PS設(shè)計(jì)iPhone蘋(píng)果應(yīng)用電子網(wǎng)站
時(shí)間:2024-02-27 21:45作者:下載吧人氣:31
今年蘋(píng)果公司將推出新的iPhone5。
與往年一樣,相應(yīng)會(huì)有很多配套Apps推出,所以蘋(píng)果應(yīng)用程序的網(wǎng)絡(luò)營(yíng)銷(xiāo)也會(huì)如火如荼的展開(kāi)。
這就是為什么我們要有與眾不同的Idea,去創(chuàng)建一個(gè)iphone相關(guān)的網(wǎng)站。
如果你想通過(guò)網(wǎng)店來(lái)銷(xiāo)售公司的Apps。
如果你有很多iphone5 Apps。
我們將教你如何創(chuàng)建一個(gè)好看的布局,用電子商務(wù)網(wǎng)站出售你的iphone應(yīng)用程序。
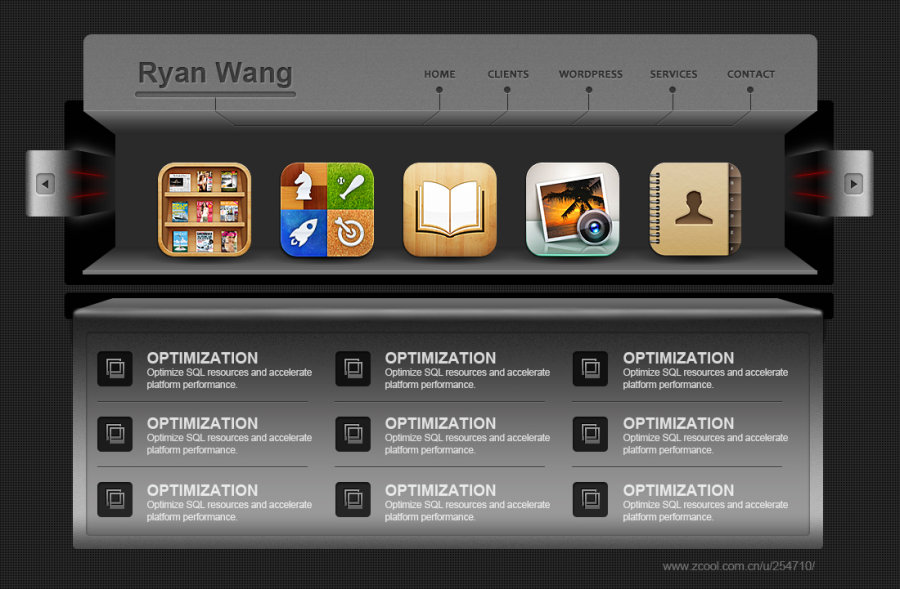
老方法,先看看整體樣式。

1、新建文檔,Size:1100*721px,填充背景色 #2b2b2b。

2、下一步是填充背景,與第3篇《設(shè)計(jì)工作室網(wǎng)頁(yè)教程》所教的一樣,使用添加圖層樣式工具。

3、如果你沒(méi)有看過(guò)上一篇教程。可以單獨(dú)建立個(gè)新文件,Size:2*2px,背景透明,使用鉛筆工具繪制兩個(gè)成對(duì)角形式的1*1px像素點(diǎn)。然后點(diǎn)擊編輯>定義圖案,選擇一個(gè)名稱,單擊確定。
然后回到該文檔,可以在填充圖案中找到你剛畫(huà)的圖形,填充到背景層。

4、在背景層上方,使用圓角矩形繪制一個(gè)形狀。半徑:5px,Size:940*226px,填充色:#010101。

5、在左側(cè),繼續(xù)用圓角矩形工具創(chuàng)建一個(gè)小形狀圖形,Size:69*81px。

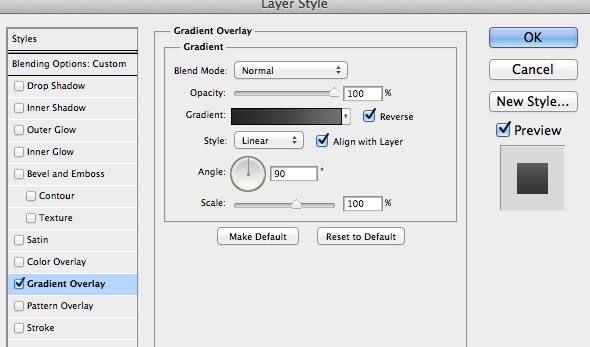
6、添加下列圖層樣式。


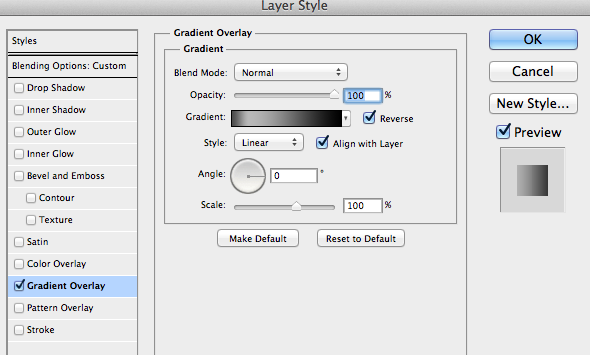
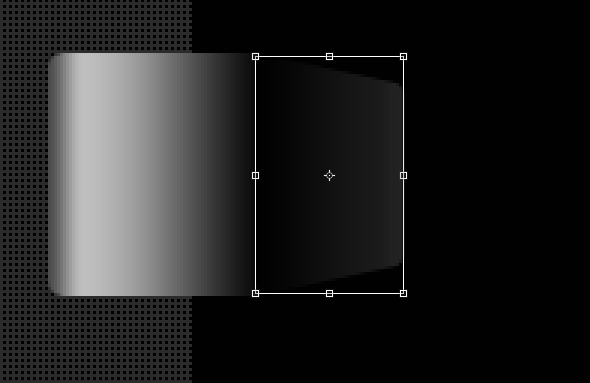
7、繼續(xù)使用相同的工具,創(chuàng)建新的形狀。然后做出透視的縱深效果,可以使用編輯>變換>透視角度工具。
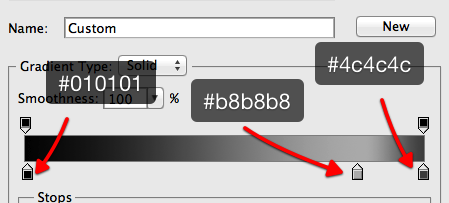
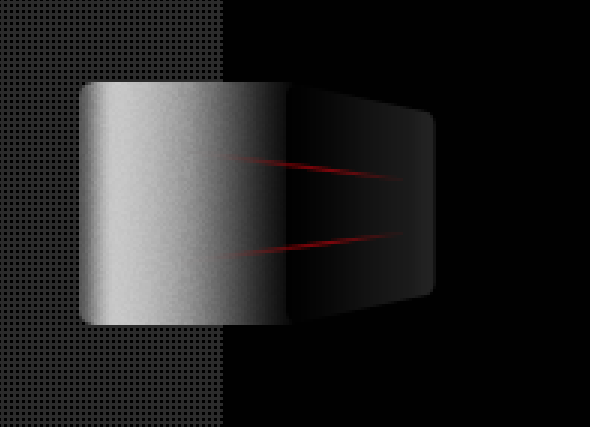
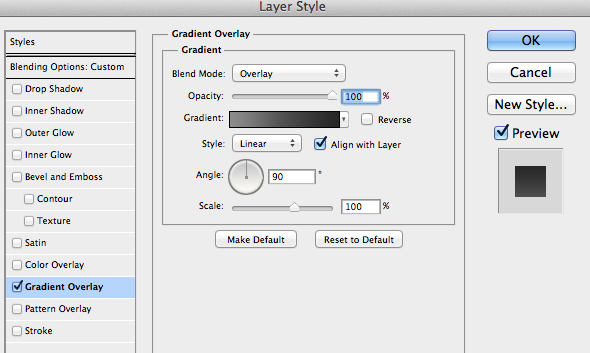
使用圖層樣式,加入橫向漸變色 #010101-#222222

8、復(fù)制第一個(gè)形狀,使用濾鏡>添加雜色,數(shù)量3,平均分布,單色。并更改復(fù)制層的模式為疊加。
(注:英文教程這里寫(xiě)的很模糊,做的效果也不夠理想,我做了適當(dāng)?shù)母膭?dòng)。建議大家看教程時(shí)也不要死板去學(xué),教程是死的,人是活的。創(chuàng)造力掌握在我們自己手中)

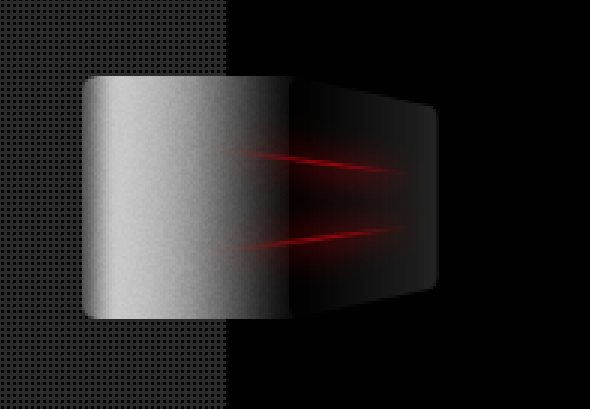
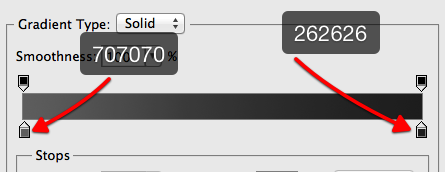
9、用直線工具創(chuàng)建兩條傾斜的細(xì)線。小技巧:可以先畫(huà)一條傾斜線,復(fù)制垂直翻轉(zhuǎn)得到下面的線。
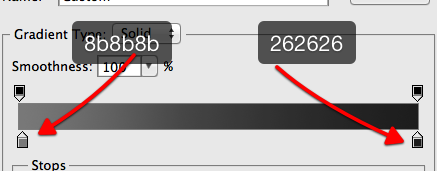
(注:英文教程這步的描述同樣模棱兩可,我做了新的補(bǔ)充:線使用漸變色添加,設(shè)置如下圖)

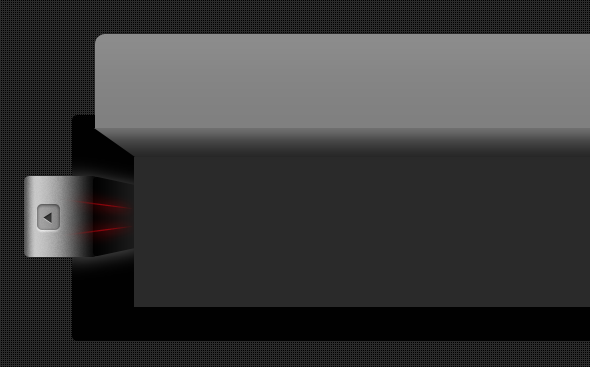
10、復(fù)制兩條斜線,格式化。使用濾鏡>模糊>高斯模糊。
(注:老外在這步又玩起了神秘手法,沒(méi)介紹如何實(shí)現(xiàn)效果。不過(guò)這樣挺好,激發(fā)我們的學(xué)習(xí)創(chuàng)造力,反復(fù)試驗(yàn)后,我找到了一些方法:?jiǎn)我粡?fù)制層的高斯模糊不能達(dá)到這種朦朧光暈的效果,所以我連續(xù)復(fù)制了一些圖層,使用的高斯模糊的值分別是2、5、5、7、7)

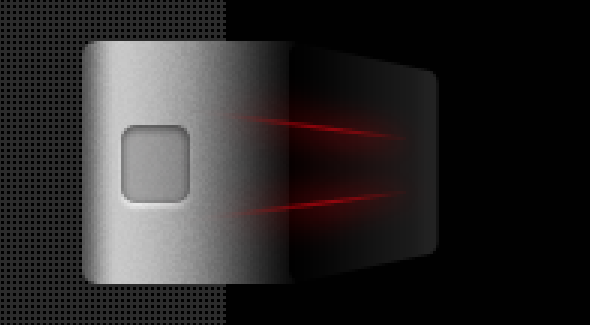
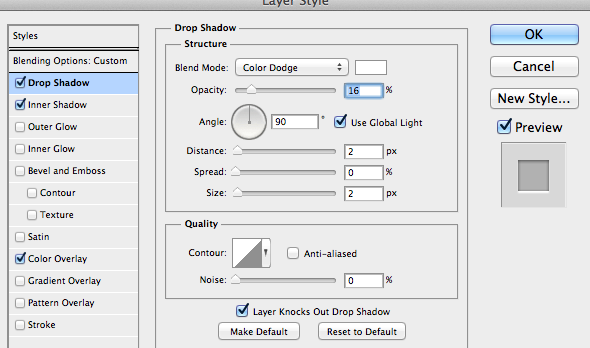
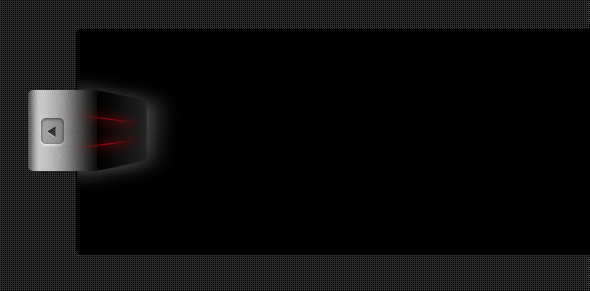
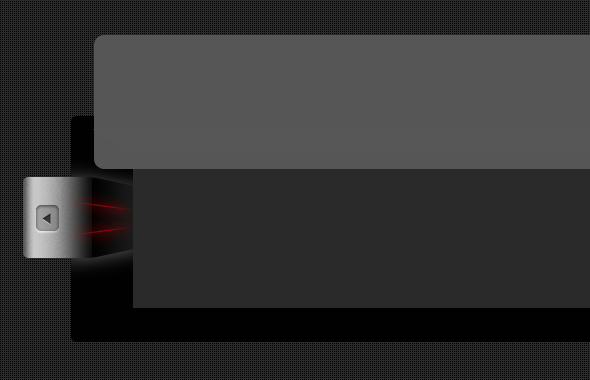
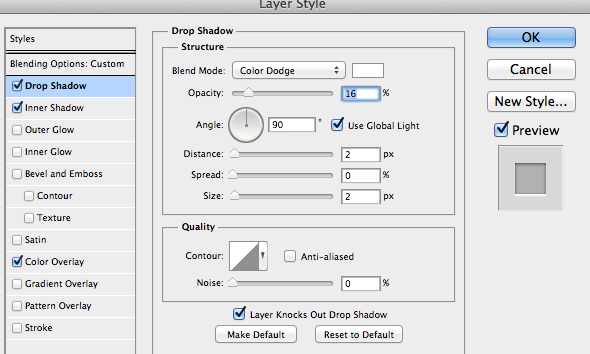
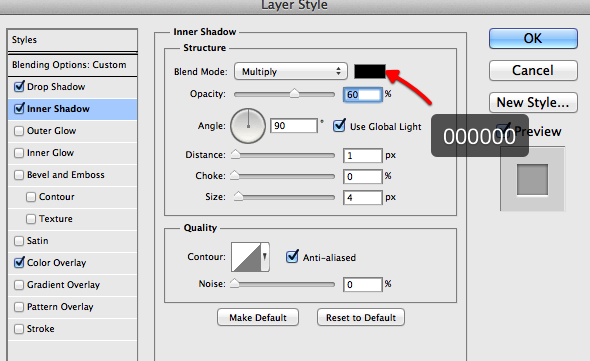
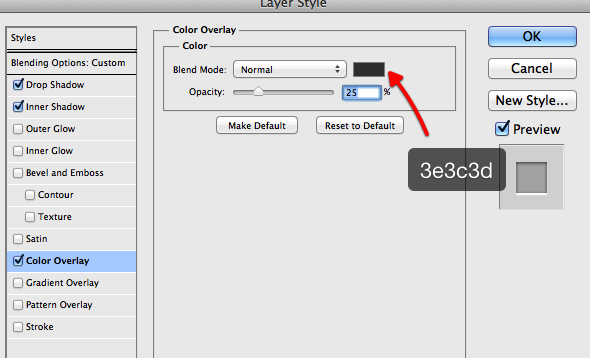
11、在左邊,新建一個(gè)縮進(jìn)按鈕。使用圓角矩形,然后加入一些圖層樣式。

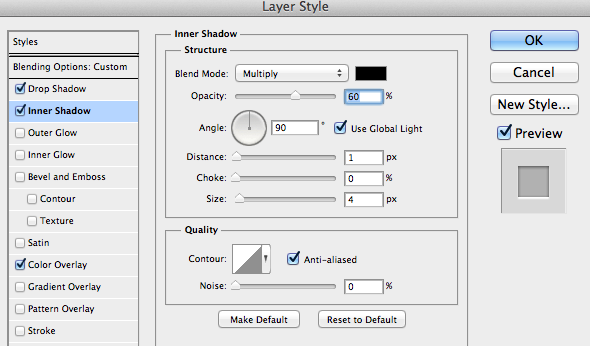
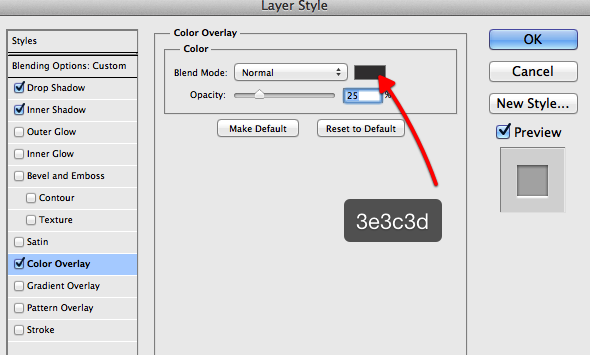
12、圖層樣式參數(shù)如下。



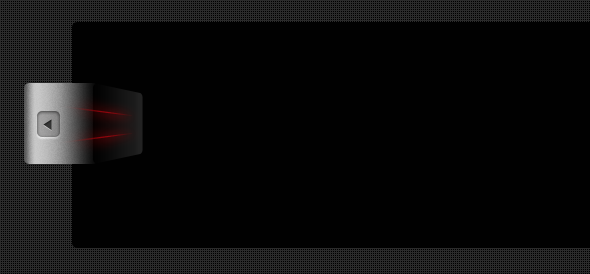
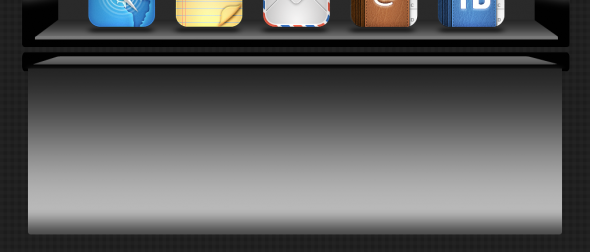
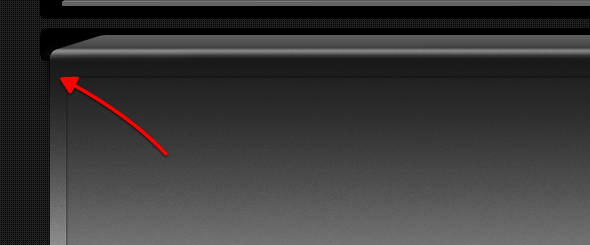
13、到目前為止的樣式。
(注:箭頭的圖層樣式設(shè)置英文教程未給。比較簡(jiǎn)單,就是調(diào)整了一些數(shù)值,詳細(xì)請(qǐng)看我做的源文件)

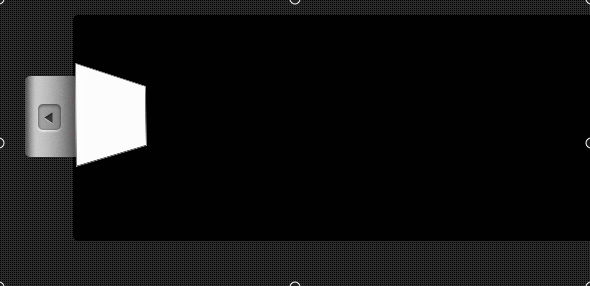
14、用鋼筆工具,創(chuàng)建一個(gè)簡(jiǎn)單的白色的形狀。

15、使用模糊濾鏡,并把白色形狀置于下方。

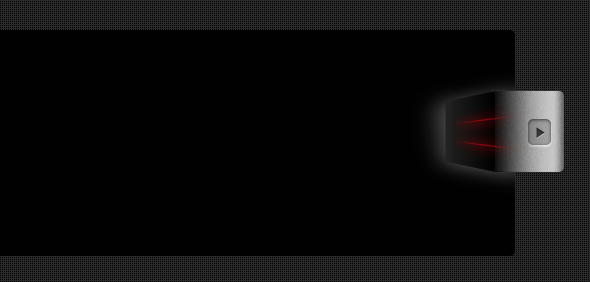
16、復(fù)制左側(cè)區(qū)域的所有圖層,移動(dòng)到右側(cè)。
(注:除了簡(jiǎn)單的水平翻轉(zhuǎn)能變動(dòng)大部分效果,還有一些圖層樣式要單獨(dú)設(shè)置,把漸變樣式“反向"勾選上.)

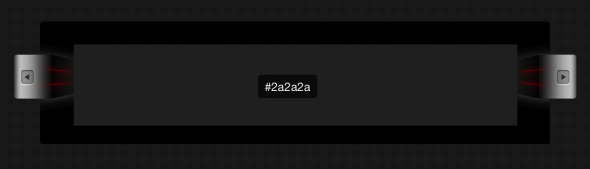
17、在中間新建個(gè)矩形,填充顏色 #2a2a2a。

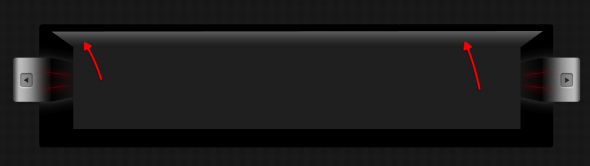
18、用鋼筆工具勾勒出下圖這樣的形狀。

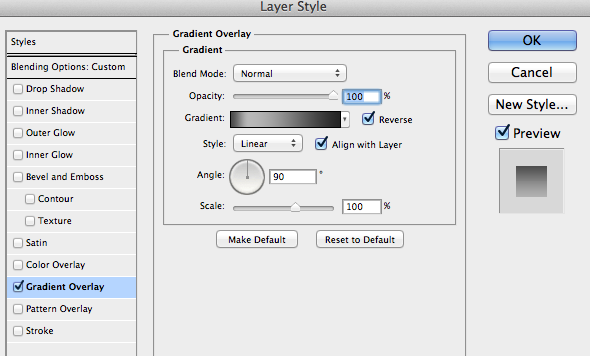
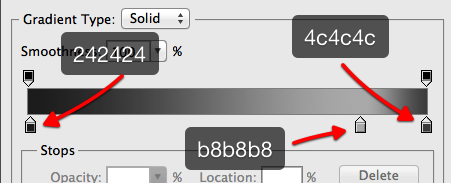
19、添加如下的圖層樣式。


20、用圓角矩形工具,創(chuàng)建如下圖的形狀。

21、右鍵單擊你的圖層面板,格式化該層,刪除底部的圓角部分。

22、使用濾鏡>雜色>添加雜色,平均分布,數(shù)值2,單色。
(注:這步同樣比英文教程做了擴(kuò)展操作,篇幅有限,詳細(xì)請(qǐng)見(jiàn)附帶源文件內(nèi)的設(shè)置)

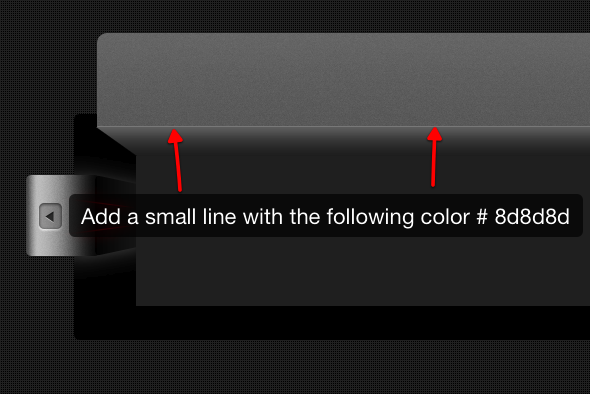
23、可以添加一個(gè)簡(jiǎn)單的1像素水平線。使用顏色:#8d8d8d。

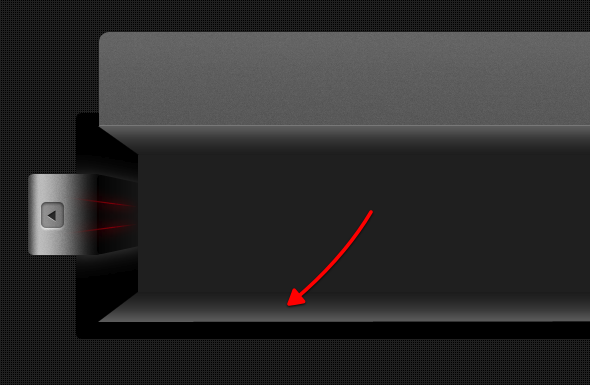
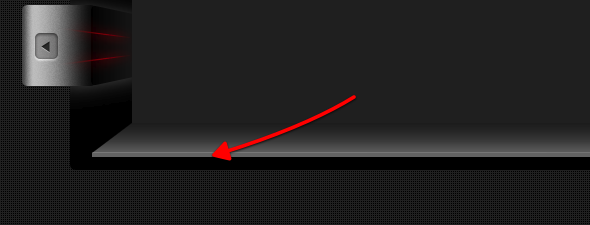
24、使用鋼筆工具,在幻燈片底部繪制另一個(gè)形狀,如下圖。

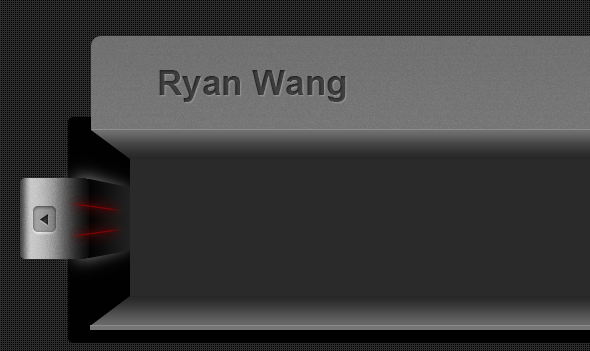
25、在頂部加入Logo。

27、在Logo右側(cè)加入導(dǎo)航文字。

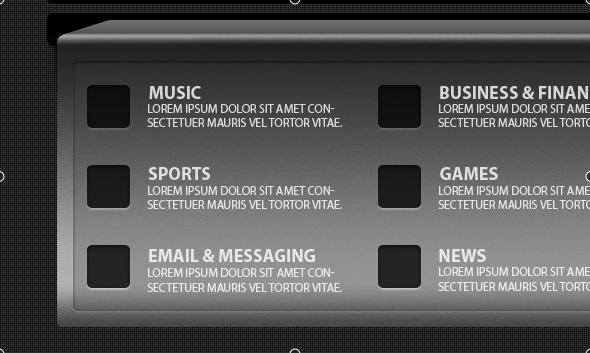
28、在每個(gè)文本菜單下添加一些簡(jiǎn)單的線條。

29、然后用橢圓工具在對(duì)應(yīng)每個(gè)標(biāo)題位置,繪制一些小圈。

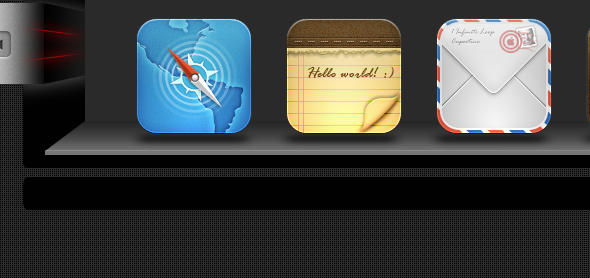
30、兼顧到導(dǎo)航區(qū)域的統(tǒng)一性,在logo下方同樣加些類(lèi)似的設(shè)計(jì)內(nèi)容。

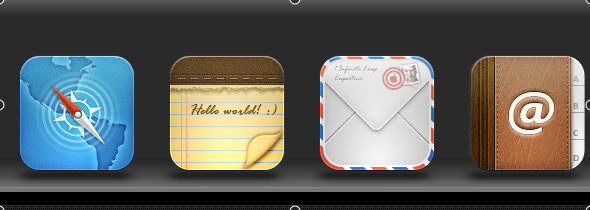
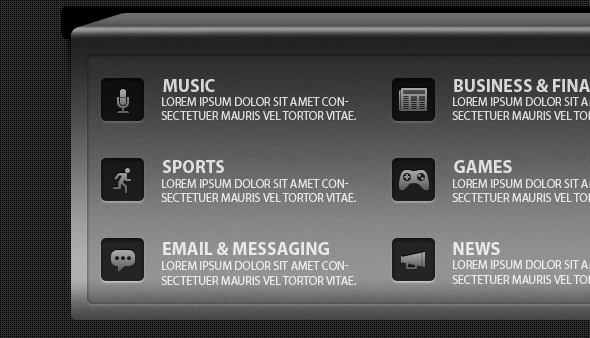
31、現(xiàn)在開(kāi)始填入一些iPhone Icons。

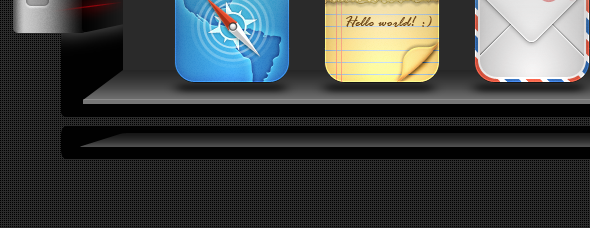
32、為每個(gè)圖標(biāo)放一個(gè)簡(jiǎn)單的影子。制作這個(gè)陰影效果是非常簡(jiǎn)單的。選擇圓角矩形工具,填入黑色,然后應(yīng)用一個(gè)模糊濾鏡。

33、使用一次圓角矩形工具來(lái)創(chuàng)建一個(gè)簡(jiǎn)單的黑影。

34、使用鋼筆工具創(chuàng)建一個(gè)形狀,形成透視效果。

35、應(yīng)用以下圖層樣式。


36、創(chuàng)建另一個(gè)形狀像下面的圖像。

37、應(yīng)用以下圖層樣式。


38、復(fù)制這個(gè)層,添加一些雜色。

39、用鋼筆工具,創(chuàng)建下列形狀。請(qǐng)使用相同的圖層樣式如上。

40、填充相同的圖層樣式。
(注:這步驟我做了些改進(jìn),格式化圖層。用了涂抹、模糊、加深等工具一點(diǎn)點(diǎn)修飾)

41、用圓角矩形工具,創(chuàng)建一個(gè)新的形狀。

42、使用以下的圖層樣式。



43、創(chuàng)建一個(gè)簡(jiǎn)單的陰影。

44、添加一些黑暗的形狀,和一些文本。

45、添加一些圖標(biāo)。

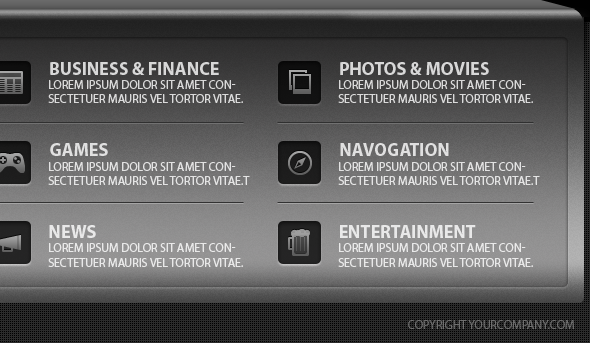
46、圖標(biāo)放在右邊。同時(shí),你會(huì)看到一些每個(gè)類(lèi)別之間的界線。

47、看到最終結(jié)果。我希望你喜歡這個(gè)布局。
相關(guān)推薦
- ps打造簡(jiǎn)潔的新聞欄目網(wǎng)頁(yè)設(shè)計(jì)制作教程
- ps鼠繪青蘋(píng)果
- GIF動(dòng)畫(huà)制作教程
- 原神金蘋(píng)果群島沒(méi)了嗎怎么開(kāi)(任務(wù)觸發(fā)方法和路線推薦)
- 原神金蘋(píng)果群島地圖及開(kāi)啟方式(最后的寶藏任務(wù)通關(guān)流程)
- PS合成手拿蘋(píng)果的墮落天使后期修圖教程
- ps逼真的金屬質(zhì)感圖標(biāo)設(shè)計(jì)制作教程
- PS被咬了一口的蘋(píng)果
- ps打造逼真的糖藝箭頭圖標(biāo)ICON制作教程
- ps圖層樣式的妙用網(wǎng)頁(yè)設(shè)計(jì)實(shí)用教程
相關(guān)下載
熱門(mén)閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7LR磨皮教程,如何利用lightroom快速磨皮
- 8PS鼠繪奇幻的山谷美景白晝及星夜圖
- 9軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 10軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論