PNG圖片存儲的方法和技巧
時間:2024-03-06 22:31作者:下載吧人氣:34
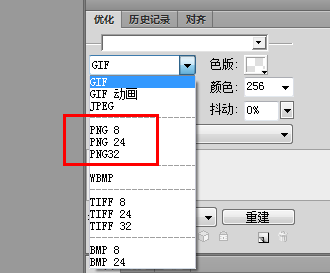
這個Fireworks會比較清楚,打開Fireworkd優化面板,可以清楚看到png有3種不同深度的格式:png8、png24、png32。

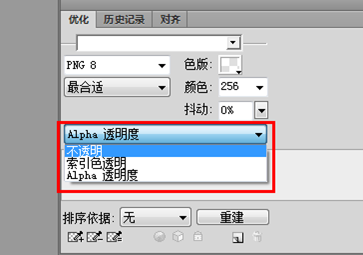
其中,在優化面板選擇png8,可發現png8包括不透明、索引色透明、alpha透明3種格式。

8位的png最多支持256(2的8次方)種顏色,8位的png其實8支持不透明、索引透明、alpha透明。
PNG24支持2的24次方種顏色,表現為不透明。
PNG32支持2的32次方種顏色,32位是我們最常使用的格式,它是在png在24位的png基礎上增加了8位的透明信息,支持不同程度的半透效果。
其實PNG8的3種格式不透明、索引透明、alpha透明,正好把png的所有格式都歸類好了:
『png不透明』格式『png索引透明』格式『pngalpha透明』格式『PNG 不透明』格式
說到不透明,就像jpg格式一樣,『png不透明』只能為不透明,代表格式有:『png8 不透明』和『png24』,導出軟件有:Photoshop、Fireworks。不推薦使用『png不透明』格式,建議用jpg圖片來代替它。
可能會有同學會問為什么png24是不透明的,我使用photoshop導出來的就是png24啊?
Png24實際為不透明圖片
打開photoshop,任意打開一個帶透明的psd文件,存儲為web所有格式(ctrl+shift+alt+s),如下面板所示:

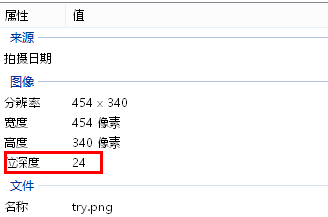
不勾選透明度單選框,圖片的透明背景會被默認的白色填充

導出來的png圖片深度為24位,圖片為不透明,表現跟jpg圖片相似

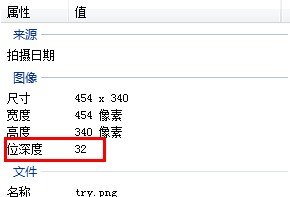
如果勾選了透明度(alpha通道),導出深度為32位的透明圖片

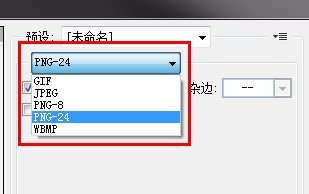
從photoshop存儲為web所有格式面板中這樣理解,png24深度其實為24位,再勾選上8位的alhpa通道,24+8=32,即『png32』 = 『png24+alpha』,這也許是photoshop軟件開發者不添加png32位格式的原因,下圖為Photoshop存儲為web所有格式界面的圖片格式選擇,并沒有png32位的選項~

『PNG 索引透明』格式
說到索引顏色透明,我們可以了解下什么是索引顏色,『png索引透明』代表格式有『png8 索引透明』,導出軟件有:Photoshop、Fireworks,它的特點總結如下:
挑選一副圖片中最有代表性的若干種顏色(通常不超過256種)只能為不透明或全透明文件體積小帶有雜邊鋸齒支持IE6如何使用Photoshop導出『png8 索引透明』
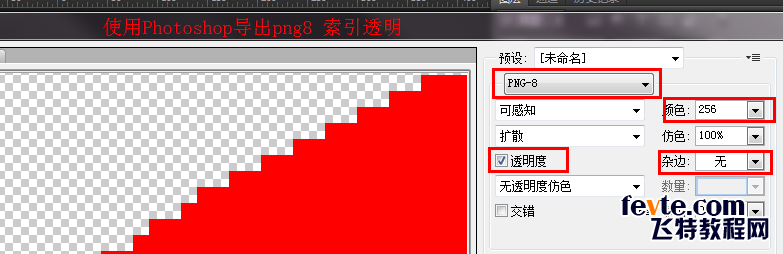
使用Photoshop,存儲為web所有格式,按照如下圖片的紅色邊框配置,可導出png8索引透明
注:使用Photoshop導出『png8 索引透明』的效果比Fireworks導出的效果良好,這里不介紹使用Fireworks導出『png8 索引透明』

『png8 索引透明』產生雜邊鋸齒原因
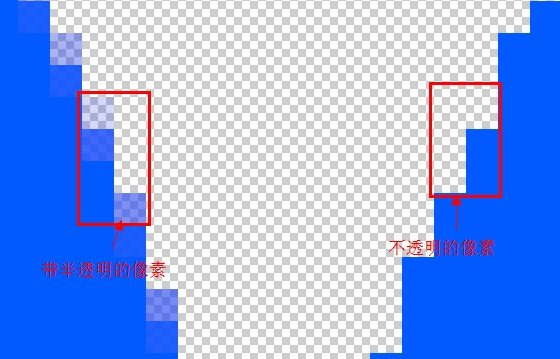
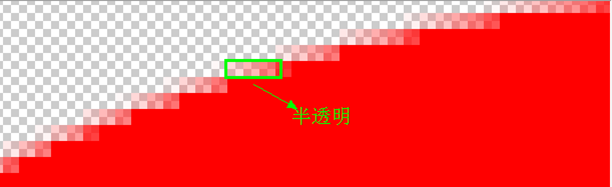
『png8 索引透明』只有透明索引顏色,沒有半透明索引顏色,下圖左側為帶半透明像素的圖片,在瀏覽器中打開不會有鋸齒,而右側圖片為全透明或不透明的像素,在瀏覽器打開后有鋸齒。

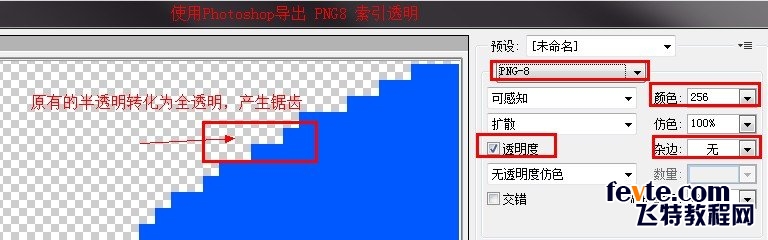
由于『png8 索引透明』沒有半透明索引顏色,使用Photoshop導出時,原有的半透明轉化為不透明,從而產生鋸齒。

如何避免『png8 索引透明』的雜邊鋸齒
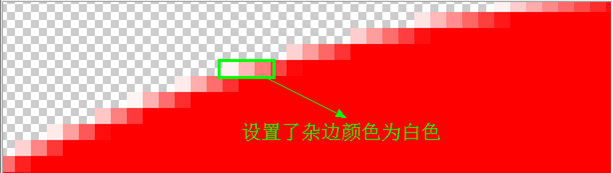
方法:設置雜邊與背景色顏色一致可達到視覺上透明。
相信不難理解,利用雜邊與背景色一致,可以來滿足視覺上的透明,缺點是只能適應一種背景色,在其它背景色下同樣會產生雜邊。


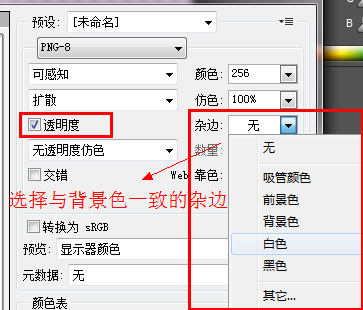
怎么設置呢,打開Photoshop,在存儲為web格式面板中進行如下操作,在雜邊選項中選擇與背景色一致的顏色。

『PNG Alpha透明』格式
說到alpha透明,我們可以了解下什么是alpha通道,『pngalpha透明』代表格式有『png8 alpha透明』和『png32』,導出軟件有Fireworks,它的特點總結如下:
一個8位的灰度通道,該通道用256級灰度來記錄圖像中的透明度信息,定義透明、不透明和半透明區域支持全透明和半透明『Png8 alpha透明』文件體積小『Png8 alpha透明』在IE6下有毛邊如何使用Fireworks導出『png8 alpha透明』
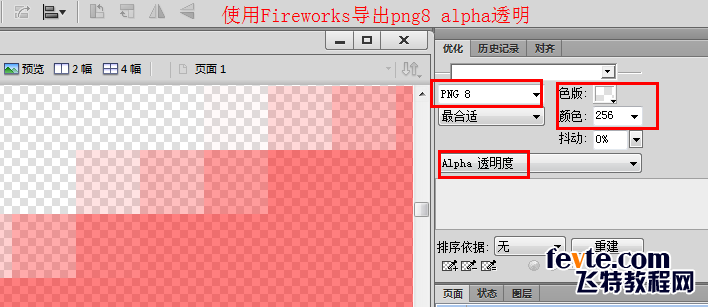
Firewoks中,在優化面板,按照如下圖片的紅色邊框配置,可導出png8 alpha透明。
注:Firewoks支持導出『png8 alpha透明』,Photoshop不支持導出『png8 alpha透明』


手機端選擇哪種Png
說到手機,考慮流量的問題是必不可少的,所選png需要滿足體積小和視覺效果良好,那么哪種png格式符合這2個要求呢?做個實驗吧~
不同Png格式測試
測試平臺:ios&android webkit瀏覽器
測試圖片:彩種雪碧圖1230*82

測試內容:同一張雪碧圖導出不同png格式的大小、透明度、雜邊以及在retina顯示屏和普通顯示屏下的對比
測試結果:

從上圖可見png32和png24體積太大了,十分消耗手機用戶流量,不是我們選擇的范圍,那么可以鎖定目標在『png8 alpha透明』和『png8 索引透明』中,2者對比,可以看出『png8 alpha』在手機端的支持是良好,可能有童鞋會認為,單憑一張圖片也不能下結論~
而經過筆者使用多張雪碧圖測試后使用Fireworks導出的『png8 alpha』,在手機端的支持是比較好的~不僅文件體積小,節省流量,而且半透明效果良好
于是,移動端采用『Png8 alpha透明』,相信『Png8 alpha透明』是未來的一種趨勢~
PC端選擇哪種Png
PC端使用哪種png,其實這個話題很早就有結論了,這里簡單介紹下。
使用png8的方案:
使用photoshop打開雪碧圖,分別導出一張png32和一張『png8 索引透明』的圖片,高級瀏覽器使用png32位圖片,針對IE6使用『png8 索引透明』,并設置『png8 索引透明』雜邊與背景色顏色一致可達到視覺上透明
注:為啥使用png32而不使用『png8 alpha透明』?因為pc端的網速大多良好,建議使用表現更佳的png圖片,顯然png32是最合適的,當然你也可以使用『png8 alpha透明』,但是在高清顯示器下的質量不如png32

.bg{ background:url(global.png?v=20130530) no-repeat; _background:url(global_png8.png?v=20130530) no-repeat;//IE6使用的背景圖 }
使用IE濾鏡的方案:
比較耗性能,而且存在不支持背景平鋪,導致鏈接失效等缺點,不推薦該方案,不要為了IE而把自己搞得像IE~
.bg{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img.png", sizingMethod="scale");}
另外還有js和打補丁的辦法,這里不做介紹,大家有興趣可以百度下:IE6支持png24
Png的格式、顏色種類、位數、透明度、瀏覽器支持一覽


網友評論