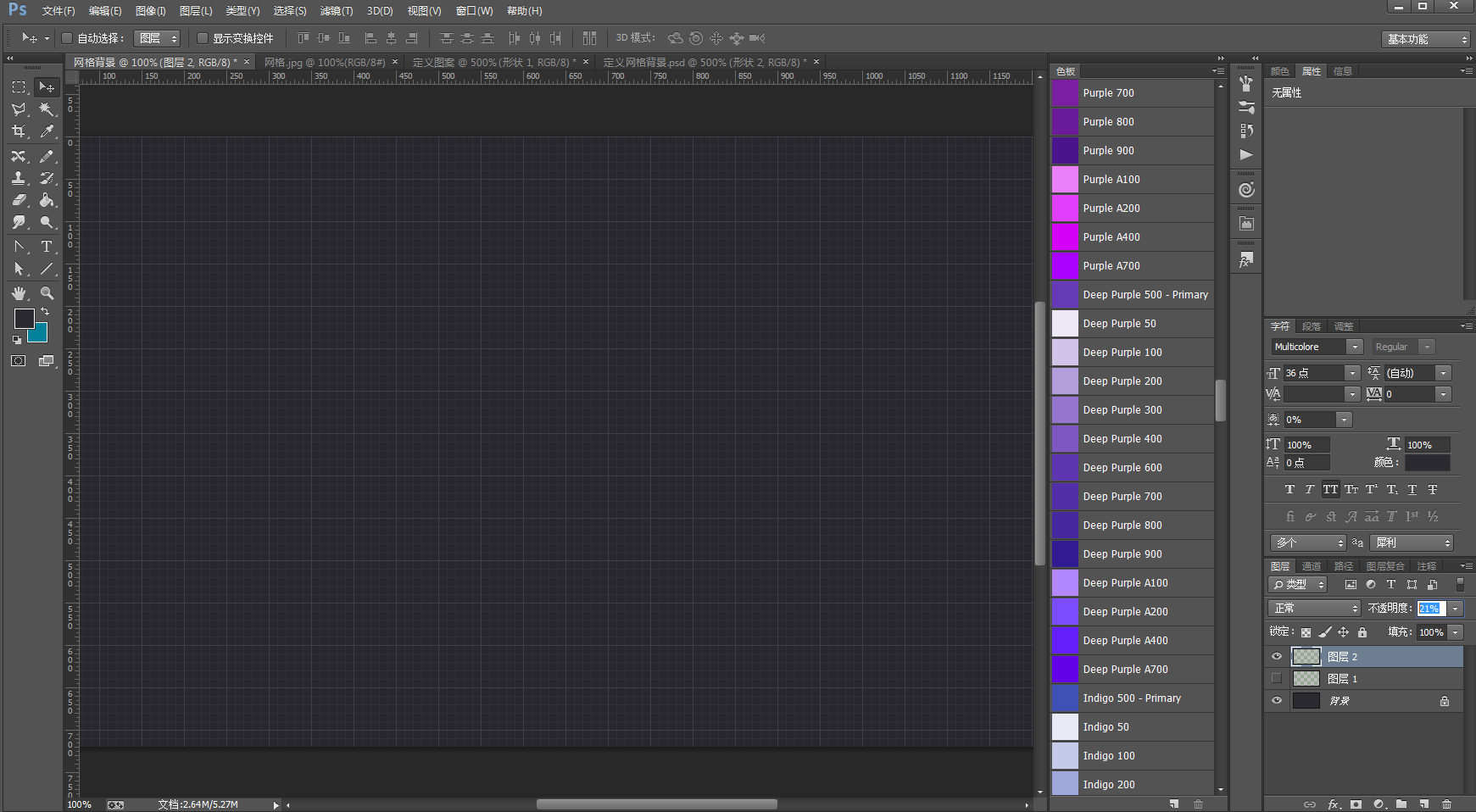
14,去掉這兩條直線以后,整個(gè)網(wǎng)格圖案就是未閉合的圖案,此時(shí)我們?cè)儆猛瑯拥姆椒ㄈブ匦露x圖案,并給圖案取個(gè)名字方便識(shí)別。然后回到之前的畫(huà)布,再去用油漆桶工具刷一次,看看是怎么樣的效果吧。

15,通過(guò)再一次重新定義圖案,再一次油漆桶粉刷,我們得出下圖效果。(記得降低網(wǎng)格圖層整體透明度到30%左右),順便對(duì)比一下之前的圖,看看效果有么有提升。


16,經(jīng)過(guò)重新定義圖案,我們發(fā)現(xiàn)問(wèn)題就是出在了那里對(duì)不對(duì),原因是為什么呢,是因?yàn)殚]合的網(wǎng)格圖案在用油漆桶工具粉刷的時(shí)候自動(dòng)合并了相同的網(wǎng)格,造成了邊緣疊加,也就是說(shuō)1像素的直線經(jīng)過(guò)疊加就變成了2像素的直線,為了解決這一問(wèn)題,我們?cè)诰W(wǎng)格圖案定義的時(shí)候去掉邊緣直線,讓圖案在用油漆桶粉刷的時(shí)候不用重合邊緣就行了。
至于主要網(wǎng)格和次要網(wǎng)格的區(qū)分,就取決于你在定義圖案的時(shí)候,對(duì)邊緣直線和網(wǎng)格內(nèi)部直線透明度的區(qū)分了。
17,設(shè)計(jì)有時(shí)候就是這么好玩,一像素的區(qū)分就會(huì)帶來(lái)不一樣的整體效果,尤其是在UI設(shè)計(jì)這個(gè)行業(yè),需要太多的細(xì)節(jié)把控。希望這篇文章能給設(shè)計(jì)行業(yè)的新朋友們帶來(lái)不一樣的思考角度,這篇文章也送給自己。希望小伙伴們喜歡,希望編輯給我上首頁(yè)啊有木有。高清晰分辨率五碼教程有木有...
也希望各位大牛把你們學(xué)到的知識(shí)拿出來(lái)分享一點(diǎn)哦,多多交流。
第一期寫(xiě)教程,求板磚,求交流,求朋友,求推薦,求分享。
再說(shuō)了,點(diǎn)一下又不會(huì)懷孕...
相關(guān)推薦
相關(guān)下載
熱門(mén)閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7PS鼠繪奇幻的山谷美景白晝及星夜圖
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9實(shí)際操作,在PS中如何批量給圖層重命名并導(dǎo)出
- 10軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論