ps黑色風格網(wǎng)頁模板
時間:2024-03-03 06:00作者:下載吧人氣:24
在這篇網(wǎng)頁設計教程里,你將學習制作可以用于整站的一個既優(yōu)雅又專業(yè)的網(wǎng)頁,我們將用到Photoshop軟件里的一些基本的工具,比如:筆刷和圖層等。而且在教程下方包括了此網(wǎng)頁的HTML/CSS/JAVASCRIPT模板和素材,你可以下載用作學習或使用都可以。
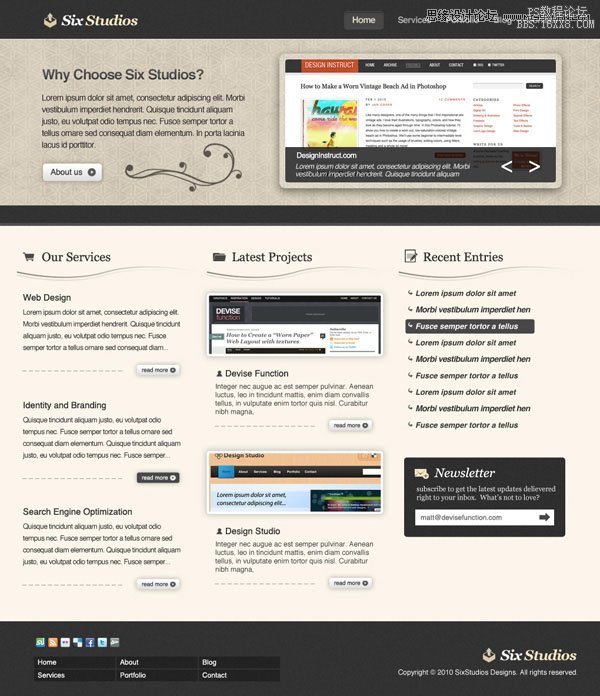
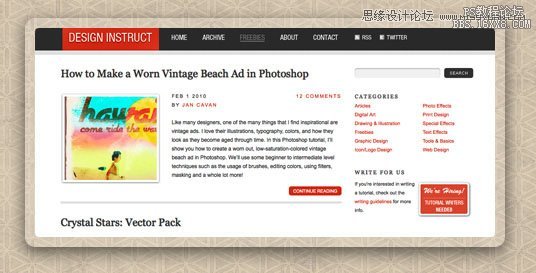
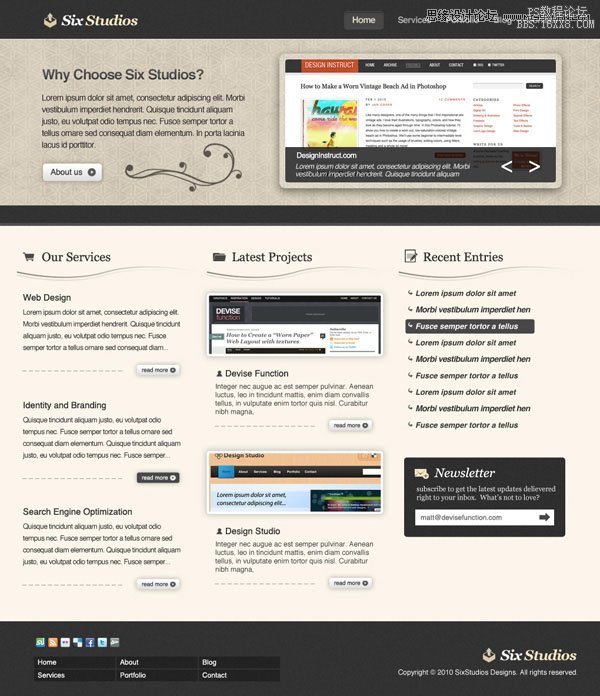
下面先預覽一下本教程的最終效果:

教程開始:
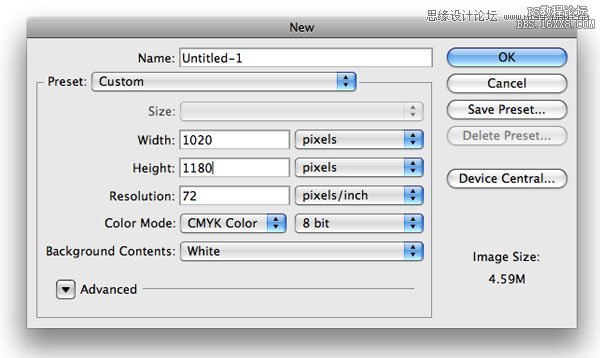
第一步:新建文件打開PS軟件,點擊文件-新建命令或Ctrl+N鍵新建文件,設置寬度1020px,高度1180px,背景默認為白色,點擊確定即可;

第二步:創(chuàng)建導航背景我們將從header開始我們的設計,所以我們先用矩形選框工具,在畫布上新建一個矩形選框,如圖所示,填充顏色#393939;

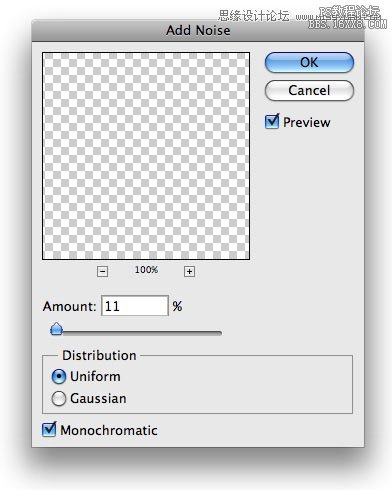
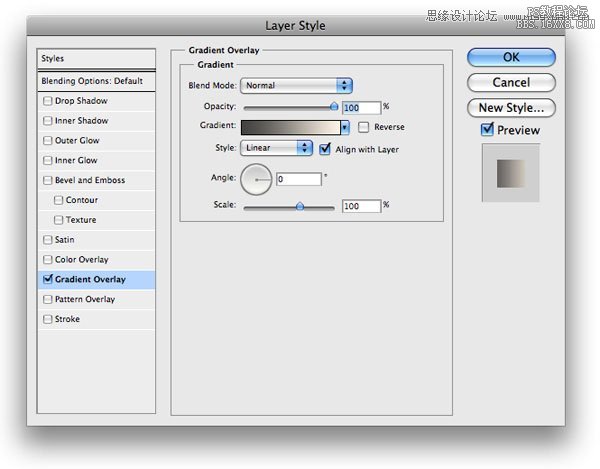
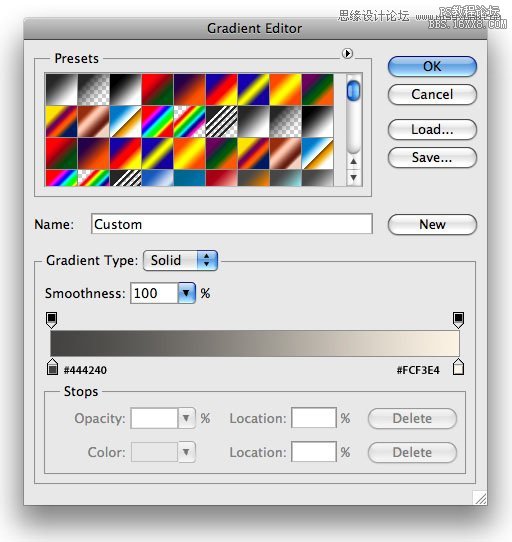
第三步:修飾導航背景Ctrl+J復制導航背景圖層,激活背景圖層副本,點擊濾鏡-雜色-添加雜色,參數(shù)設置如圖所示:

然后設置圖層的混合模式為疊加,不透明度設為23%;
第四步:創(chuàng)建網(wǎng)頁logo和name對于教程中的logo,我使用了Georgia字體并設計為粗體并傾斜,設置‘SIX’的顏色為#FFFFFF,‘STUDIOS’的顏色為#F7E5C4,logo旁邊的圖片用的是素材中的boxupload32圖片。樣式如圖所示:

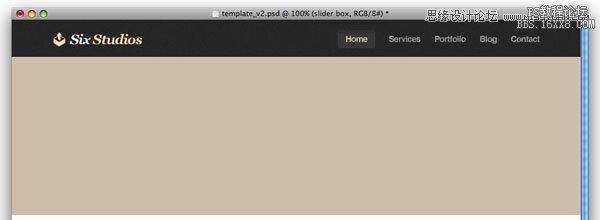
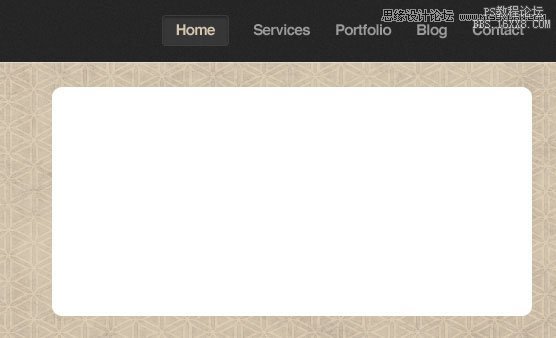
第五步:加入導航鏈接活動鏈接的顏色我用的是#DBD1BE,普通鏈接用的顏色為:#ABAAAA。

為了使活動鏈接顯示的更突出,在其后便添加一個矩形框。選擇圓角矩形工具,設置半徑為5px,前景色為#464646,然后在活動鏈接處添加矩形背景,樣式如圖:

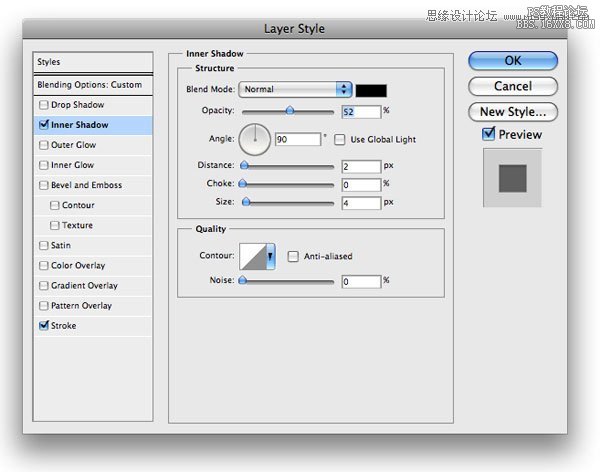
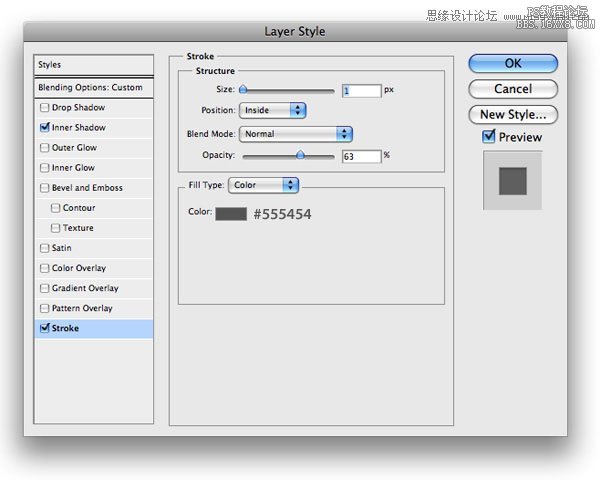
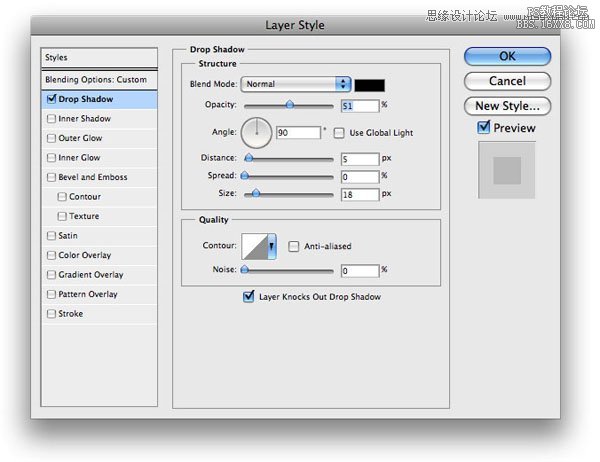
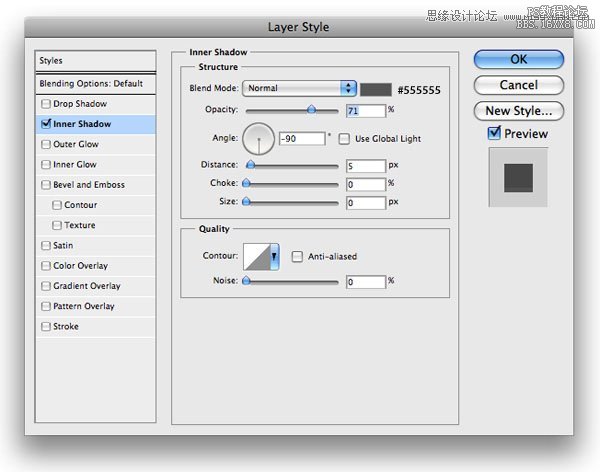
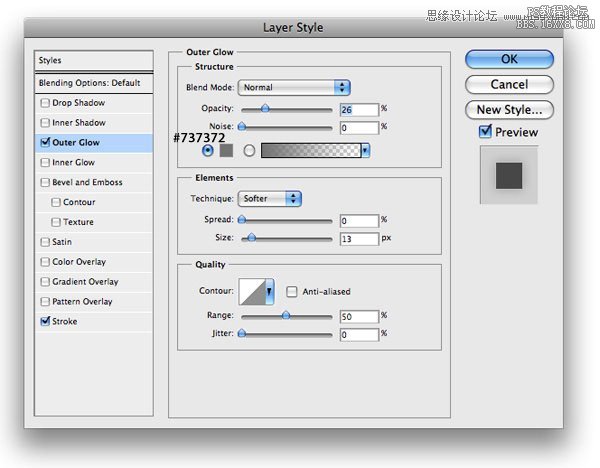
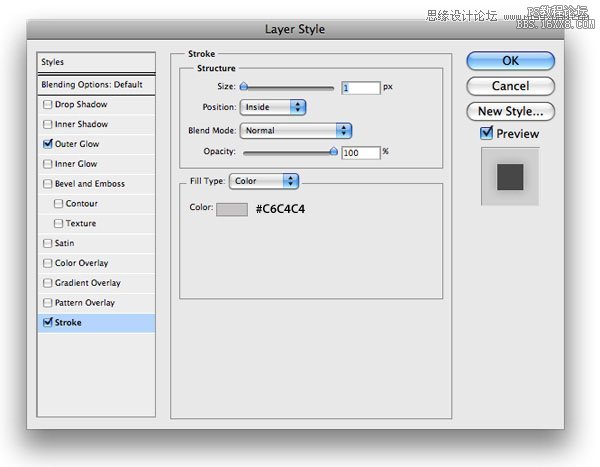
給矩形背景圖層添加內(nèi)陰影和描邊效果,具體設置參數(shù)如圖:


第六步:給特色區(qū)域添加背景在我們網(wǎng)頁布局的頂部,需要有一塊特色區(qū)域,這塊區(qū)域通過播放幻燈片將網(wǎng)站的特色內(nèi)容展示給來訪者。這塊區(qū)域也可以同時包括對網(wǎng)站的介紹等,第一步我們需要做的就是利用矩形選框工具選中這塊區(qū)域,然后在此矩形選區(qū)中填充顏色#D3CAB8。

然后你需要下載

紋理圖片,并把它放在特色區(qū)域圖層的上方;
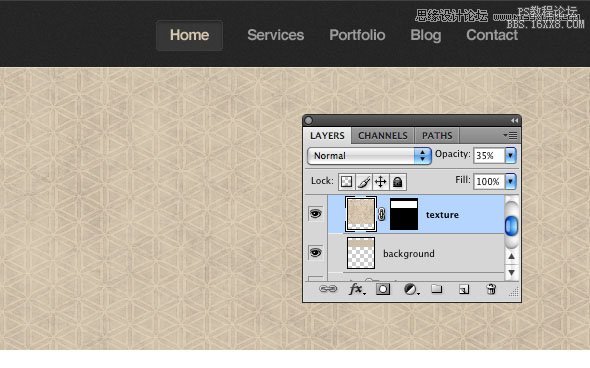
第七步:去掉那些不需要的背景紋理第六步中的圖放到PS中后,我們發(fā)現(xiàn)尺寸要大于特色區(qū)域圖層,所以我們需要遮蓋住不需要的區(qū)域,按住Ctrl鍵并單擊特色背景區(qū)域圖層,PS會自動選擇特色區(qū)域選區(qū)。
激活紋理圖片圖層,單擊下方的添加蒙版按鈕,這樣就可以遮蓋住那些不需要的區(qū)域了,然后更改該圖層的不透明度為35%。

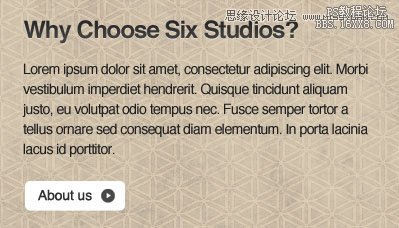
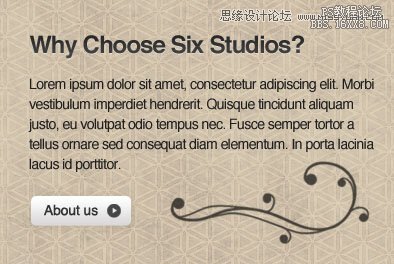
選擇橫排文字工具,在特色區(qū)域中添加文字,并確保標題文字和主體文字在不同的圖層中。
頭部的文字可以使用#FFFFFF顏色,主體部分則可以使用#2A2A2A。

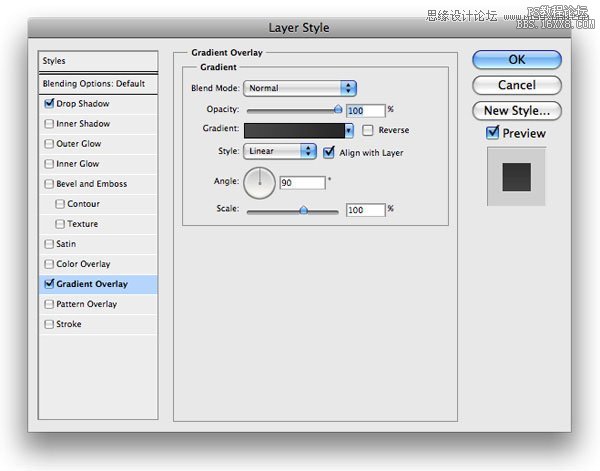
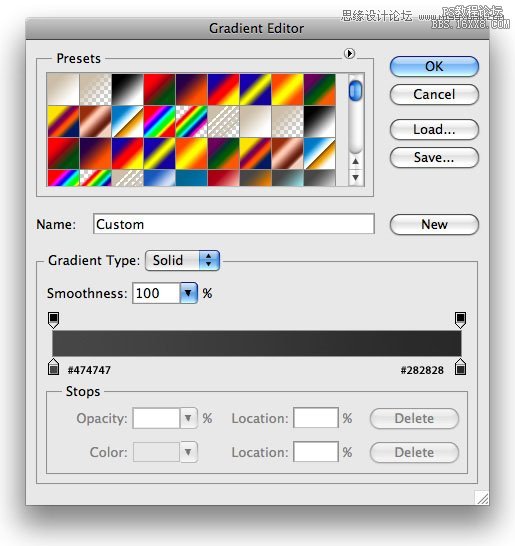
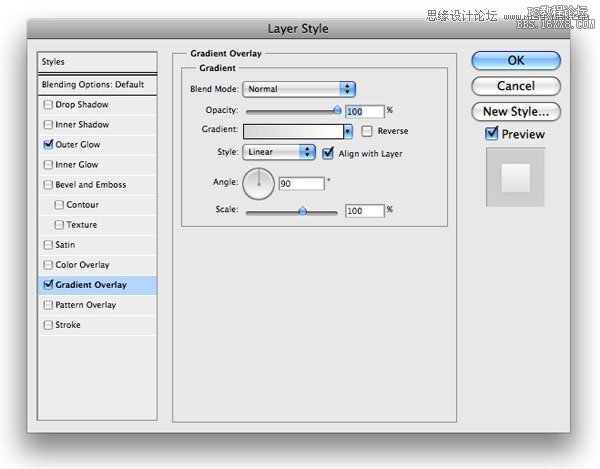
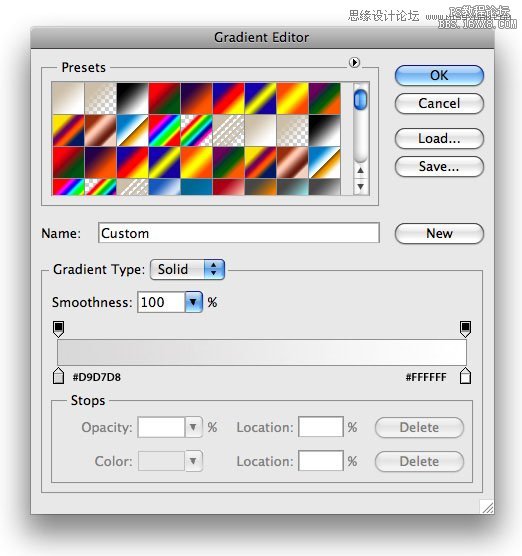
我們可以為標題文字添加一些樣式:



第八步:創(chuàng)建”About us”圓角按鈕選擇圓角矩形工具,設置半徑為5px,文字的顏色設置為#404040,其它樣式可以自己設置,在這里我們還同時要用到素材圖片中的circleright32,Ctrl+T設置好大小并移到合適的位置。

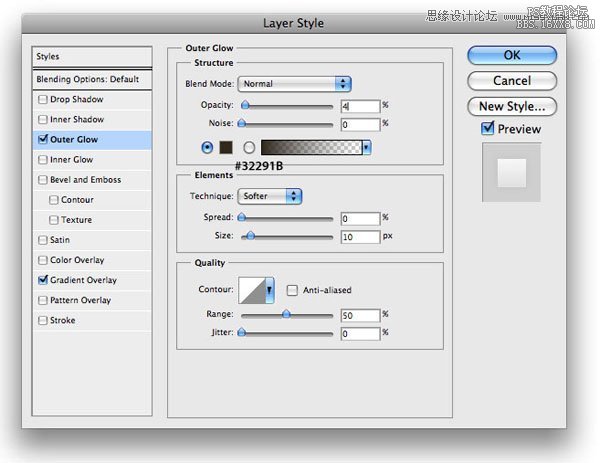
給圓角按鈕圖層添加一下樣式,使其顯得更加有趣:



第九步:添加一個漂亮的裝飾元素這個區(qū)域的最后一步是添加一個漂亮的裝飾元素以增加網(wǎng)頁整體的感覺,使用下載的Floral筆刷,設置前景色為#343434,在合適位置畫完之后,將圖層的混合模式改為強光;

第十步:創(chuàng)建幻燈片區(qū)域下面開始幻燈片區(qū)域的制作,選擇圓角矩形工具,設置半徑為5px,前景色為#FFFFFF,在網(wǎng)頁布局的右側(cè)添加一個合適尺寸的圓角矩形選區(qū)。

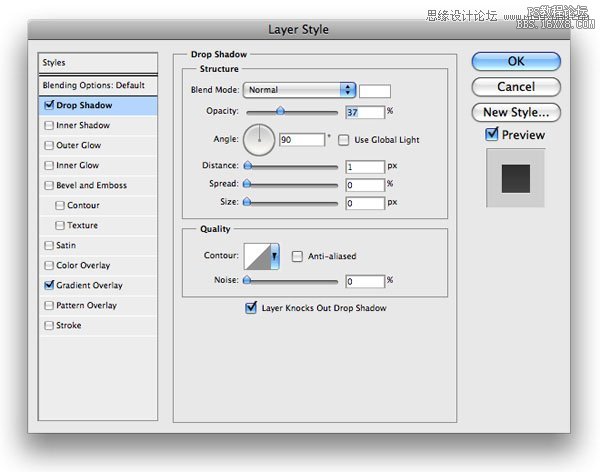
改變此圖層的填充為15%,是背景圖案可以透過此圖層顯示出來,然后添加陰影,如圖:

第十一步:在幻燈片區(qū)域添加圖片我們需要在此添加一個縮略圖,選擇一個合適的圖片并添加到幻燈片區(qū)域上方。在圖層面板中選擇縮略圖圖層,按住Ctrl點擊此圖層,PS自動選擇縮略圖選區(qū),執(zhí)行選擇-改變-收縮命令,設置參數(shù)10px,然后執(zhí)行選擇-反選(Ctrl+Shift+I),最后執(zhí)行編輯-清除。

第十二步:添加對于顯示的縮略圖的描述在圖層縮略圖圖中按住Ctrl點擊縮略圖圖層,激活縮略圖選區(qū),新建圖層并填充顏色為#000000,然后運用矩形選框工具選取新建圖層頂部部分按delete刪除;

改變圖層的不透明度為75%,最后選咋橫排文字工具在此圖層上方添加對圖片的描述文字;

第十三步:在特色區(qū)域的下方添加一個分隔區(qū)域特色區(qū)域的最后一步是在其下方添加一個橫排的分隔區(qū),方法同第二步和第三步,然后給該圖層添加內(nèi)陰影。


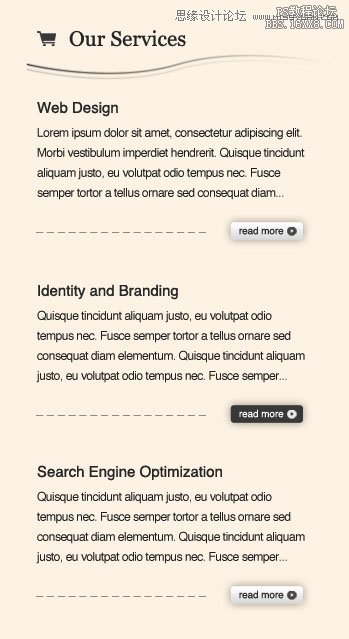
第十四步:給網(wǎng)頁主體區(qū)域添加背景顏色你可能已經(jīng)猜到了,主體區(qū)域是如圖那樣設計為三列,選擇矩形選框工具在下方空白區(qū)域新建一個合適尺寸的矩形選區(qū),填充顏色為#FBF5EA.

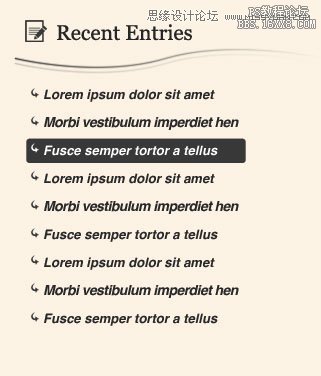
第十五步:添加列標題對于列的標題,我們需要從素材中選擇可以代表列內(nèi)容的標識符,并放在左列中。設置字體為Georgia,字體顏色為#323232,下一步使用鋼筆工具在列標題下方添加一個邊界,樣式如圖所示:

設置前景顏色為#323232,然后選擇一個合適的筆刷并設置直徑為3px,新建圖層,利用筆刷描邊路徑。設置圖層樣式如下:



復制此圖層并向下移動圖層4px或5px,設置不透明度為24%左右。

第十六步:在左列中添加內(nèi)容標題文字設置為#323232,主體文字顏色設置為#2A2A2A。(其它顏色也可以)。使用同步驟8一樣的方法添加”Read More”按鈕。中間行文字顏色設置為#484848。

第十七步:添加中間列的內(nèi)容在中間列,創(chuàng)建同左列相同的標題文字,但必須更改文字旁邊的標識符號(可以從素材中查找合適的圖片)
選擇圓角矩形工具,設置半徑為3px前景色為#FFFFFF,制作一個圓角的內(nèi)容邊框,并添加一些文字及描述。

添加圖層樣式:


添加圖片匹配內(nèi)容框中的描述,完成。

第十八步:在右列中添加內(nèi)容右列的樣式同其它兩列基本一樣,所以我們添加相同的標題文字,并更改合適的標題文字的圖片。

第十九步:添加聯(lián)系方式的小部件選擇矩形選框工具,設置半徑為3px,畫出合適尺寸的矩形框,運用和第二步一樣的步驟在矩形框中添加相同的樣式,這樣可以設計出同導航欄一樣的樣式。

在小部件中添加內(nèi)容,設置標題文字字體為Georgia,圖片從素材中選擇,為在圖片上添加了一個顏色疊加層(#F7E5C4),使其與網(wǎng)頁的整體布局融合的更好。
然后用圓角矩形工具添加一個圓角選框作為email地址的輸入框,填充顏色為#FFFFFF。

到這一步,主體區(qū)域的所有內(nèi)容就完成了,下邊是底部區(qū)域的制作。
第二十步:添加底部區(qū)域的背景底部背景的制作方法和第二步第三步相同,你需要將此區(qū)域的高度設置的比導航區(qū)域略高,這樣可以放下更多的內(nèi)容。

第二十一步:添加底部的內(nèi)容下面,在底部添加一下鏈接。用矩形選框工具創(chuàng)建一個矩形選區(qū),并填充顏色為#323232,然后將鏈接文字的顏色設置為#FFFFFF,添加文字。

接下來將圖層的混合模式設置為柔光,降低不透明度到63%,重復以上步驟添加需要的鏈接。

最后要做的事情就是在頁腳導航的上方添加社會化媒體的分享按鈕,然后在頁腳的右側(cè)添加網(wǎng)站標志及版權的聲明。(社會化分享的圖標在素材中)

好了,所有步驟完成。


網(wǎng)友評論