PS教程:繪制清新的色彩生動的網頁布局
時間:2024-02-09 09:45作者:下載吧人氣:28
以下是創建過程中所需的圖片:
- 綠葉
- 像素化的藍色矩形
第一步:新建文檔
1200px * 750px,選擇漸變工具(G),對背景圖層從上(#792700)到下(#000000)新建漸變,如下圖所示:
第二步:添加色彩
新建圖層,選擇筆刷工具(B),選取直徑為300px的軟筆刷,分別以紅(#be4816)、黃(#c0952c)、藍(#33afc6)三種顏色涂在背景層的上半部,圖層命名為“顏色”。如下圖所示:
第三步:添加紋理
打開一開始保存好的“綠葉”圖片,使用移動工具(V),移動到當前文檔內,右擊新圖層,選擇“轉換為智能對象”,然后轉到菜單:濾鏡>藝術化>膠片顆粒,濾鏡>像素化>馬賽克,參照下圖的設置,最后設置此圖層的“混合模式”為“差值”,透明度為30%,圖層命名為:“紋理”。如下圖所示:
第四步:為內容添加黑色背景
新建圖層,選擇圓角矩形工具(U),設置3px的半徑,創建一個黑色圓角矩形框,雙擊圖層,彈出“圖層樣式”對話框,如下圖一樣設置“陰影”,最后設置此圖層的透明度為70%,圖層命名為:“黑色形態”,如下圖所示:
第五步:添加組管理圖層
按住ctrl鍵,選擇目前為止創建的所有圖層,進行圖層編組(ctrl+g),組命名為:背景,如下圖所示。
第六步:創建更多組
新建組(圖層>新建>圖層編組),組命名為:主頁,在“主頁”內再增加一個組,組命名為“logo”,如圖所示:第七步:創建logo和網站副標題
在“logo”的組里新建圖層,選取字體工具(T),書寫您的網站名字,顏色為#f4f4f4。雙擊圖層,按照下圖設置圖層樣式,“斜面與浮雕”,“外發光”,“漸變疊加”。然后再新建圖層編輯網站副標題,顏色為#eeeeee。第八步:創建”注冊“,”登錄“按鈕
現在將在布局的右上角創建兩個按鈕。
新建組,命名為“注冊|登錄”;選取圓角矩形工具(U),像我一樣創建圓角矩形;雙擊形狀圖層,彈出圖層樣式對話框,如下圖進行設置。
設置前景顏色為白色,用字體工具(T)在按鈕上編寫“注冊|登錄”,設置字體層的透明度為75%。
第九步:創建1px高的藍色水平線
新建組,命名為“導航”,新建圖層,選取單行選框工具并在文檔新建1px高的選區,以顏色#406f94進行填充,使用矩形選框工具(M)刪除超出黑色矩形的選區,設置透明度為40%,層命名為“橫線”。
第十步:給導航添加漸變
新建圖層,選取矩形選框工具(M)創建選區(提示:你可以使用標尺),然后使用漸變工具(G)從底部到頭部畫一個從#35423e到透明的漸變。按Ctrl+D撤消選區,轉到濾鏡>雜色>添加雜色,并按照下圖進行設置。給此圖層命名為“漸變”,且在漸變與橫線之間留出1px的距離。
第十一步:編輯導航菜單
選取字體工具(T),并在導航欄上編輯菜單,這里我應用的字體是Adobe仿宋體,然后雙擊字體圖層,按下圖一樣設置圖層樣式。第十二步:創建分隔線
現在我們將在菜單欄中創建分隔線,新建圖層,選取單列選框工具,并在菜單的布局上點擊一下,選取矩形選框工具(M),并在選項欄上選擇“交叉選區。第十三步:雙擊上步新建的圖層,命名為“豎線1”,并進行如下圖層樣式的設置。
第十四步:按ctrl+j復制圖層“豎線1”,重命名為“豎線2”。選取移動工具(V),點擊鍵盤上的方向鍵,向右移動1px,并更改“漸變疊加”的設置。如下所示: 您的圖將會是這樣:
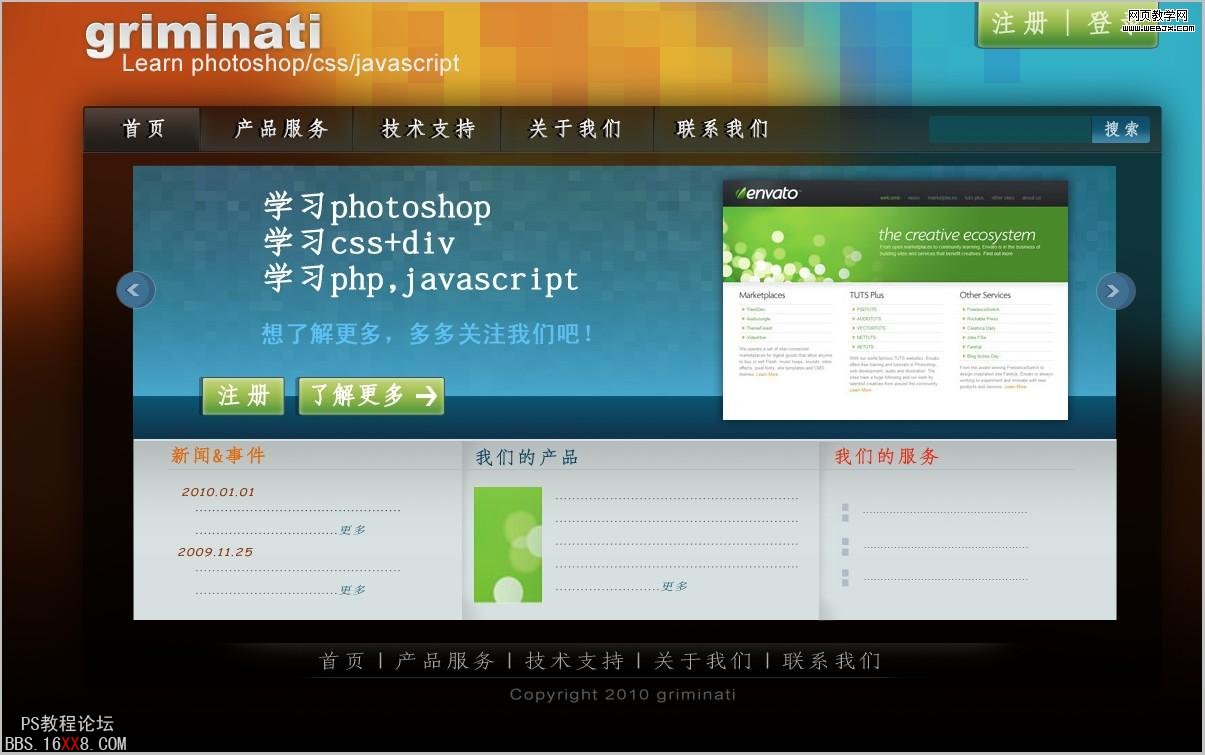
您的圖將會是這樣:
按住ctrl,選擇“豎線1”和“豎線2”,轉換為“智能對象”,新圖層命名為“分隔線”。
第十五步:創建藍色高光1、新建圖層,放置在“分隔線”下,選取矩形選框工具(M)創建像下圖一樣的選區
第十八步:為圖層“分隔線”,“高光”編組選擇所有的圖層“分隔線”,“高光”,按ctrl+g,進行編組,組命名為“分隔線”。第十九步:為當前頁面創建激活按鈕現在我們將為當前菜單頁面創建一個激活按鈕,來區分其它的菜單按鈕。選取矩形工具(U)并像下圖一樣新建矩形,并把這圖層放置在“菜單”圖層的下方,雙擊圖層,進行“漸變疊加”的設置,圖層命名為“激活按鈕”,設置透明度為50%。
 第二十一步:新建藍色矩形
第二十一步:新建藍色矩形- 在組“導航”下新建組(圖層>新建>組),組命名為“案例”,再新建組放置在“案例”中,并命名為“背景”
- 選取矩形工具(U),顏色設置為#219aad,創建寬度為983px,高度為273px的藍色矩形,(提示:打開(按F8)信息面板,查看寬度和高度),設置此圖層的透明度為55%,命名為“bg4”
第二十二步:“注冊”與“了解更多”
- 新建組“注冊按鈕”,放在組“背景”上方,選取圓角矩形工具(U),設置半徑2px,像下圖一樣新建圓角矩形(82*38),并設置如下圖一樣的圖層樣式(注意:shap2圖層的透明度是100%)
第二十三步:
1. 新建組,命名為“左箭頭”,放在組“了解更多按鈕” 上方,選取橢圓工具(U),新建顏色為#406F94的圓,并設置“內陰影”和“描邊”的圖層樣式第二十四步:
1. 在組“案例”中新建組,命名為“圖片”,在組里放置一張小圖片,雙擊圖層,設置如下圖的圖層樣式“外發光”

網友評論