ps CC自動(dòng)切圖與前端CSS代碼
時(shí)間:2024-03-07 06:45作者:下載吧人氣:31
Photoshop 是視覺(jué)設(shè)計(jì)師最強(qiáng)有力的武器之一,其實(shí) Photoshop 也為前端開發(fā)同學(xué)帶來(lái)很多驚喜。特別是從 Photoshop CC 版本開始,它變得越來(lái)越有趣。今天筆者就其中幾個(gè)新特性給大家介紹一下。如果您也有更多新的發(fā)現(xiàn),請(qǐng)?jiān)谙路搅粞耘c大家進(jìn)行討論。
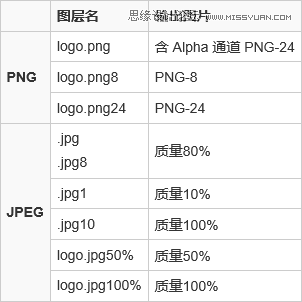
自動(dòng)切圖(含WebP、SVG格式):前端開發(fā)人員經(jīng)常需要將很多圖層切出成獨(dú)立的圖片。有了自動(dòng)切圖功能,無(wú)需花更多時(shí)間來(lái)切圖了。只需在圖層名后添加相應(yīng)格式后綴(如.png),即可自動(dòng)輸出所需格式的圖片。
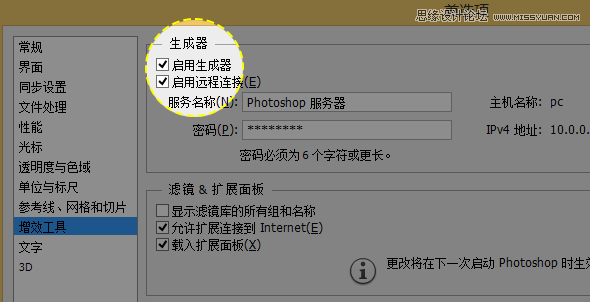
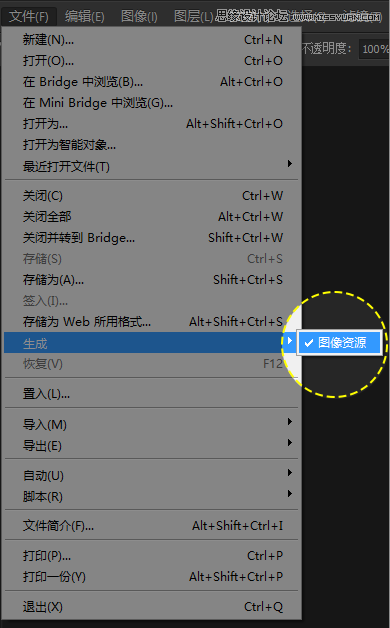
請(qǐng)保持菜單“編輯->首選項(xiàng)->增效工具”中的“生成器”為啟用狀態(tài); 依次點(diǎn)擊菜單“文件->生成->圖像資源”,確認(rèn)該菜單項(xiàng)已被勾選;

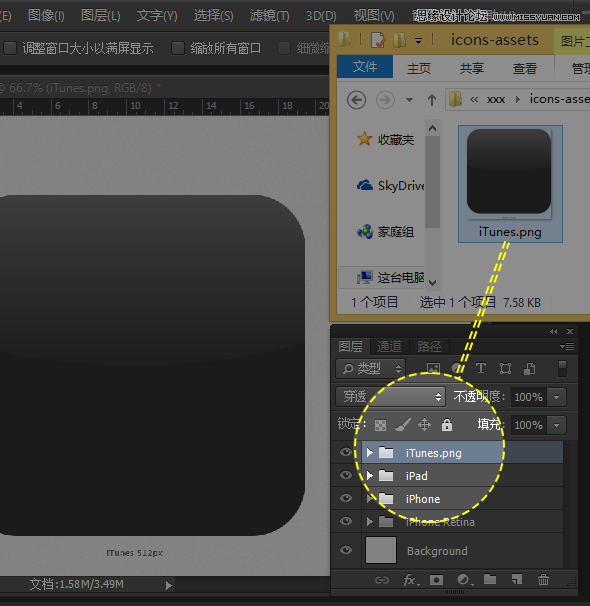
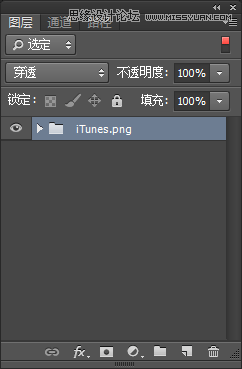
試著修改某個(gè)圖層命名(如 iTunes.png),然后檢查當(dāng)前 psd 文件所在目錄下的“文件名-assets” 的目錄,打開此目錄,發(fā)現(xiàn) iTunes.png 已經(jīng)躺在里面了。

常用技巧:

@2x Retina 圖片的輸出,在圖層前添加 200% 即可,如 200% logo@2x.png ;
開啟 WebP、SVG 格式的自動(dòng)輸出: 新建 generator.json 文件,內(nèi)容如下:
{ "generator-assets": { "svg-enabled": true, "webp-enabled": true }}將此配置文件拷貝至: Windows: (Win+R后輸入 %USERPROFILE% )目錄下,如 C:Usersxxx Mac OS: $HOME 如“Macintosh HD>Users>xxx” 目錄下 WebP 輸出暫只支持 Mac OS。
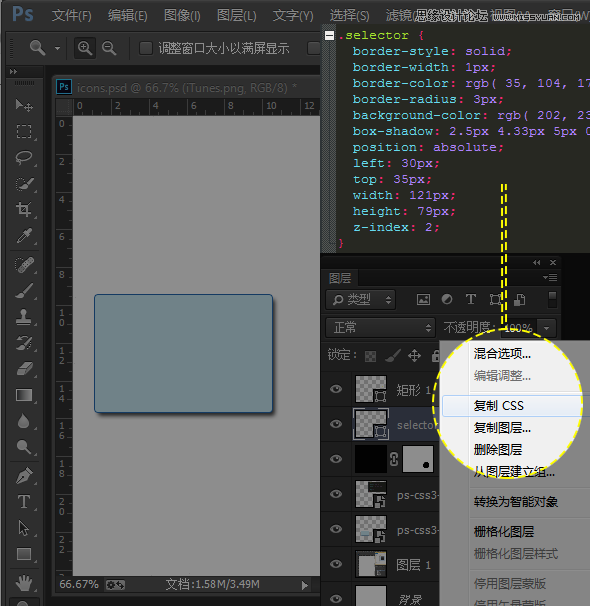
復(fù)制 CSSPhotoshop CC 終于推出了“復(fù)制CSS” 功能。它能讓開發(fā)人員快速獲取形狀的 CSS 代碼。其實(shí)不少設(shè)計(jì)師也很想學(xué)習(xí) CSS,有了這個(gè)功能,可以讓這些愛(ài)學(xué)習(xí)的設(shè)計(jì)師熟悉 CSS 代碼與圖形的對(duì)應(yīng)關(guān)系;

右擊圖層面板上的圖層,選擇“復(fù)制 CSS”,或點(diǎn)擊菜單“圖層->復(fù)制 CSS”;
多個(gè)圖層的批量獲取,請(qǐng)選擇多個(gè)圖層,執(zhí)行 Ctrl+G,將所選圖層轉(zhuǎn)為圖層組。然后在該組上右擊,選擇“復(fù)制 CSS”,即可批量獲取 CSS 代碼。
智能對(duì)象暫不支持“復(fù)制 CSS”功能,您可以柵格化該圖層再來(lái)使用。
當(dāng)前的版本的此功能,包含了很多冗余信息和不太友好的寫法,可能不是大家真正需要的。于是 ISUX 前端團(tuán)隊(duì)改進(jìn)了這個(gè)功能,您可以下載“PhotoshopCopyCSS”來(lái)增強(qiáng) Photoshop CC 自帶的“復(fù)制 CSS”功能,提升 CSS 代碼的真正采用率;目前的優(yōu)化有:
* 自動(dòng)識(shí)別 CSS Sprite 圖片,獲取 background-position 信息; * 自動(dòng)識(shí)別是否圖標(biāo); * 優(yōu)化 CSS3 漸變、文字、邊框、陰影等 CSS 代碼; * 優(yōu)化 RGB 顏色值成 十六進(jìn)制顏色; * 去除冗余 CSS 屬性,如 position, z-index, left, top 等。
您也可以反饋更好的建議,讓這個(gè)功能真正為大家所用。
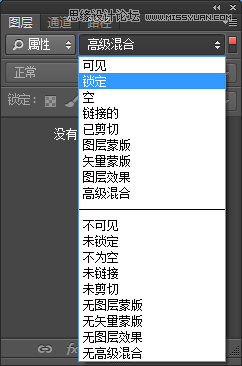
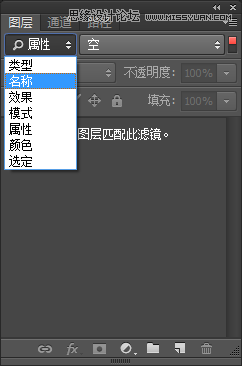
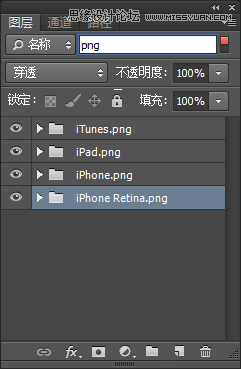
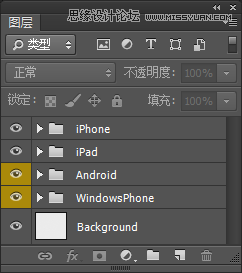
圖層管理前端開發(fā)同學(xué)接手的 psd 文檔,往往有大量圖層,我們需要對(duì)其進(jìn)行整理。例如刪除空白、鎖定、文本等圖層。我們還可以通過(guò)圖層類型、名稱、效果、屬性等條件進(jìn)行快速定位圖層。




使用此功能可以很方便定位到當(dāng)前選定圖層,非常適合含有大量圖層的 psd 文檔。
另外隔離圖層也是個(gè)很不錯(cuò)的功能。開啟隔離圖層功能之后,我們可以通過(guò)移動(dòng)選擇工具,點(diǎn)選畫布上的內(nèi)容,找出我們需要的圖層將其整理成一個(gè)獨(dú)立的 psd 文件。

WebP 插件
WebP 是 Google 為減少數(shù)據(jù)量、加速網(wǎng)絡(luò)傳輸?shù)哪康亩_發(fā)的圖片格式。特別適合移動(dòng)端圖片的傳輸。大大節(jié)省帶寬,目前只有 Google Chrome 瀏覽器對(duì)其原生支持。
Photoshop CC 的 Mac OS 版自帶輸出 WebP 功能。Windows 下您可以下載此插件來(lái)輸出 WebP 格式。安裝后,可以在 Photoshop 菜單“文件->另存為” 對(duì)話框中選擇“WebP格式圖片”。
WebP for Photoshop v0.5b5, 16 December 2013 Mac | Win
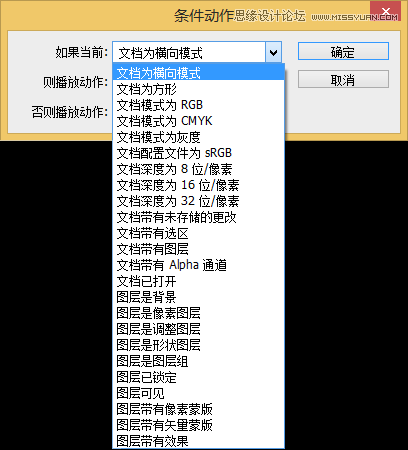
動(dòng)作條件Photoshop CC 新增了動(dòng)作條件,可以根據(jù)不同條件執(zhí)行命令或其他動(dòng)作。

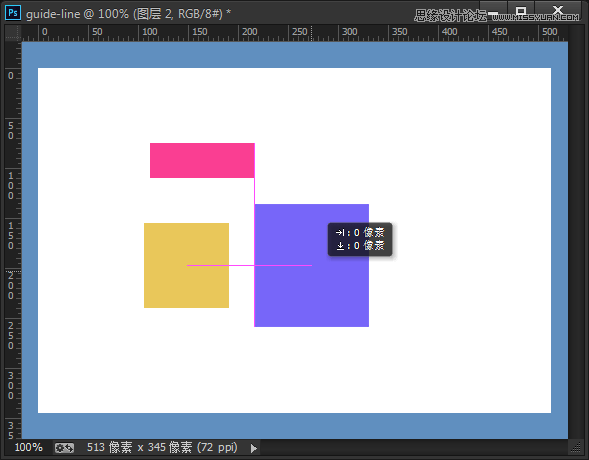
智能參考線/使用圖層顏色
這兩個(gè)功能并不是 Photoshop CC 的新功能。為什么要在這里說(shuō)呢,因?yàn)樗茌o助我們一秒居中對(duì)齊、一秒貼邊,這個(gè)非常實(shí)用。另外也建議設(shè)計(jì)師使用圖層顏色來(lái)標(biāo)出改動(dòng)位置,這樣前端開發(fā)同學(xué)便能快速定位圖層。


相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9PS鼠繪奇幻的山谷美景白晝及星夜圖
- 10軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論