ps cs6設計淘寶內衣廣告圖
時間:2024-03-06 22:31作者:下載吧人氣:26
網絡上廣告促銷圖,banner,銷售類圖片都是以排版清晰,字體簡介,內容豐富為主。大家都可以模仿淘寶設計師們的設計,因為設計都比較簡單,文字什么都不需要多少修飾。不過要設計出來好的圖片,那么實踐經驗和大量設計是離不開的,倒是后每個設計師會有自己的分隔。一個圖片好不好看全看構圖并不需要很華麗的問題。

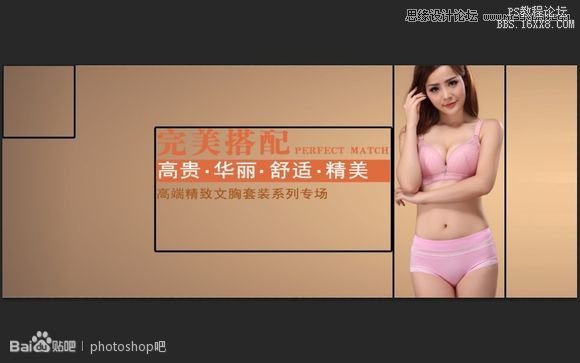
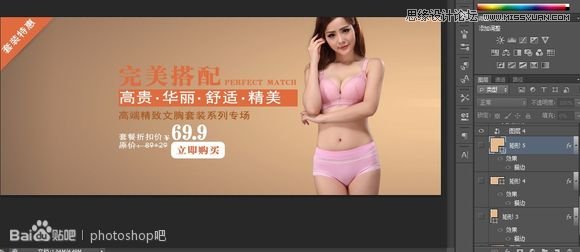
1.效果就是這樣了,因為我本身就是個渣渣,也寫不出什么好的教程,雖然有點簡單,不過既是新手又對淘寶美工又興趣的可以看看(不要嫌模特長得容易辨認,那是每個品牌代言的基礎)

2.淘寶C店主頁的規格是950的,高度自定,那我們就新建一個寬為950的透明畫布,這里我選擇用漸變作為背景,前景色和背景色選擇符合自己店鋪風格的顏色,用漸變工具拉一個漸變。

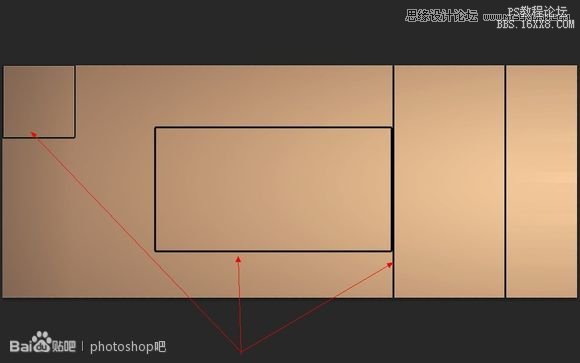
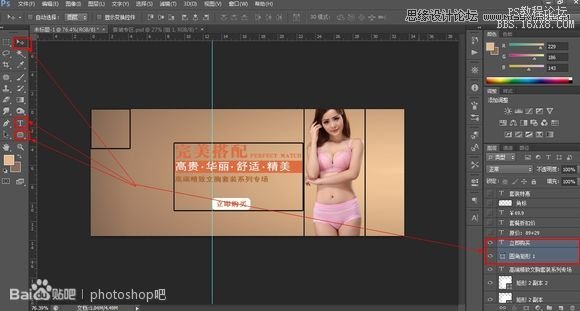
3.很多新手不知道該怎么排版,所有東西都是隨意而為,這里教大家一個簡單的方法,我們可以將海報的內容看成一個個方框或者圓形模塊,然后對這些模塊進行排版,這里我將它們分為三個模塊,左上角的角標作為一個模塊,中間的文案作為一個模塊,右邊的模特也作為一個模塊,形狀工具畫三個方框,填充為零,描邊一下方便排版

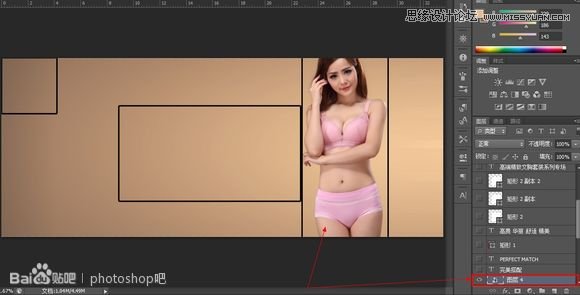
4.模塊排版好之后,我們模特摳出來,放上去,轉換為智能對象方便修改,ctrl+t變形調整到合適位置,這里模特的頭部被截去了一點,很多人會有種無意識的強迫癥,想要把整個模特都讓人看到,其實這個并沒有關系,對于失去那一小部分,我們看到圖的時候,大腦會自動把那小部分補上的

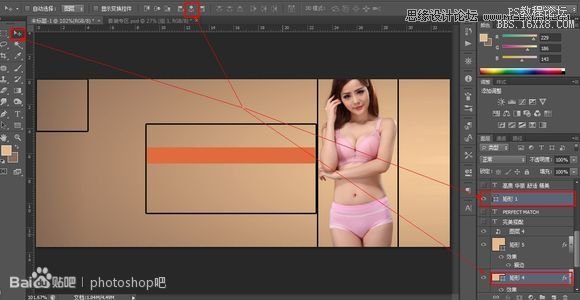
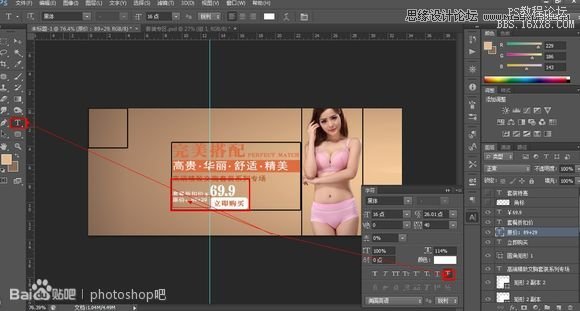
5.形狀工具,在中間那個模塊大約2/5的位置畫一個長方形,將長方形與模塊圖層對齊一下

6.將對自己產品的描述文案打上,與模塊左邊對齊

7.形狀工具畫一個矩形,打上立即購買,將文字和圓角矩形對齊,再將它們與第一行文字的第三個左邊對齊

8.打上價格,同樣與第一行第三個字對齊,然后打上價格的前綴和原價,這里把原價打上去,是要讓顧客覺得自己占了便宜,這里有個地方要注意一下的,很多人在打原價上去的時候那條橫線是自己畫上去的,這樣既麻煩又不美觀,ps里面的文字工具本身是帶有這個功能的

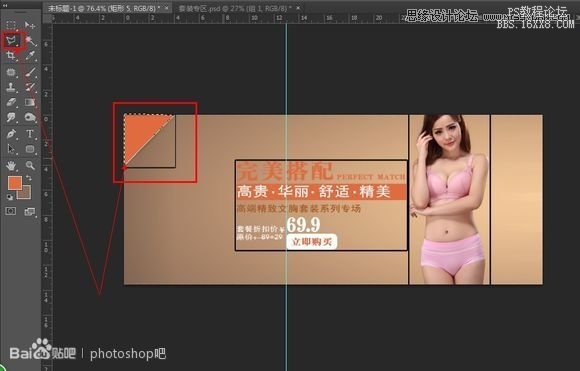
9.最后就是做角標了,用多邊形套索工具,在左上角模塊的對角圈出一個三角形選區,填充與中間模塊中長方形同樣的顏色

10.打上文字,然后ctrl+t調整位置,再把原來用作參考的模塊圖層眼睛關閉或者直接刪除圖層,整張圖制作完成


網友評論