ps制作塑料效果的立體字教程
時間:2024-02-27 15:00作者:下載吧人氣:36
本教程一起來交大家使用Photoshop使用3D功能制作塑料效果的立體字,主要將利用CS5中的凸紋制作3D文字效果,然后在使用一些素材和調整圖層即可完成最終效果圖。喜歡的朋友讓我們一起來學習吧。
先看看效果圖

設置:
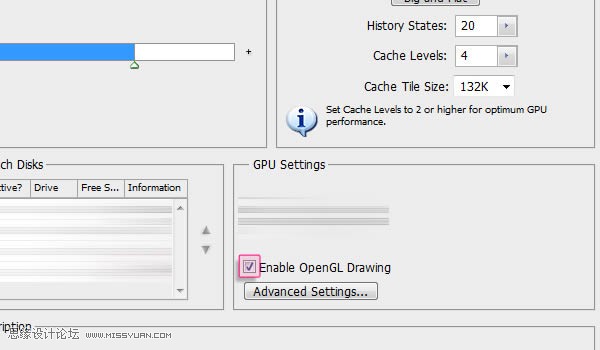
編輯----首選項----性能,確保圖形處理器選中。

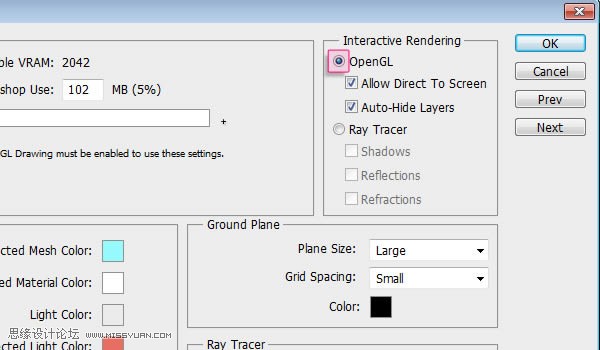
編輯---首選項---3D,確保交互式渲染被選中。

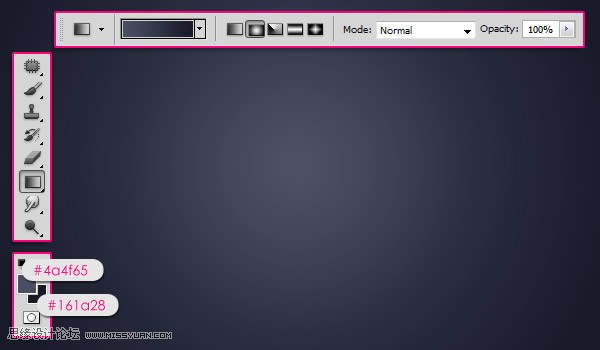
1、創建1024*768的畫布,前景色為#4a4f65,背景色為#161a28,做一個中央到角落的徑向漸變。

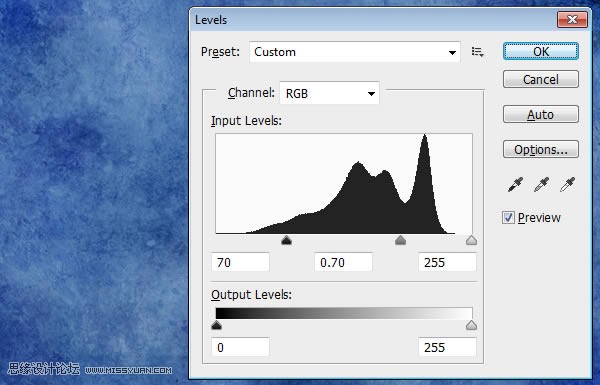
2、打開油跡素材,執行:圖像--調整---色階,參數設置如下,70,0.70,255

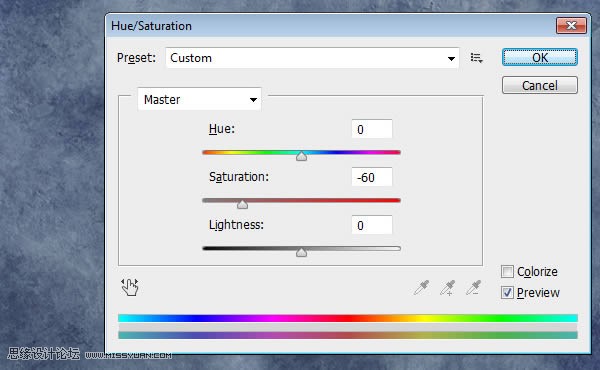
3、執行:圖像---調整---色相飽和度,飽和度為-60

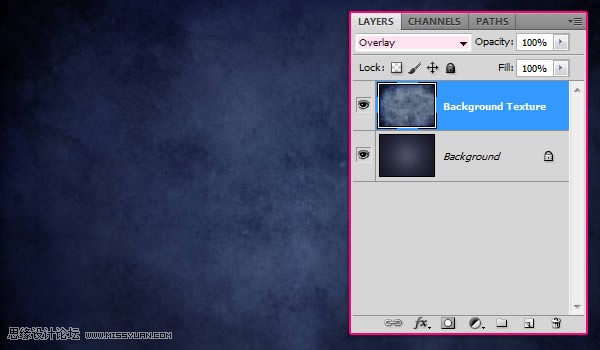
4、將素材放在背景圖層之上,圖層混合模式為疊加。

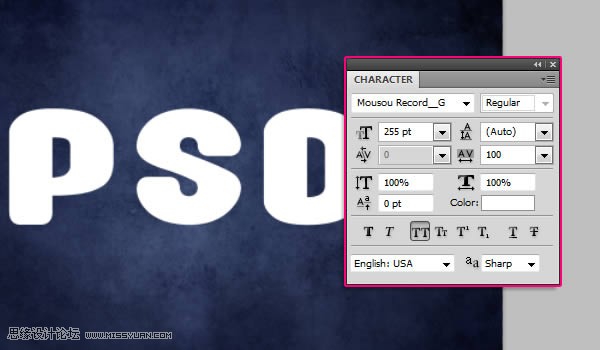
5、使用Mousou Record G字體,顏色為白色,大小為255磅,更多設置如下圖:

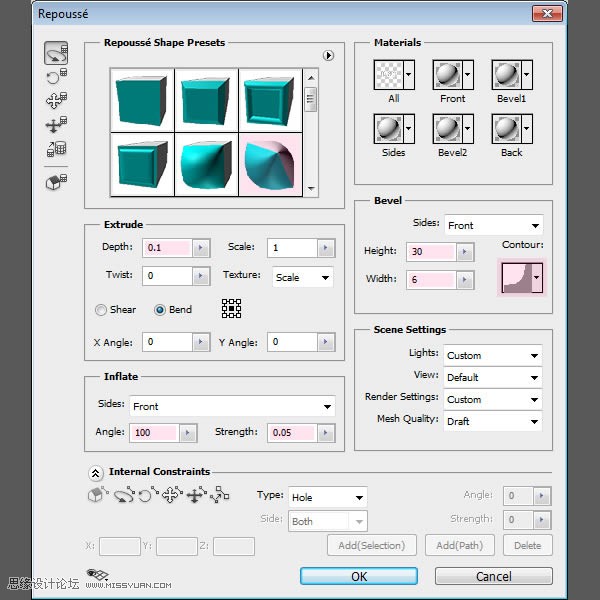
6、執行:3D---從所選圖層中新建3D凸出,注意,一旦切換到這里,文字不可修改,慎重。
打開形狀預設,選擇膨脹,凸出中:深度為0.1、縮放為1、紋理為縮放、彎曲、膨脹為前部、角度100、強度0.05;材質為無,斜面:前部、高30,寬6,等高線樣式如圖。

所得效果圖如下

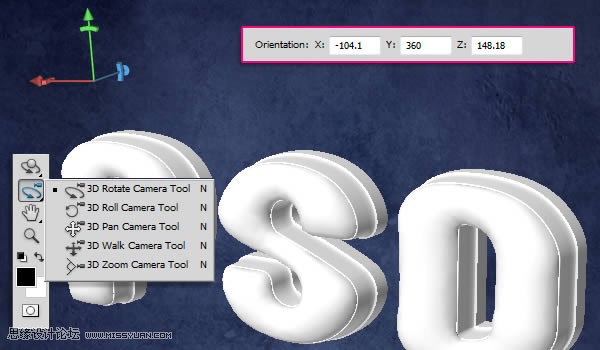
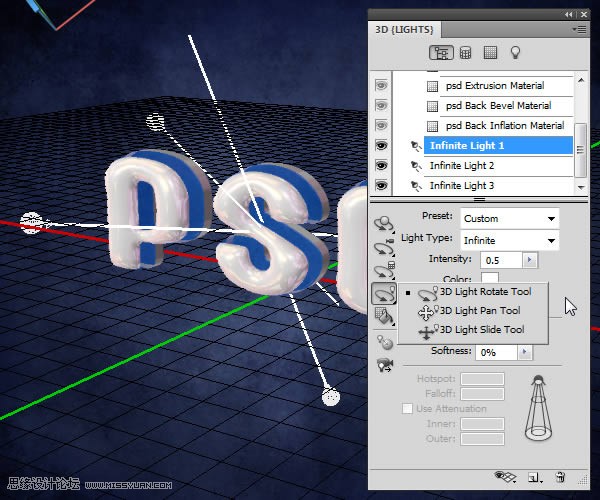
7、打開工具箱,改變相機視角,不需要改變網格位置,當你選擇相機工具箱,你可以選擇并改變數值,或者拖拽3D坐標軸來實現。如果想得到確切的數值,操作如下圖。

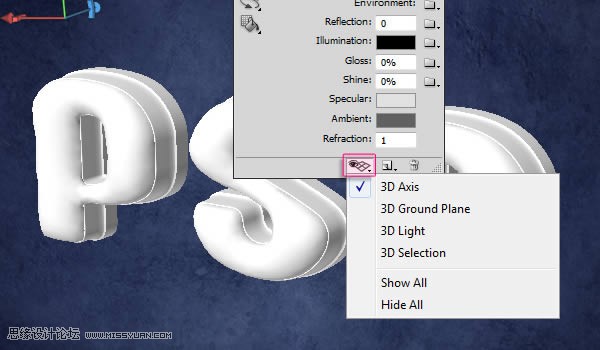
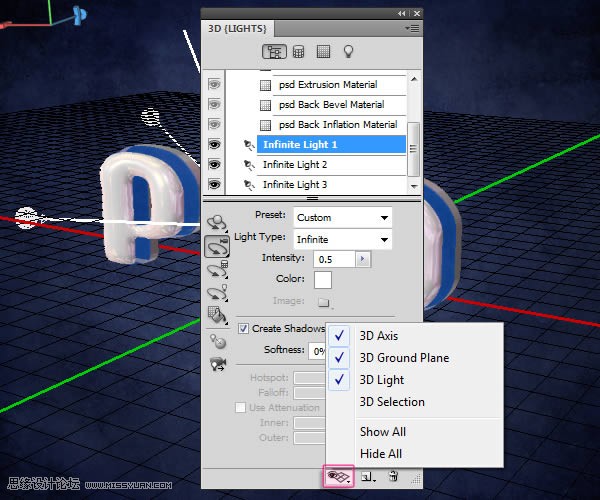
8、如果看不到3D坐標軸,點擊圖示位置調出。

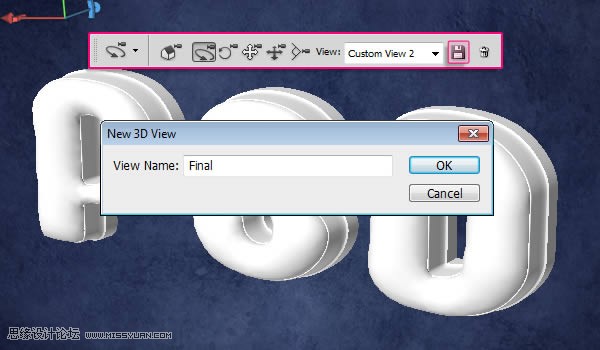
9、你可以保存相機位置,右擊保存視角。

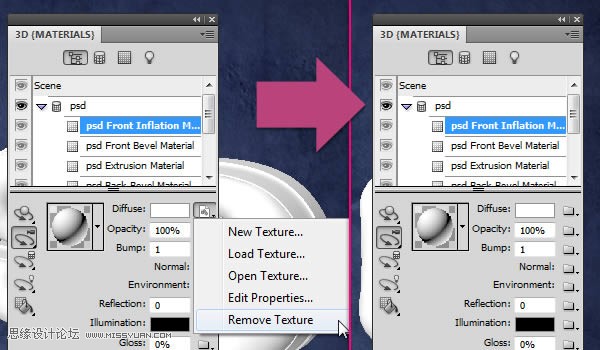
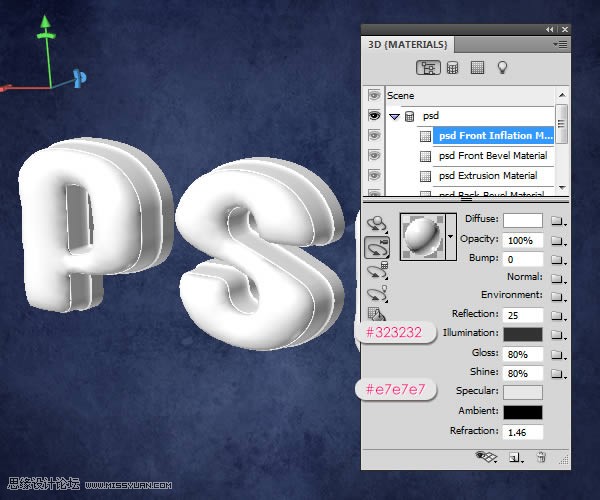
10、接下來給每一面添加材質,打開3D面板,點擊圖示位置。前膨脹材料:首先移除漫射紋理,對于其他材質同樣方法處理,這個紋理能隱藏任何添加的顏色。

11、移除漫射紋理后,反射值為25,明色為 #323232,光澤為80%,亮度80%,高光色為 #e7e7e7,反射值1.46

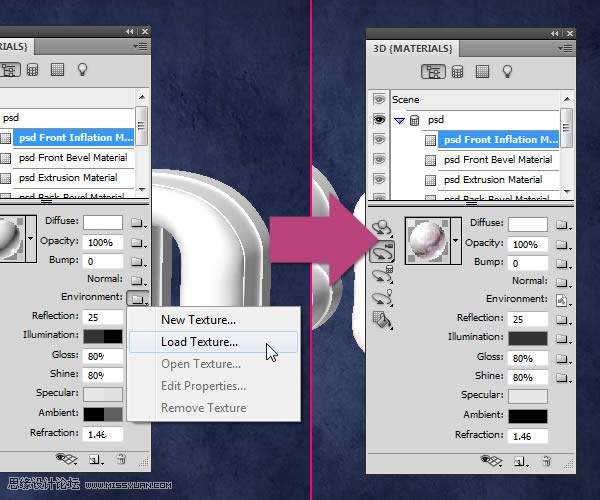
12、單擊文件夾,返回環境,選擇載入紋理,選擇虛化紋理,這個紋理主要作為反射材質。

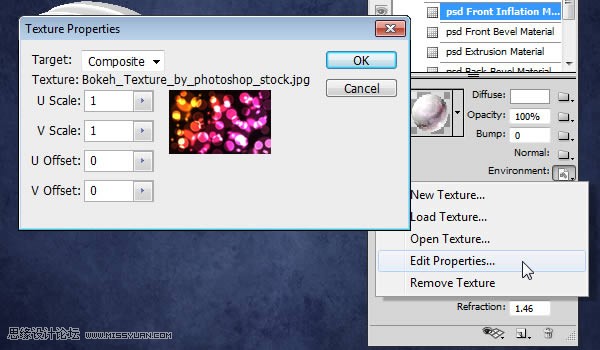
13、點擊環境,選擇編輯屬性,參數設置如下。

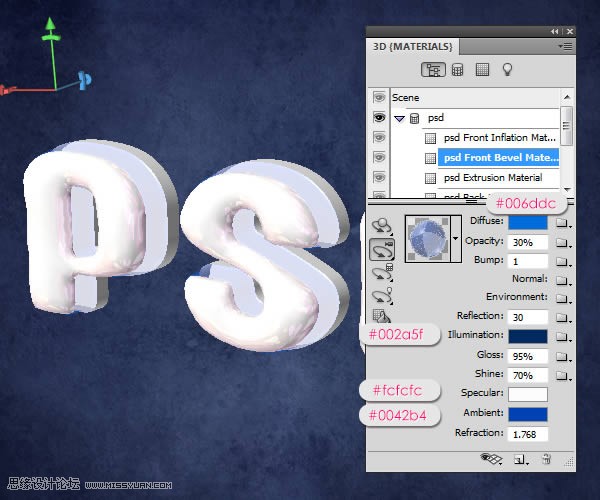
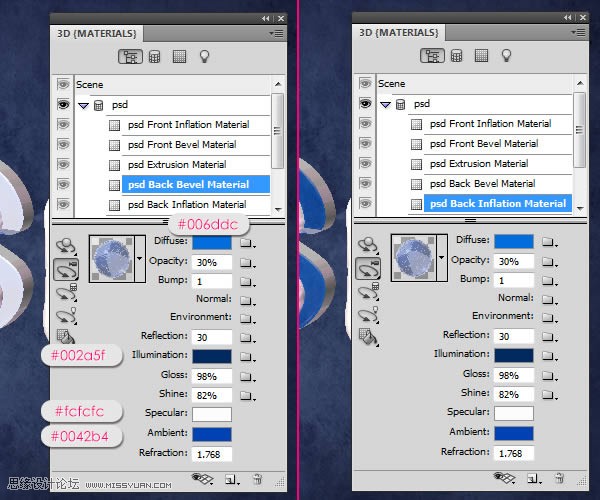
14、選擇前斜面材質,漫射為 #006ddc,不透明度30%,反射為30,明色為#002a5f,光澤為95%,光度為70%,高光色為#fcfcfc,陰影色為#0042b4,反射值為1.768.

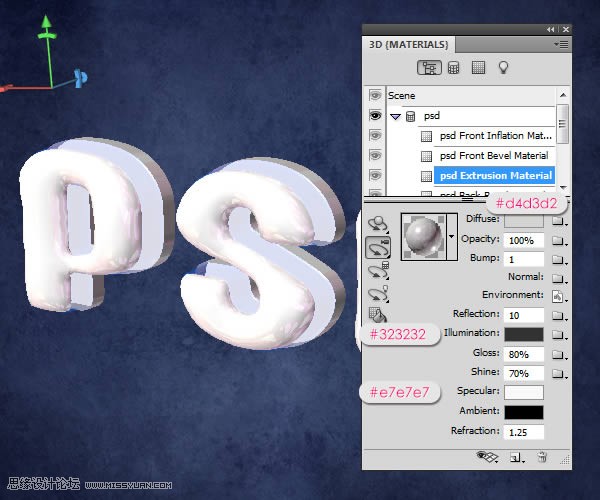
15、選擇凸出材質,漫射顏色為 #d4d3d2,環境紋理為虛化紋理,反射值為10,明色為 #323232,光澤為80%,光度70%,高光色為 #e7e7e7,反射值為1.25

16、后斜面設置與前斜面設置基本相同。

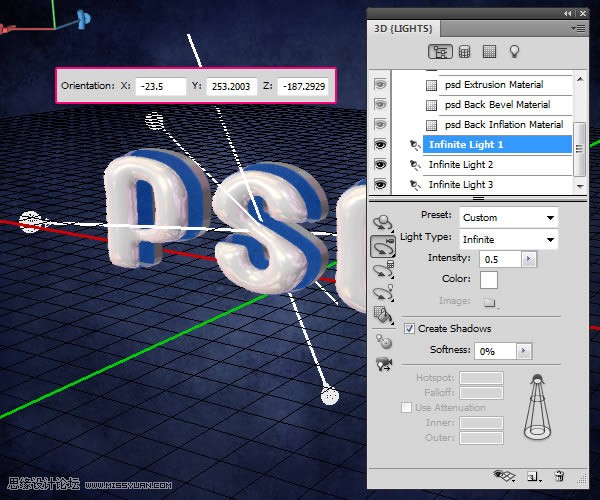
17、切換到3D光源設置,參數設置如下。

18、根據材質選擇相應的光源,使用光源工具照亮你需要處理的區域。

19、平行光1設置如下;

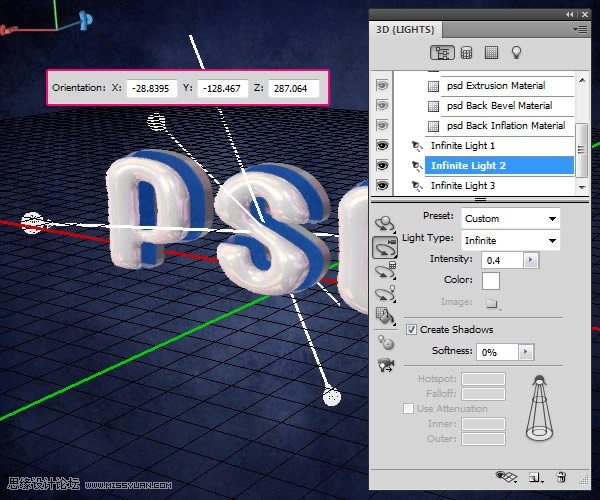
20、平行光2設置如下;

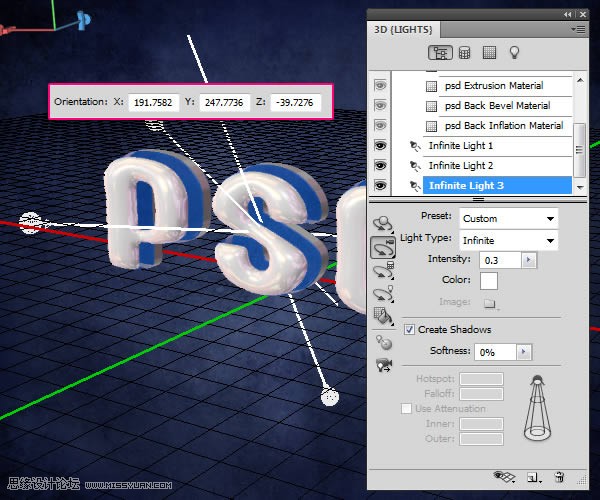
21、平行光3設置如下;

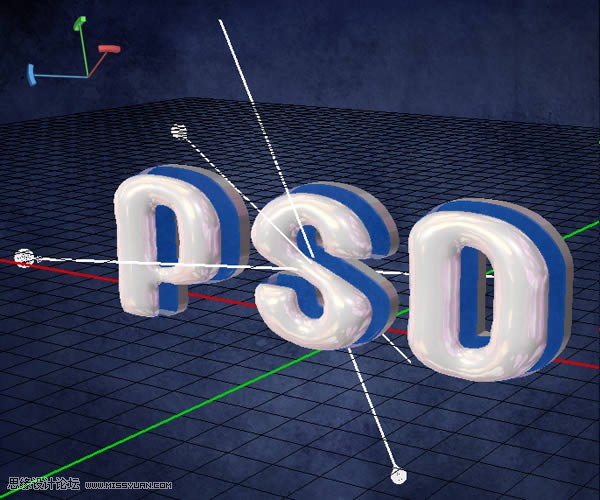
22、得到的效果圖如下圖所示。

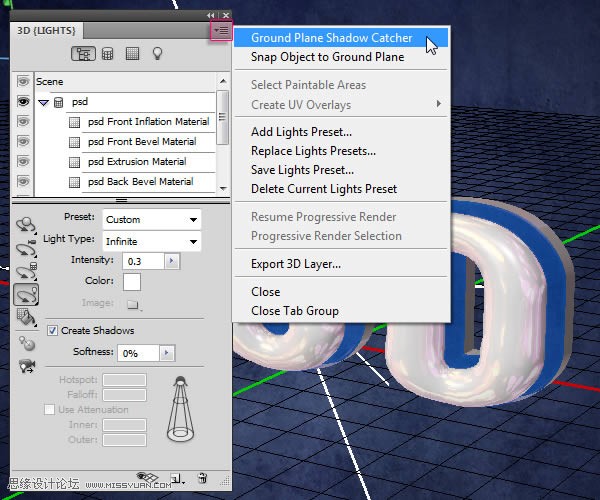
23、點擊圖示位置設置陰影區域。

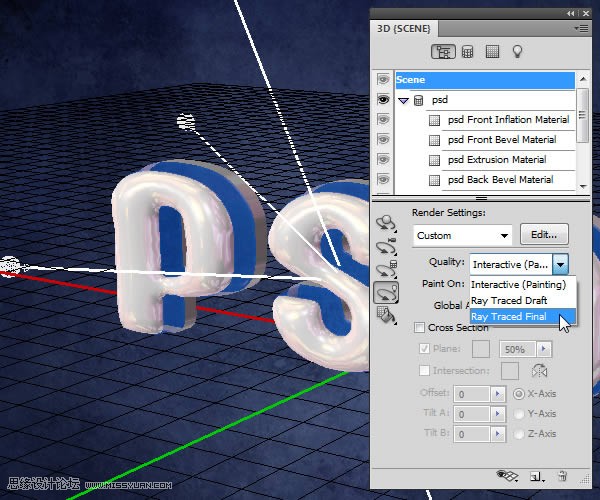
24、點擊環境,從下拉中選擇光線最終跟蹤。

25、效果如下圖。

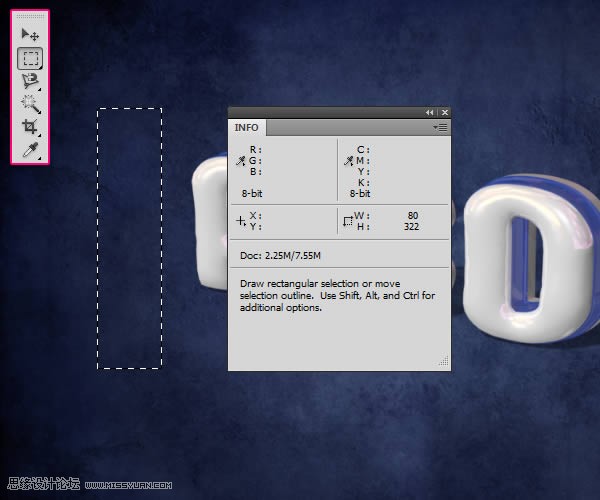
26、完成上述步驟,使用矩形選框工具做一個80*322像素的矩形,可以用窗口--信息來檢測,確保選區精準。

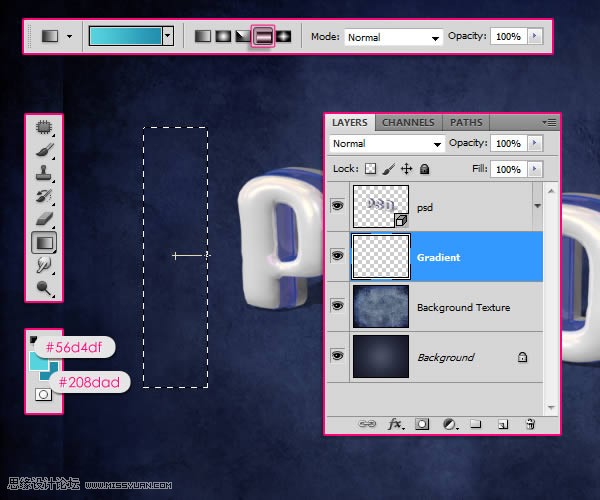
27、在3D圖層之下新建圖層,命名為漸變,前景色為 #56d4df,背景色為#208dad,使用漸變工具,使用前景色到背景色漸變,使用對稱漸變,從選區中間至邊緣做一個漸變效果。

28、取消選區,使用動態模糊濾鏡,角度90,距離500.

29、復制一層并稍微右移。

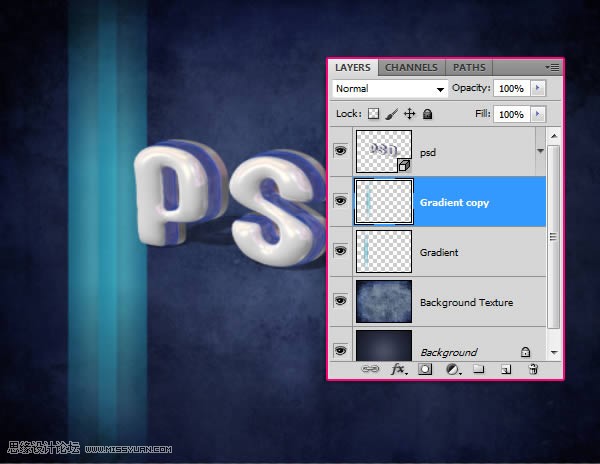
30、選中兩個漸變圖層,合并,復制新的合并圖層,隱藏復制后的圖層。

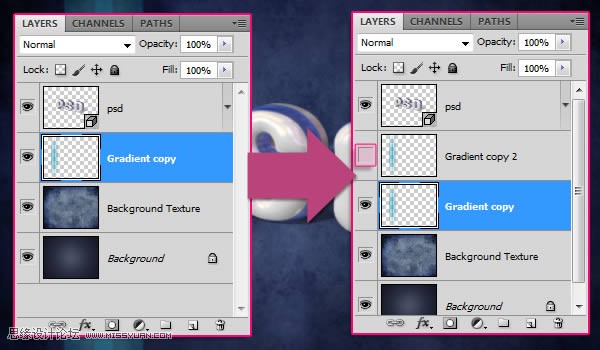
31、保持可見圖層的選區,做一個自由變換,如下圖所示。

32、根據需要移動4個角落,完成變換后將復制圖層變為可見。

33、同樣方法處理副本圖層,其漸變效果為垂直,之后合并兩個圖層。

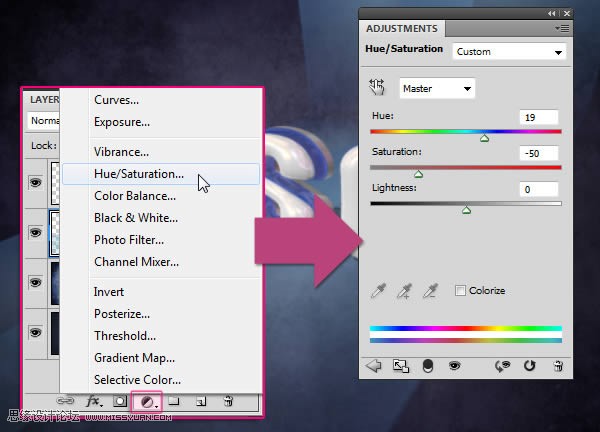
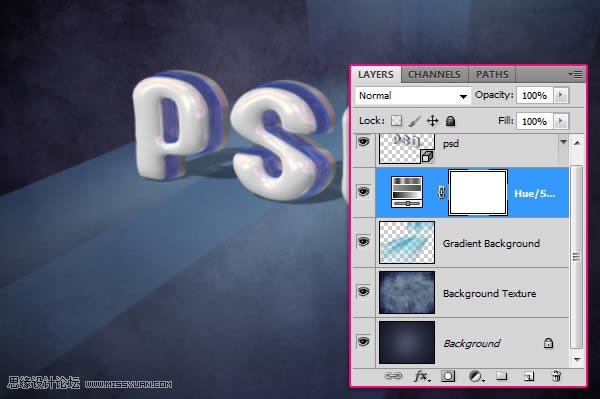
34、新建色相飽和度調整層,色相為19,飽和度為-50

35、確保調整圖層在3D圖層之下。

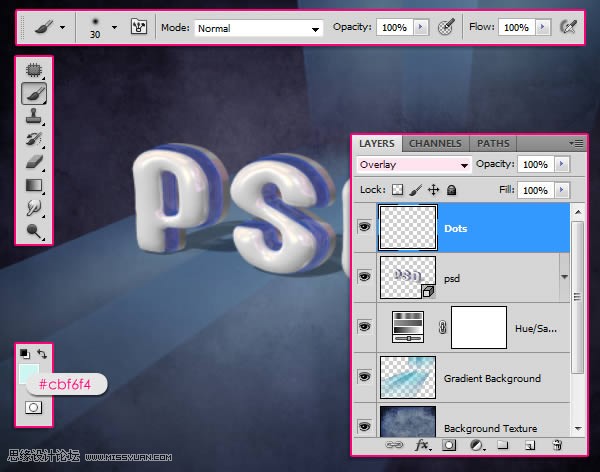
36、在最上方新建一個圖層,命名為點,圖層混合模式為疊加,前景色為#cbf6f4,用30像素的畫筆做高光區域。

添加區域如下圖所示。

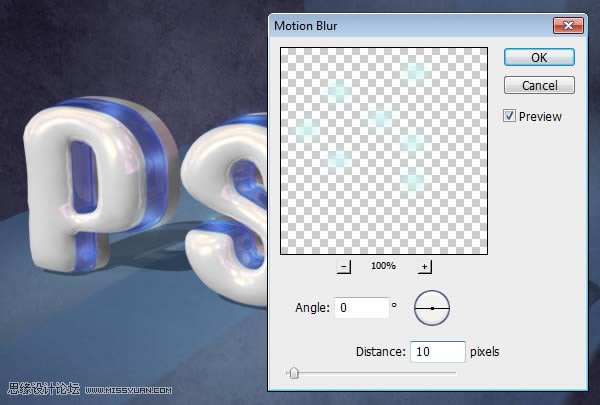
37、執行:濾鏡---模糊---動態模糊,角度為0,距離為10.

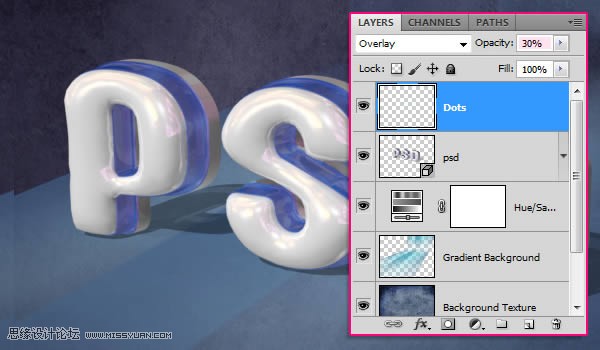
38、圖層不透明度改為30%。

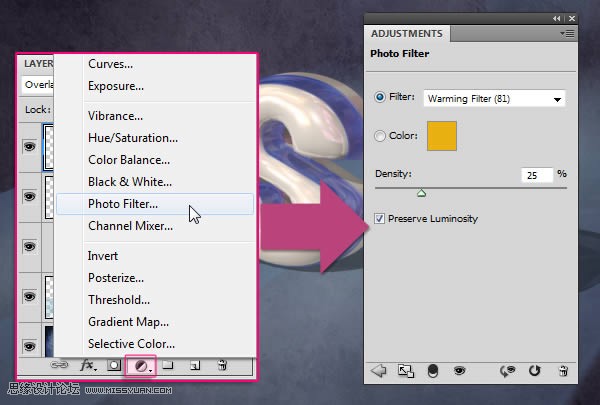
39、給新建圖層添加照片濾鏡,使用加溫濾鏡81,濃度25。

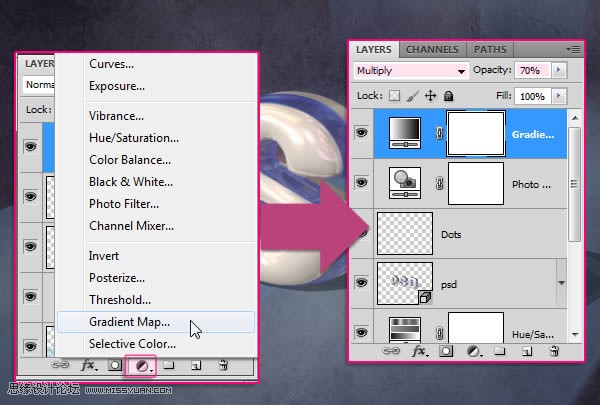
40、添加一個漸變映射,圖層混合模式為正片疊底,不透明度70%。

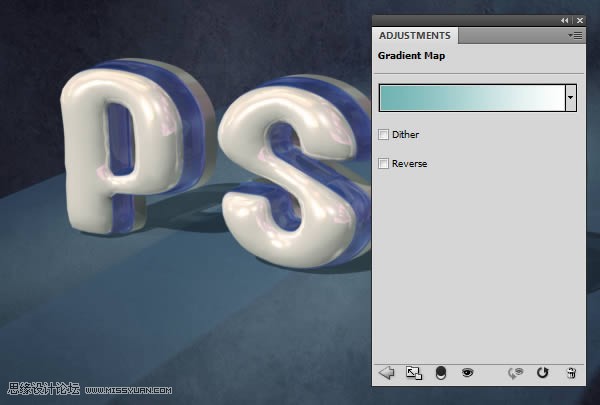
41、選擇漸變色。

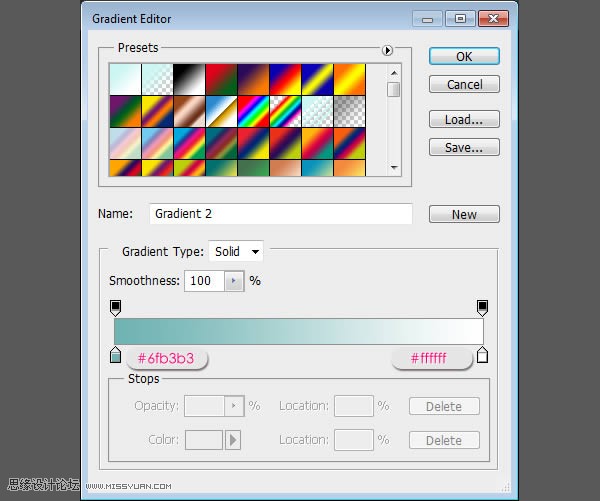
42、漸變色從左至右為#6fb3b3到#ffffff。

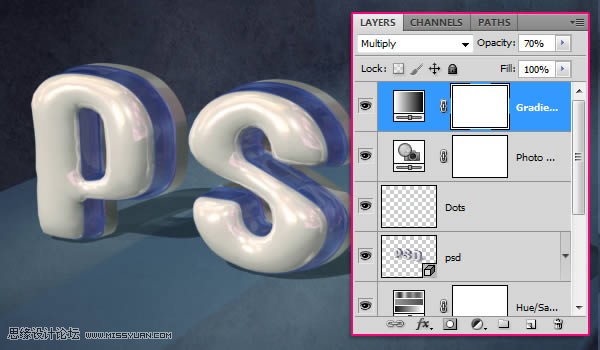
43、確保調整圖層在最上方,這些細節使3D效果更逼真。

最終效果。


網友評論