PS繪制簡單時(shí)尚的電子商務(wù)網(wǎng)站UI按鈕
時(shí)間:2024-02-19 06:00作者:下載吧人氣:30
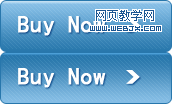
在這個(gè)教程里,將和童學(xué)們分享如何使用photoshop制作一個(gè)簡單又時(shí)尚的UI按扭,這個(gè)按扭可以用在電子商務(wù)網(wǎng)站,或者是網(wǎng)店上。先來看下效果。

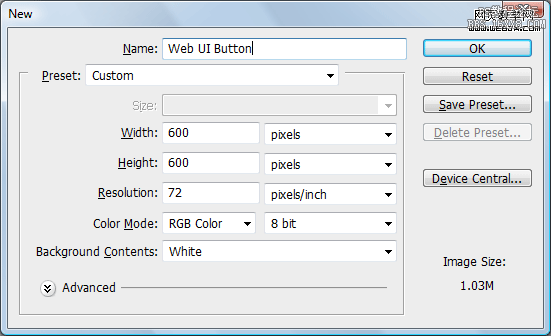
1.新建一個(gè)文檔(ctrl+N)大小為:600*600(雖然我們按扭的大小:170*50,但是尺寸大方便我們的修改)

2.選擇“圓角矩形工具”并設(shè)圓角“5px”繪制一個(gè)大小為:170*50 的圓角矩形。(可以使用標(biāo)尺定位)
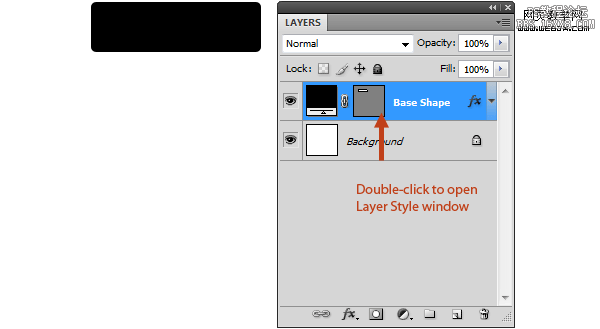
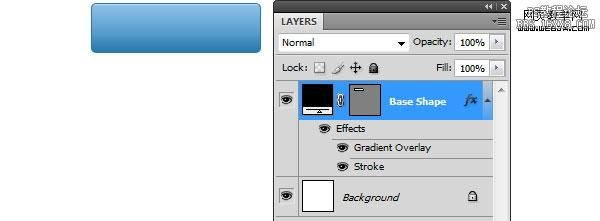
3.新建一個(gè)圖層,按組合鍵“ctrl+enter”把路徑轉(zhuǎn)化為選區(qū),并填充黑色。
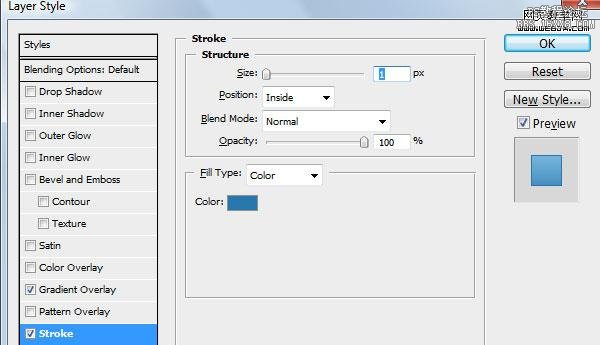
雙擊這個(gè)圖層給圖層添加“漸變疊加”和“描邊”樣式。

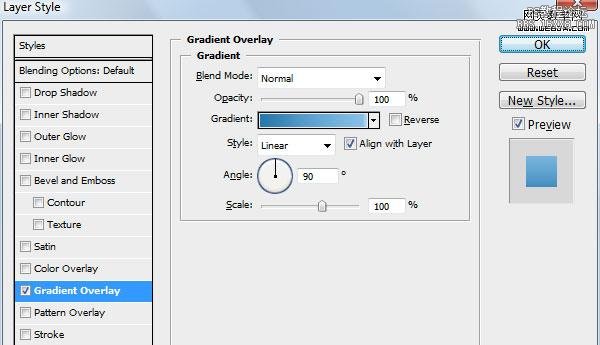
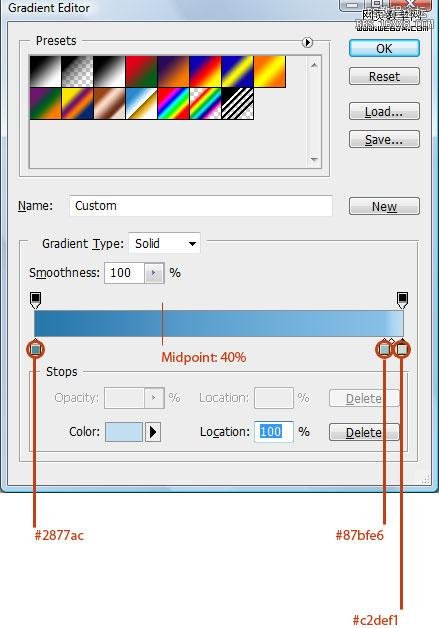
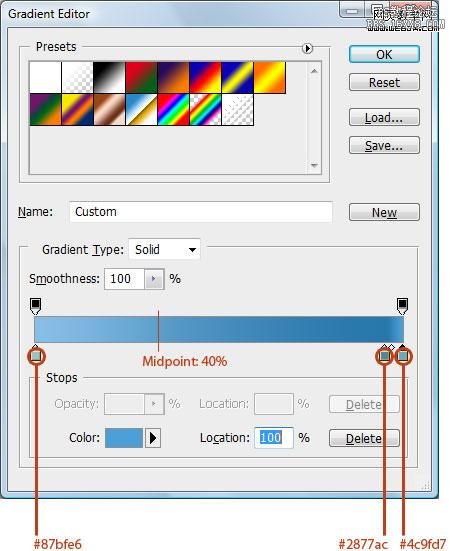
漸變疊加樣式


描邊樣式(描邊顏色:#2877ac)


4.接下來要給按扭添加一個(gè)“斜線效果”
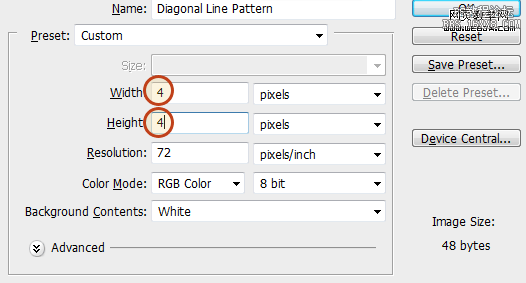
新建文檔(ctrl+N)大小為:4*4。

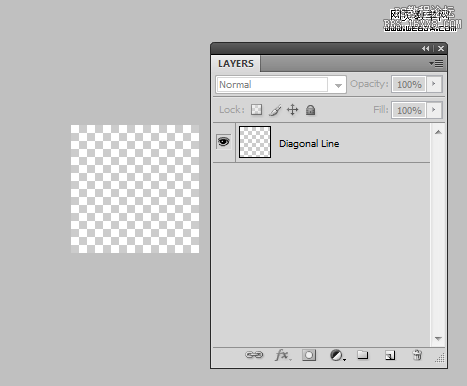
按ctrl+空格鍵,放大文檔到1600%。新建一個(gè)圖層并刪掉背景圖層。
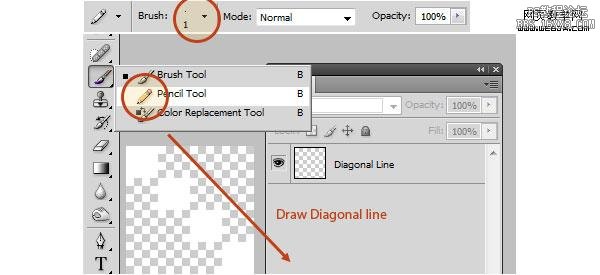
在工具箱選擇“鉛筆工具”并設(shè)置筆尖大小為1px;前景色為白色。畫出如下圖效果:

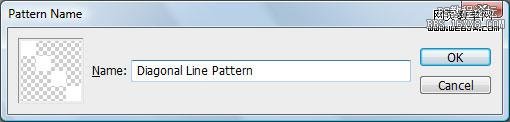
在菜單欄找到,編緝>定義圖案;并給圖案命個(gè)名字:diagonal line pattern.
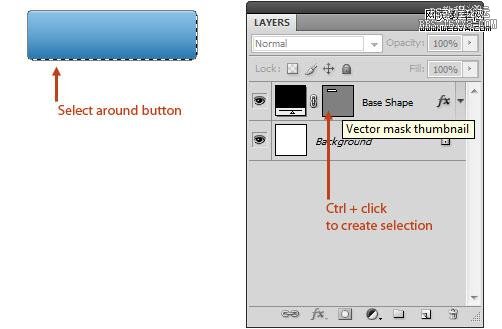
返回主文檔,按“ctrl”鍵不放;并單擊按扭圖層,使按扭圖案變成選區(qū)。
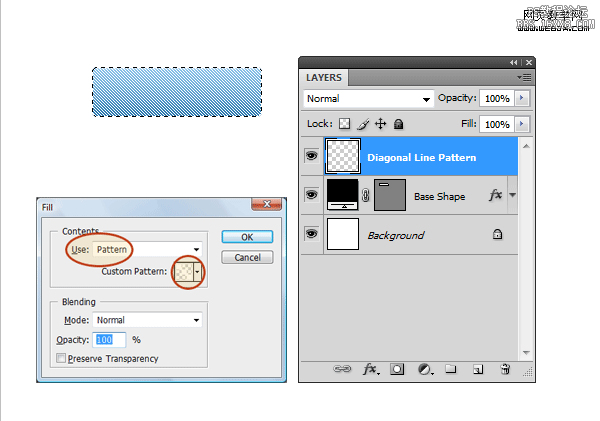
在按扭圖層上新建一個(gè)圖層,然后在菜單欄找到:編輯>填充,在彈出的對(duì)話框中,在下拉菜單中選擇“圖案”,在下面的自定義圖案選擇我們剛才自定義圖案“diagonal line pattern”。
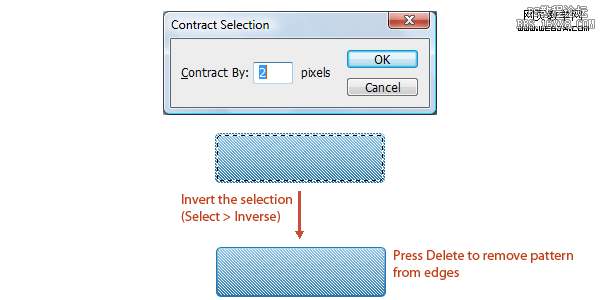
在菜單欄找到:選擇>修改>收縮,把選區(qū)收縮2px,接下來把選區(qū)反選(ctrl+shift+I);按delete鍵刪除邊緣部分,這樣就可以把描邊顯示出來。
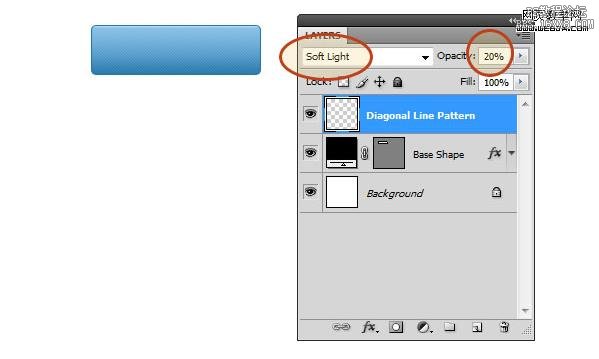
更改“混合模式”“柔光”并調(diào)不透明度:20%
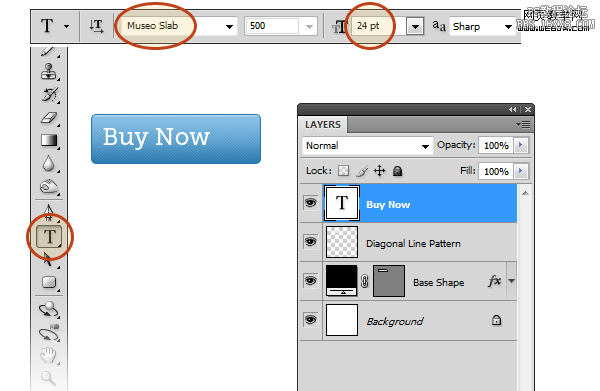
5.選擇“文字工具”并找一個(gè)你自己喜歡的字體,字體大小:24pt,顏色:#ffffff.輸入文字“Buy Now”。
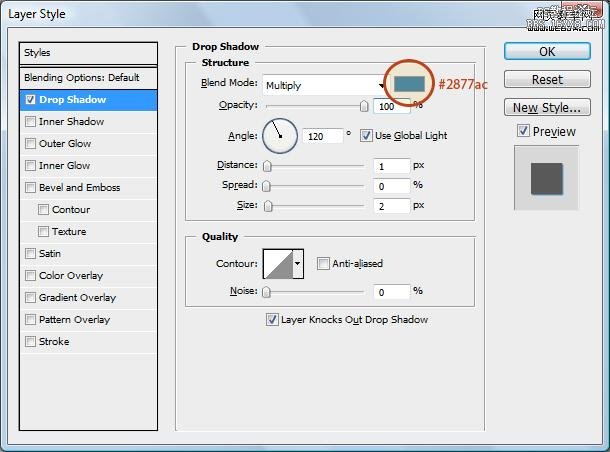
雙擊文字圖層,添加一個(gè)“投影”樣式(投影顏色:#2877ac)。


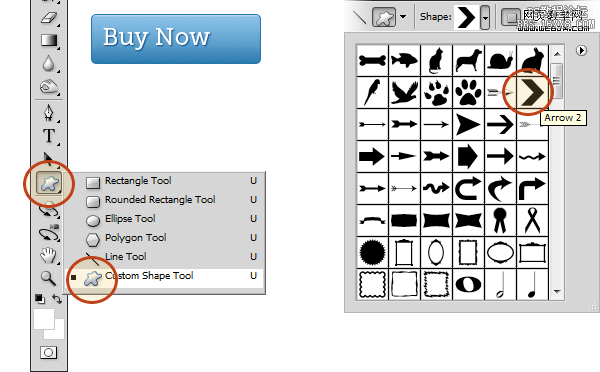
6.在工具箱選擇“自定形狀工具”,并在選項(xiàng)欄找到如下的圖形。
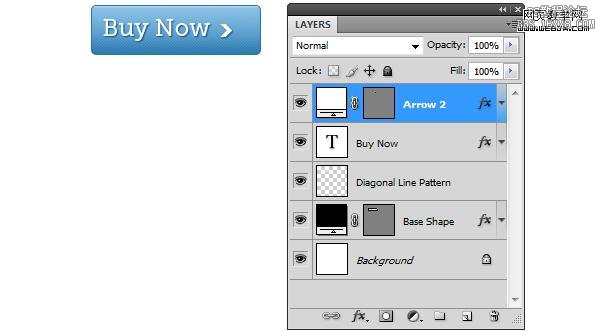
繪制出大小:13*13;并填充白色,添加一個(gè)和文字一樣的樣式。


7。創(chuàng)建hover狀態(tài)
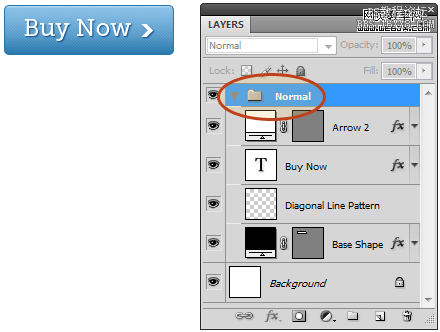
在圖層面板上新建一個(gè)組:Normal,把除背景外圖層全部拉到這個(gè)組里面。

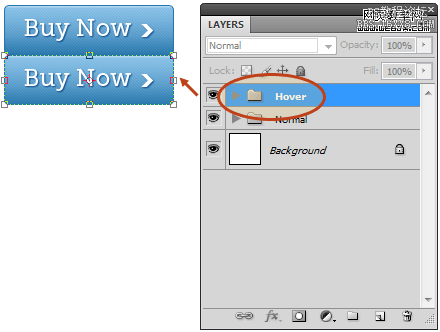
使用“移動(dòng)工具”把組“Normal”拖到“新建圖層按扭”上,復(fù)制出一個(gè)組并命名:Hover
雙擊組“Hover”中的“黑色圖形”圖層,更改其"漸變疊加"樣式:

接下來,我們開始切片。
使用“切片工具”把按扭的范圍選中。在菜單欄找到:文件>另存為Web所用格式,另存為gif格式。

8。創(chuàng)建html
下面是按扭的鏈接代碼
========================
<a id="web_button" href="">Buy Now</a>
========================
按扭的CSS樣式
=====================
<style type="text/css">
#web_button {
display: block;
width: 170px;
height: 50px;
background: url(web_button.png) no-repeat 0 0;
text-indent: -9999px; /* 隱藏文字 */
outline: none;
}
a:hover#web_button, a:focus#web_button {
background: url(web_button.png) no-repeat 0 -50px; /* -50px是為了讓圖片上升以顯示hover狀態(tài) */
}
</style>
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7LR磨皮教程,如何利用lightroom快速磨皮
- 8PS鼠繪奇幻的山谷美景白晝及星夜圖
- 9軟件問題,PS顯示字體有亂碼怎么辦
- 10軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論