ps制作質感導航按鈕
時間:2024-02-19 21:45作者:下載吧人氣:19
本教程將詳細介紹如何使用Photoshop制作出漂亮的導航按鈕。
最終效果圖

圖00

圖01
1、打開photoshop,然后新建一個文檔250*150,并填充背影:#252a38。

圖02
2、在工具箱上選擇橢圓圖標并設置如圖。

圖03
3、新建一個圖層,然后填充一個顏色。

圖04
4、在調色板上設置如下。

圖05
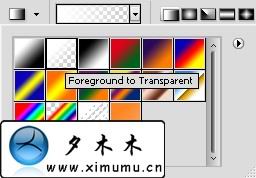
5、使用漸變拉出線性漸變,漸變效果如下。

圖06
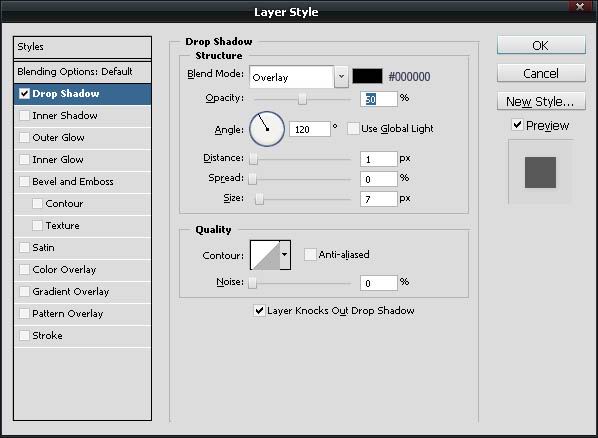
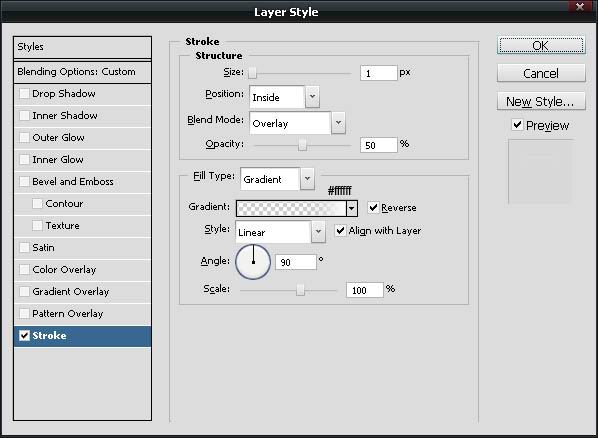
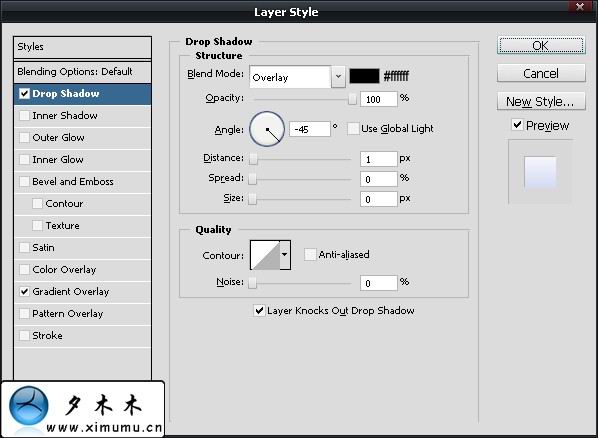
6、雙擊圖層,打開圖層樣式,給圖層添加陰影和描邊,參數及效果如下圖。

圖07

圖08

圖09
7、在工具箱上選擇加深和減淡工具,設置如圖。

圖10
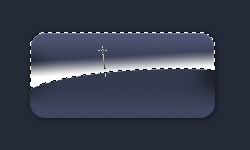
8、然后在圖所標識的地方,涂沫如下。

圖11

圖12
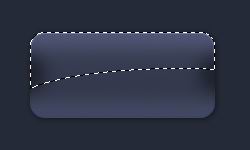
9、選擇橢圓選區,作出效果如下。

圖13
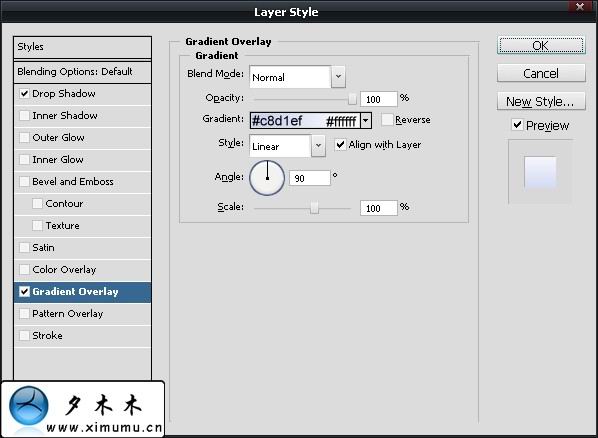
10、添加漸變,設置如圖,從上而下線性漸變。

圖14
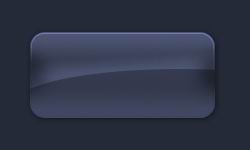
此時,我們可以看到效果如下:

圖15
11、按ctrl+D取消選區,并更改圖層的不透明度:40%,,混合模式為“疊加”。

圖16
12、現在使用文字工具,添加文字并設置圖層樣式,參數及效果如下圖。

圖17

圖18

圖19
13、添加下面的文字,效果如下。

圖20
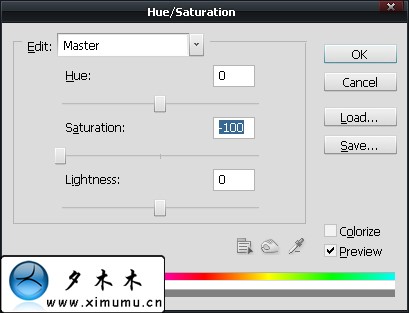
14、在文字前面加上自己喜愛的圖標,按ctrl+U調整色相/飽和度,設置如下,再把圖層混合模式改為“疊加”,完成最終效果。

圖21

圖22
其它顏色的按鈕制作方法相同。

圖23

網友評論